Looking Back: GraphCMS in 2020
2020's been an extraordinary year for us all. Here's a small recap of the defining moments we shared together.
As we enter the final days of this remarkable year, we wanted to share some highlights from 2020, before we all take a few days to relax, recharge, and gain some holiday weight before starting afresh in January.
Looking BackAnchor
We started the year strong with our beloved Legacy GraphCMS - a product that served us well over the years but had started to show its limitations. There were ambitious ideas that couldn’t be realized on that infrastructure, and a host of features like Union Types, Content Stages, Sortable Relations, and Integrations that just had to be done - so we decided to put the Legacy system to rest, and began working on the all-new GraphCMS from the ground up.
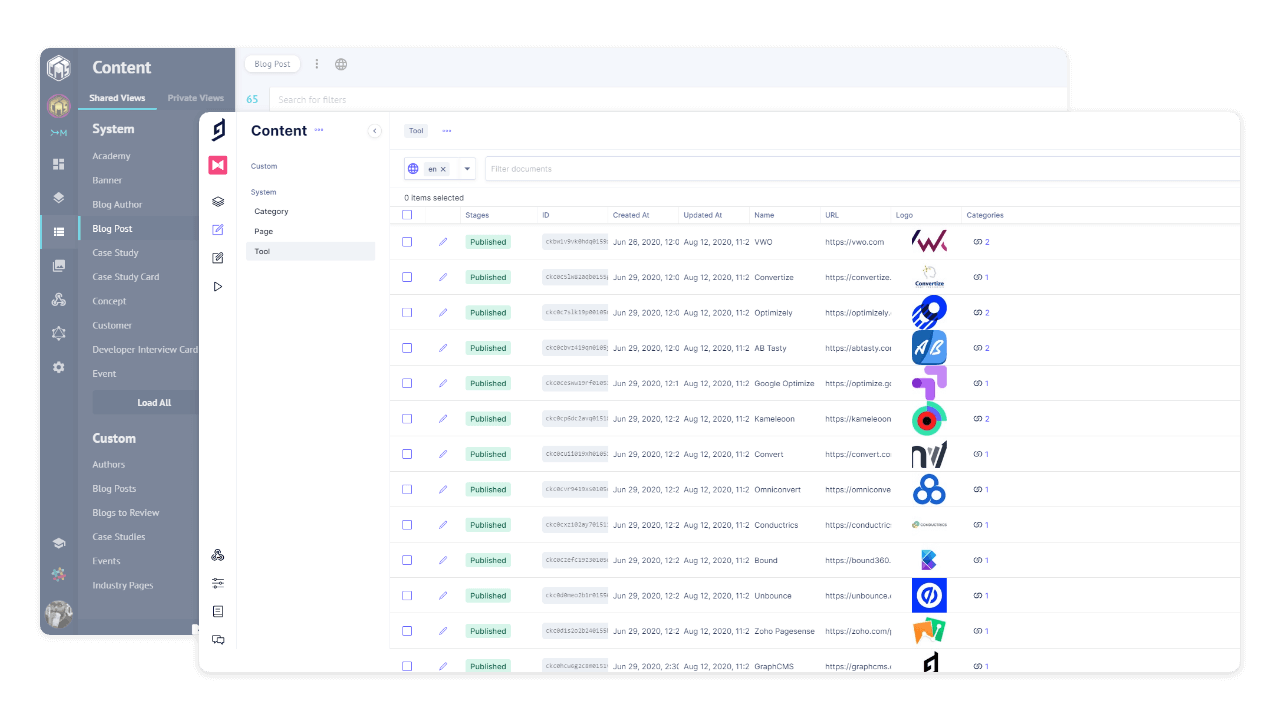
After several rounds of feedback and input from you, we finally released the new GraphCMS in April of this year, fresh with our own GraphQL core engine that was showing us 40x - 100x performance gains.
