Product Update: December 2020
To wrap up what has been an extraordinary year, we’ve got one final product release for 2020.
To wrap up what has been an extraordinary year, we’ve got one final product release for you before we all (hopefully) get a chance to rest and spend some quality time gaining some holiday weight.
TL;DR:Anchor
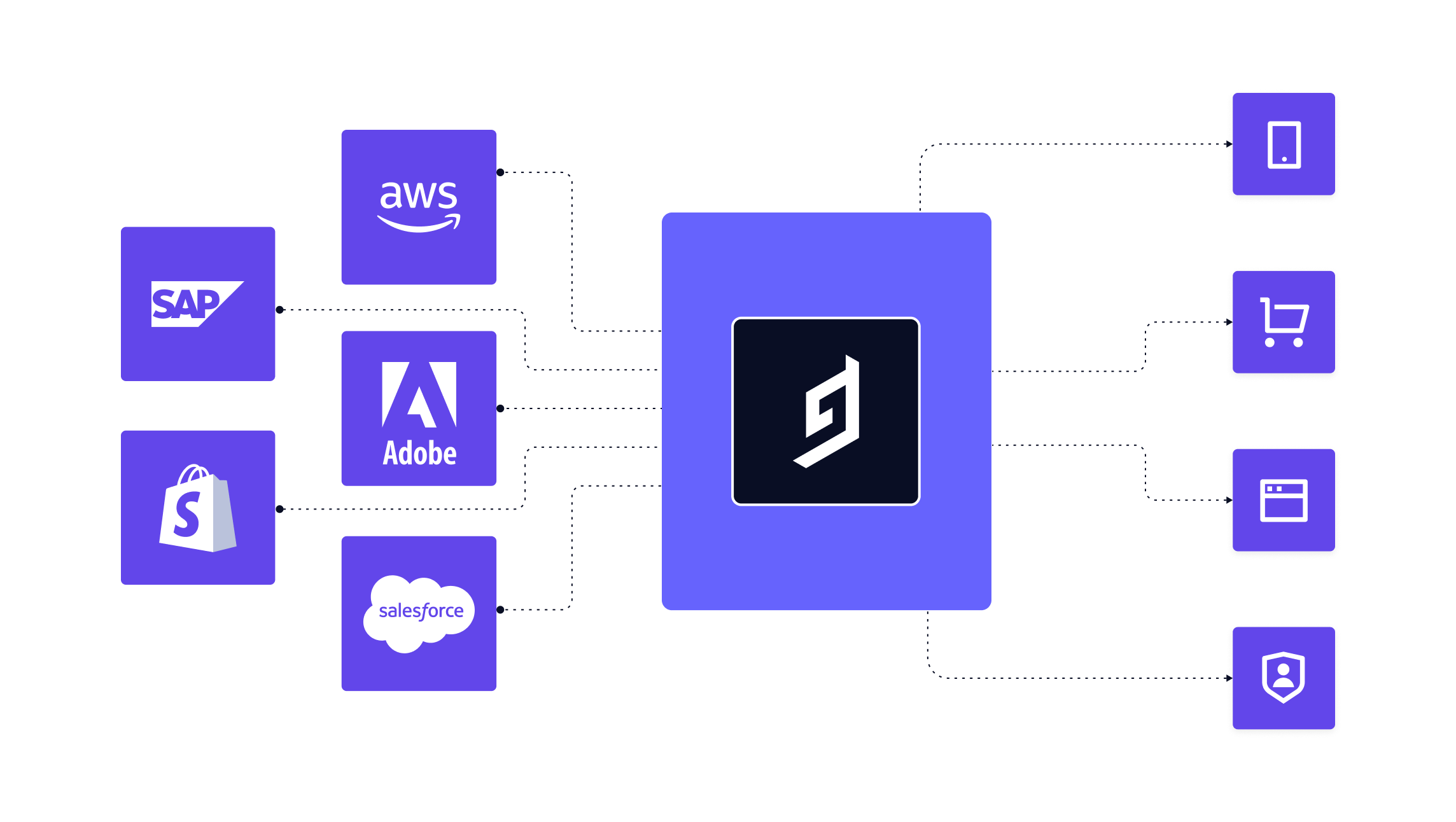
- We’ve set out to define a new direction for what a Headless CMS is capable of, something we like to call Content Federation - allowing you to connect any web service and API to your GraphCMS content model to query and join data across multiple sources with a single GraphQL query.
- We’ve rolled out our GraphCMS Management SDK, making it possible to programmatically manage projects, content models, fields, and all their associated settings
- We have added a slug field that allows you to automatically generate URL friendly strings from multiple input fields
- Several improvements, including passing locale headers, and fixes to enumerations.
