Product Update: February 2021
We’ve had a busy couple of months of development in preparation for some major new features landing over the coming weeks.
We’ve had a busy few months of development in preparation for some major new features landing over the coming weeks. 2021 is sure to be another packed year for GraphCMS, and we are looking forward to keeping all of you up to date on the latest.
TL;DRAnchor
- We’ve made it easier to build projects that are optimized for performance in your region. Now, when creating a project, teams are able to choose from one of our five data center regions (hello, Canada!).
- We’ve updated our main navigation in the CMS to make it easier to access the resources you need. Most importantly, we have moved our support chat icon to its new home where it doesn’t get in your way of choosing how many entries to show on content views 😉.
- Our Management SDK can now be used with our Free plan!
- To help you get up and running faster, we have redesigned our user guides to include more detailed “How To’s” for users' typical workflows and features. They can now be found at graphcms.com/docs/guides.
We’ve released some great blog posts that dive into content modeling best practices and localization and internationalization, along with some new content that touches on eCommerce and Fintech.
Management SDK is now available on our Free Forever plan!Anchor
In order to make sure that more people get to see the full power of programmatically managing content, we have decided to open up our Management API and SDK to be used on our Free Forever plan! Teams will be able to programmatically make automated schema changes when using our Management SDK unlocking a whole new set of use cases!
To read more about the Management SDK, check out the docs here.
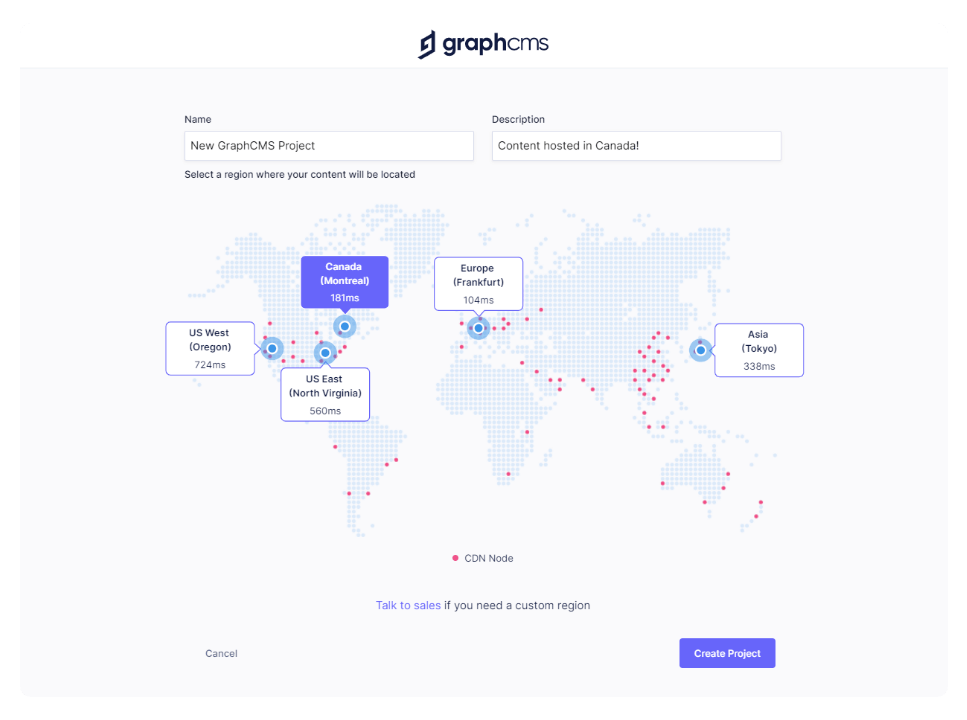
Welcoming the new Canada shared clusterAnchor
We recently rolled out a shared Canada cluster, based in Montreal, available for all users - increasing your options on where to host your data to 5!
The EU region is no longer selected as a default, making it a step easier to select the region that fits your needs and gives you the lowest latency.
Need to go a step further and get a custom cluster for your own projects across 70+ countries? Let’s talk.