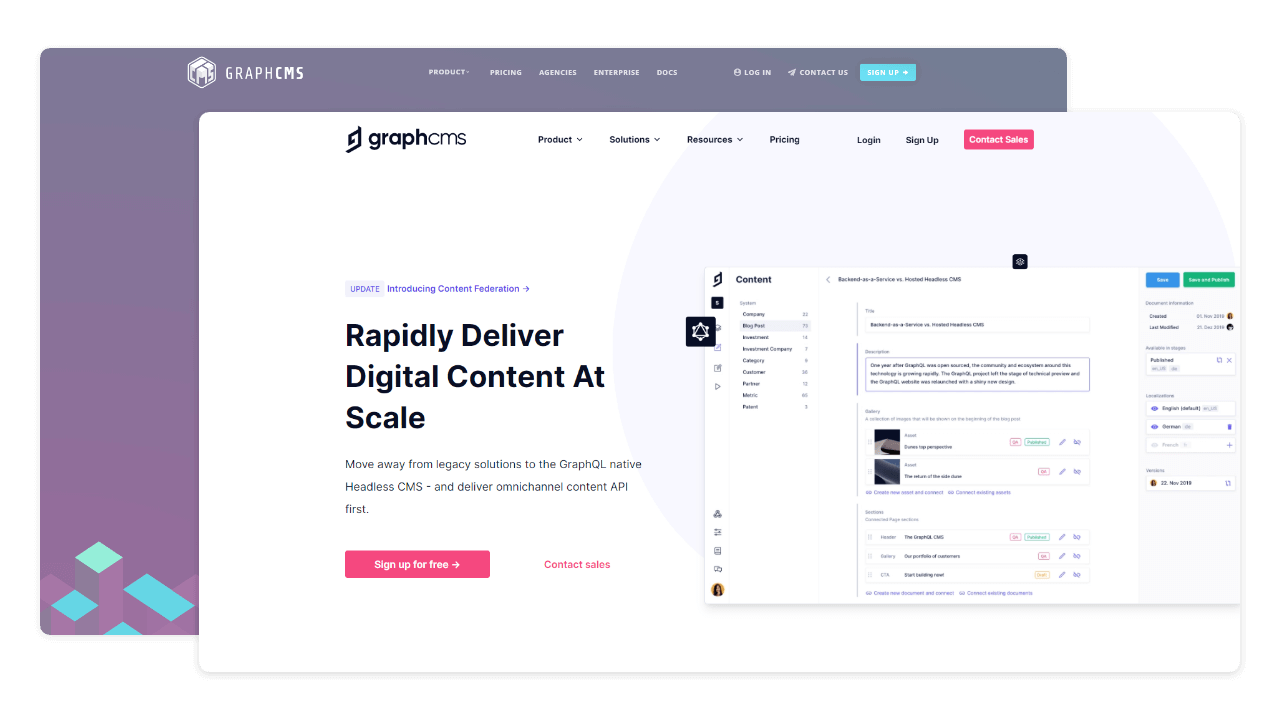
To match up to what the product was starting to be capable of, we decided it was also time to refresh who we, as a company, were. Our much-loved website had begun to look like a remnant of that legacy era. The all-new UI needed an equally refreshing website to match up to it, and to reflect the increasing maturity of the product’s capabilities, and so, here we are.
All these months later, some of us still admire that logo as much as the day we first put it live. Much love to Damian Kidd for making that happen for us.
A lot can happen in 8 monthsAnchor
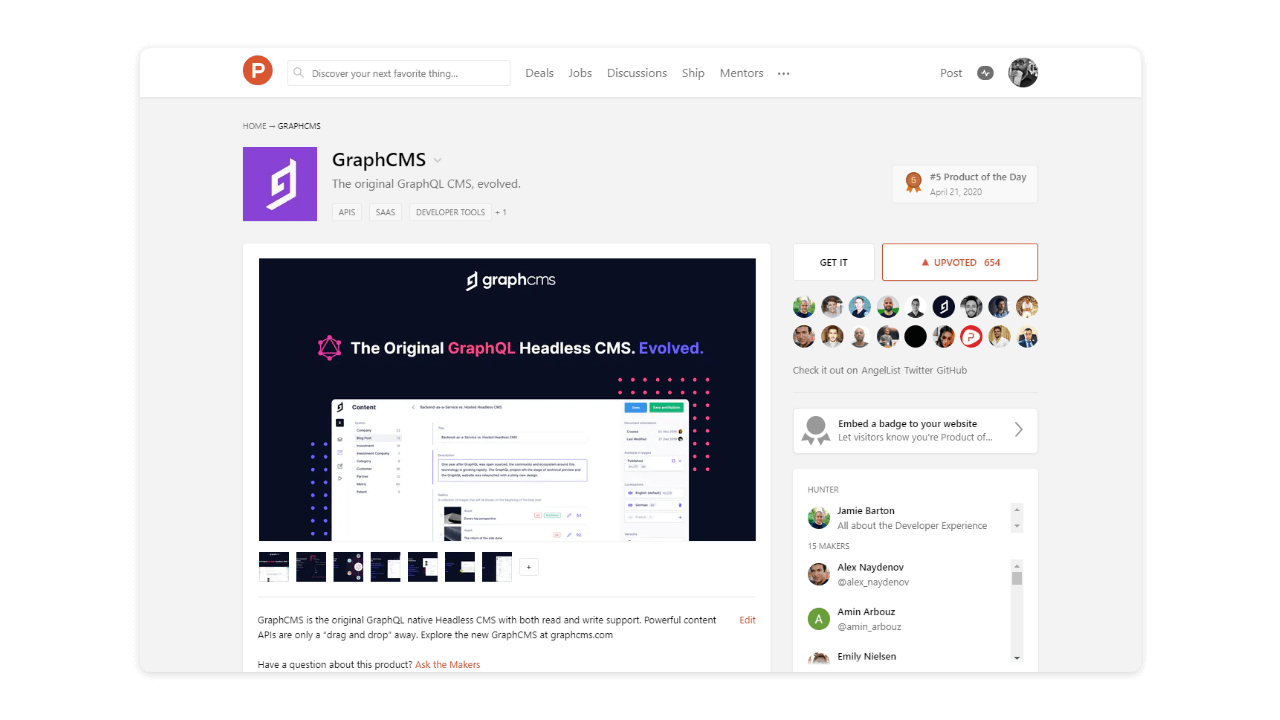
Ever since our Product Hunt relaunch in April of this year, we’ve been rolling out updates and features to help you bring your ambitious ideas to life faster.