Introducing Content FederationAnchor
We recently marked a new milestone at GraphCMS, as we set out to transform the idea of the API-based CMS. Aside from being frontend agnostic, we’re excited to share that GraphCMS can now push the boundaries and capabilities of what a Headless CMS is even further, by being backend-agnostic.
Connect any web service and API to your GraphCMS content model to query and join data across multiple sources with a single GraphQL query - extending your GraphCMS API itself, to communicate with other 3rd party APIs like never before.
Watch content federation with remote fields in action:
Using our Management SDK, you can now add Remote Fields along with Remote Type Definitions to your project’s schema to express how external data can be queried.
Remote Fields are the entry point for accessing your remote data and the remote type definitions allow you to extend the benefits of type safety development to the shape of the remote sourced content.
Learn more about working with remote fields.
The GraphCMS Management SDKAnchor
Every GraphCMS user has access to two APIs, the Management API is for managing projects, content models, fields, and all their associated settings. The Content API is for content management, creating, updating, deleting, and reading content out of a specific project.
The interface for these APIs is GraphQL. For as flexible as GraphQL is, many teams prefer to work with code-driven development where changes to a schema are tracked via version-controlled migration statements.
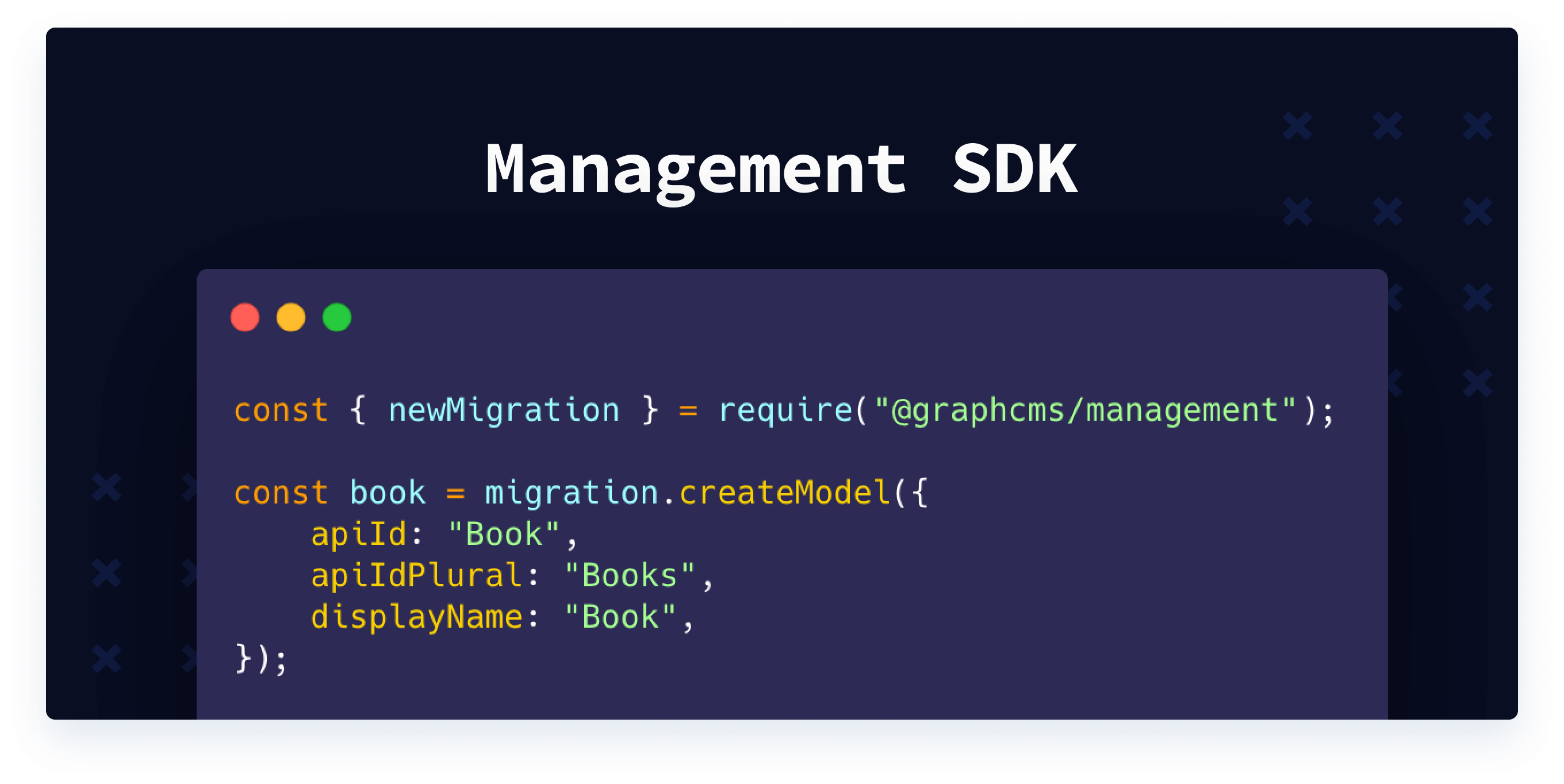
To assist in this style of development, we’ve rolled out the GraphCMS Management Software Development Kit (SDK) - which allows you to define schema migrations using JavaScript and apply those changes programmatically.