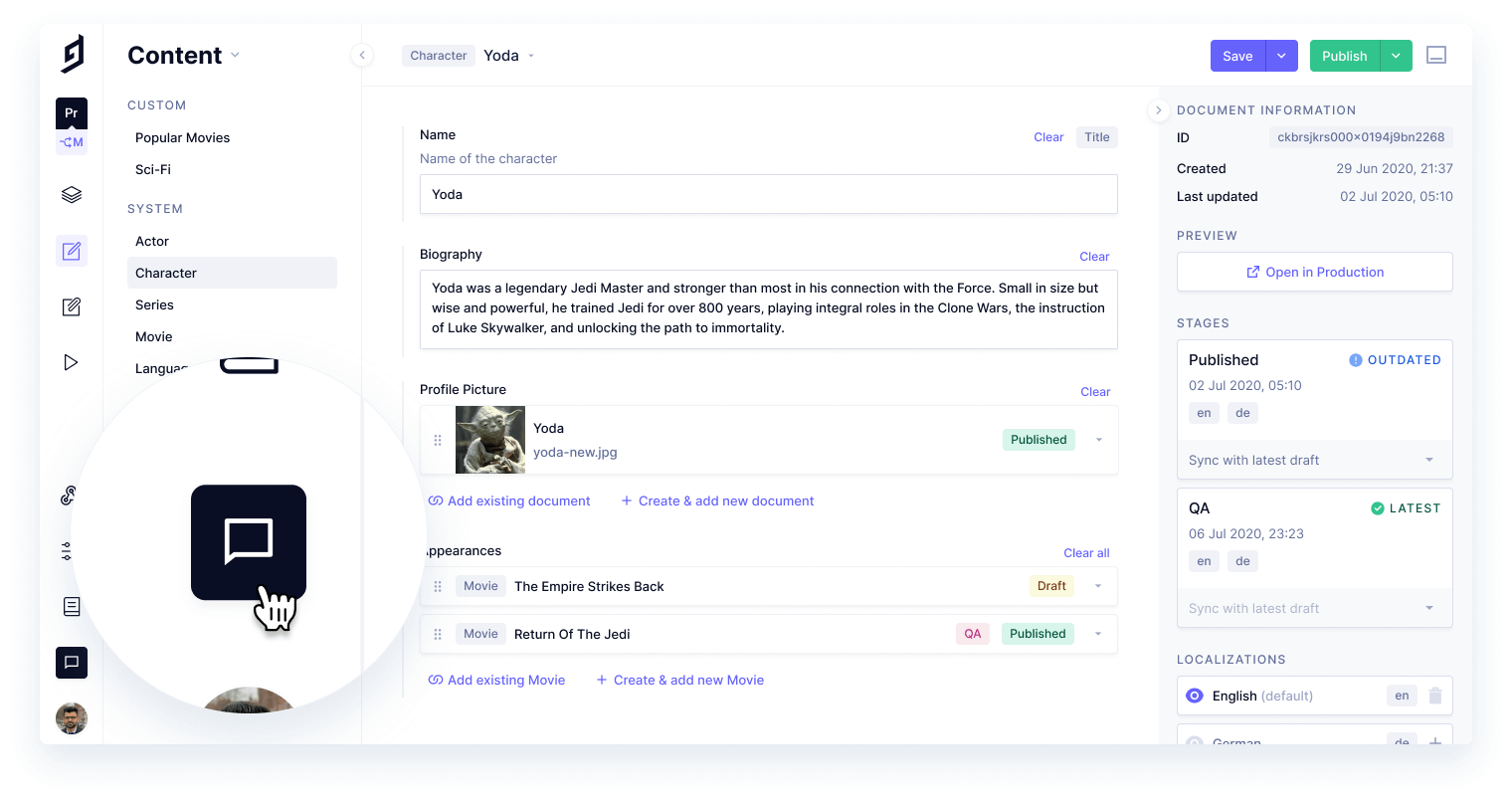
Cleaner Navigation in the CMS and UI facelift!Anchor
Instead of a floating icon on the right side of the screen which sometimes blocked important project content, our support chat icon can now be found on the left side of the web app above the project avatar. Never fear, our support team is still only one click away, either via the app or on our Slack channel!
In addition to moving the support button, we gave our entire navigation bar and onboarding screen a bit of a facelift!
We wanted to make onboarding even easier so that your teams could get up and running with GraphCMS faster than ever before. Teams can now easily invite team members with just a couple of clicks or find more resources on how to get started with GraphCMS.
PS: Notice that tiny upgrade to your project icon showing you which environment you’re currently working on.
New GuidesAnchor
To help with user onboarding and giving devs who are new to GraphCMS a leg up, we have just relaunched Guides for GraphCMS. Some of the highlights include Working with Relations and GraphQL Union Types, Connecting your GraphCMS Project to Gatsby Cloud, or Working with GraphCMS Audit Logs, just to name a few.
From step-by-step approaches to how to best implement features into your project to building better workflows while using the system, the GraphCMS Guides is the go-to place for all of this information.
See something missing that you'd like to know? Let us know and we'll get that guide up and running!
New content!Anchor
Our content team has been hard at work providing content that will help you build using GraphCMS best practices. We launched two new GraphCMS Talks!
We dove into agencies’ role in the banking industry with our partners at Netguru.
In another talk with Commerce Layer and VWO, we discussed performance and personalization for modern eCommerce projects.
With more technical content diving into how to work with Content Views in GraphCMS to a blog post describing content modeling best practices with GraphCMS, there are lots of options if you want to brush up on your CMS skills.
Under the Hood ImprovementsAnchor
In addition to these new features and content updates, we have made some improvements to our design and optimizations. In particular, we have made some improvements to our Rich Text Editor Field which will continue to evolve in the future!
There are tons of exciting rollouts planned for the coming weeks, so stay tuned for those!