Our in-app chat and Slack community are two of the most engaged, supportive, critical, and vocal channels of communication we have with you - our users - and you’ve had a lot to say! You’ve helped shape our year’s releases into one that’s empowered you to build better, which is all we’re here for really.
In May we rolled our new environments developer workflow, and improved custom content views, to streamline your content management within GraphCMS. We also worked on a few examples with common frameworks to make it easier for you to use GraphCMS with your preferred stack. Big shoutout to Ambroise from UnlyEd for contributing examples with NextJS to that repo!
In June we introduced versioning, along with updates to the free plan. But more importantly, we were blown away by how Colby Fayock used GraphCMS with Gatsby and LeafletJS to spin together with a travel bucket list map that was also featured on FreeCodeCamp.
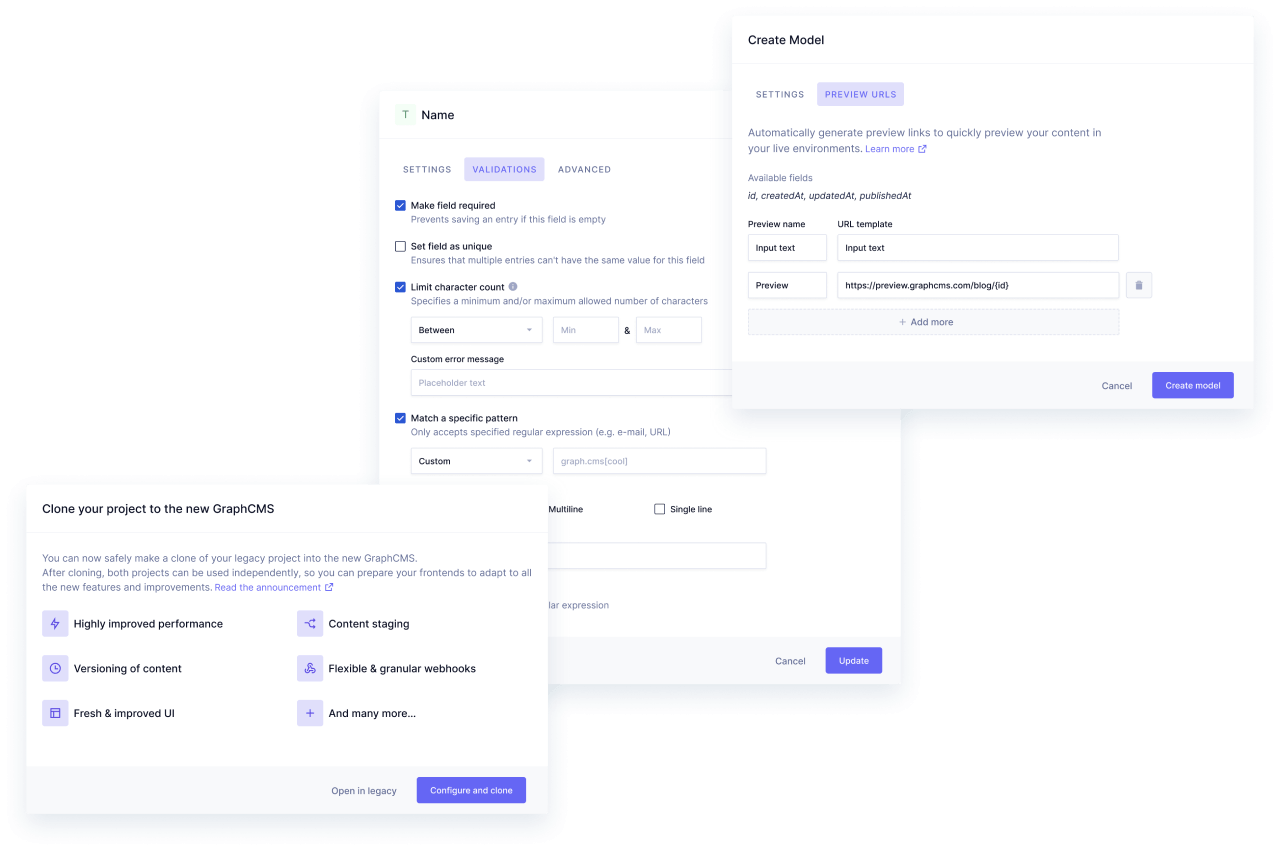
In July we announced that our one-click migration tool was live, so you could easily migrate your Legacy GraphCMS projects to the new app, where we’d just dropped Preview URLs and Field Validations. July was also the month when Arunoda kick-started his NextJS course - Bulletproof Next - helping new developers master NextJS.