Learn about getting started with our Management SDK.
A New Slug FieldAnchor
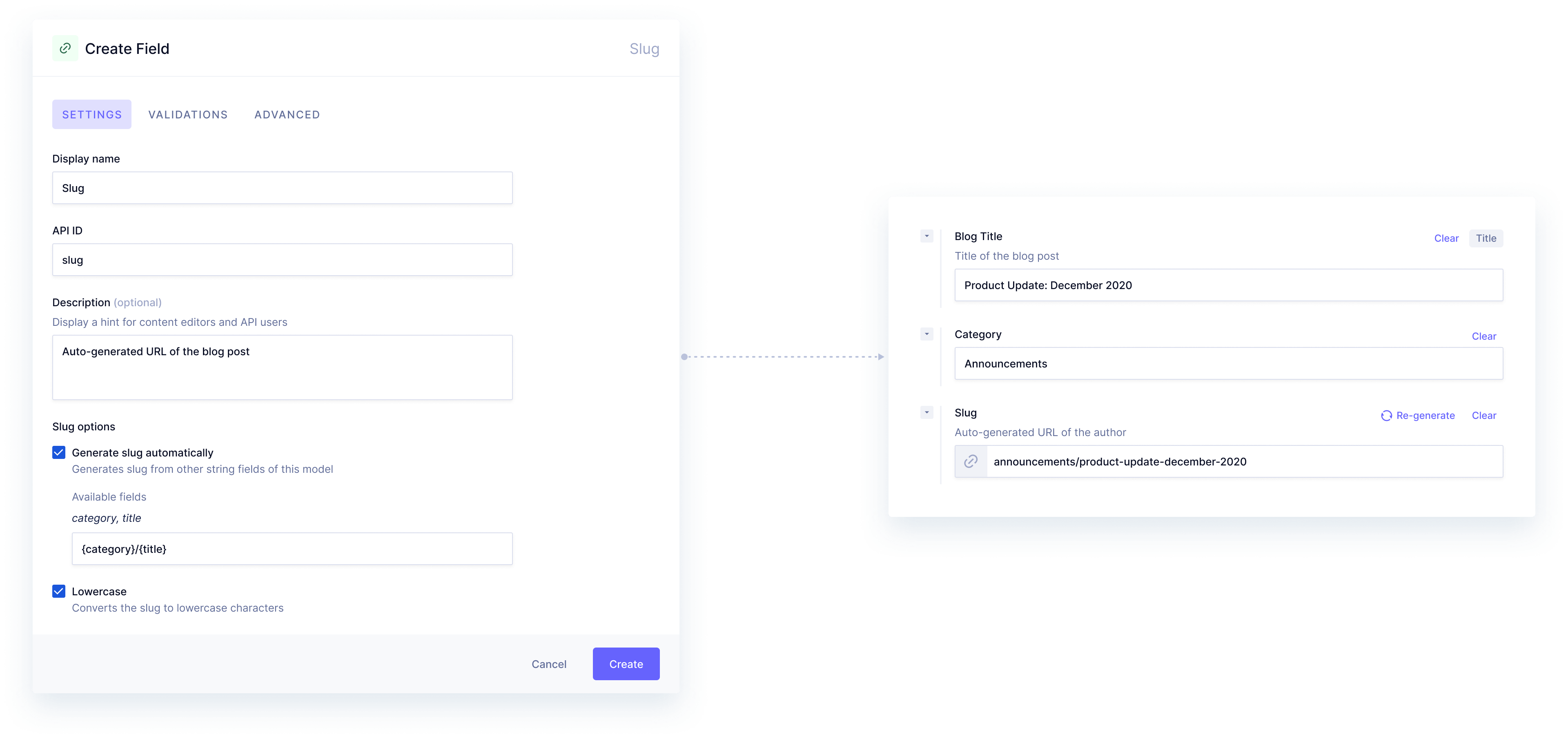
The GraphCMS Field Picker welcomes a new addition, the slug field!
As a string field, the slug field is able to pull in inputs from other string-based fields to concatenate a new URL friendly string, using the same template approach we use on the URL preview. You can also manually adjust the slug or choose to not auto-generate it at all. In any case, the field will transform and string into a URL friendly format.
Changed the title or other associated fields? Just hit regenerate.
Under The Hood ImprovementsAnchor
In addition to those, we’re wrapping up this year with several other fixes, enhancements, and adjustments, improving the overall CMS performance.