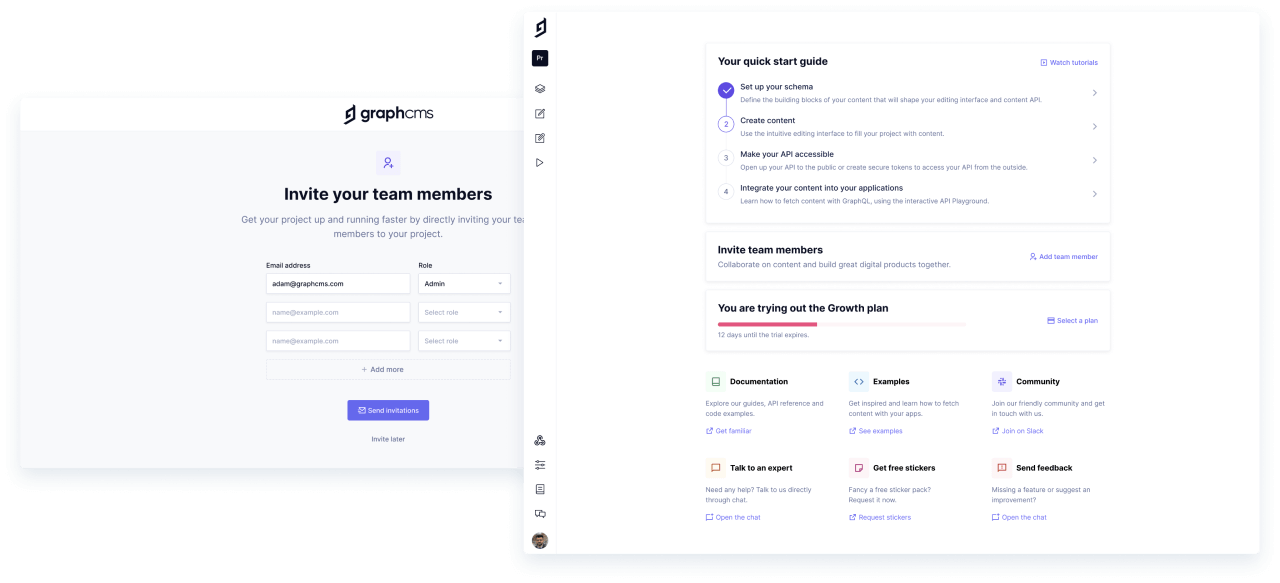
August was one for the teams. Alongside project cloning, we wanted to make sure that you could bring in your colleagues into your project, and alongside a brand new dashboard to make onboarding easier, we rolled out a simpler way to invite your team and work together on GraphCMS projects. From the community, Marco Streng pushed out an exceptional piece to show how you can trigger a GitHub Actions workflow from GraphCMS, while Stephen from CodeMochi launched his second course using NextJS and GraphCMS - building a recipe sharing application.
September was for the editors. We rolled out custom content stages, batch updates, Rich Text Editor improvements, and a few refreshes to the content views. But the real stars of September were from the community. Oluwole, Habeeb, Wunmi, and Oshomah dropped an absolute firecracker of a portfolio for Habeeb, using GraphCMS, React, GraphQL, and Lottie. On the other side of the Atlantic, Colby released his amazing Jamstack Handbook, including a guide on getting started with GraphCMS, Gatsby, and Netlify. Thanks for the love, Colby!
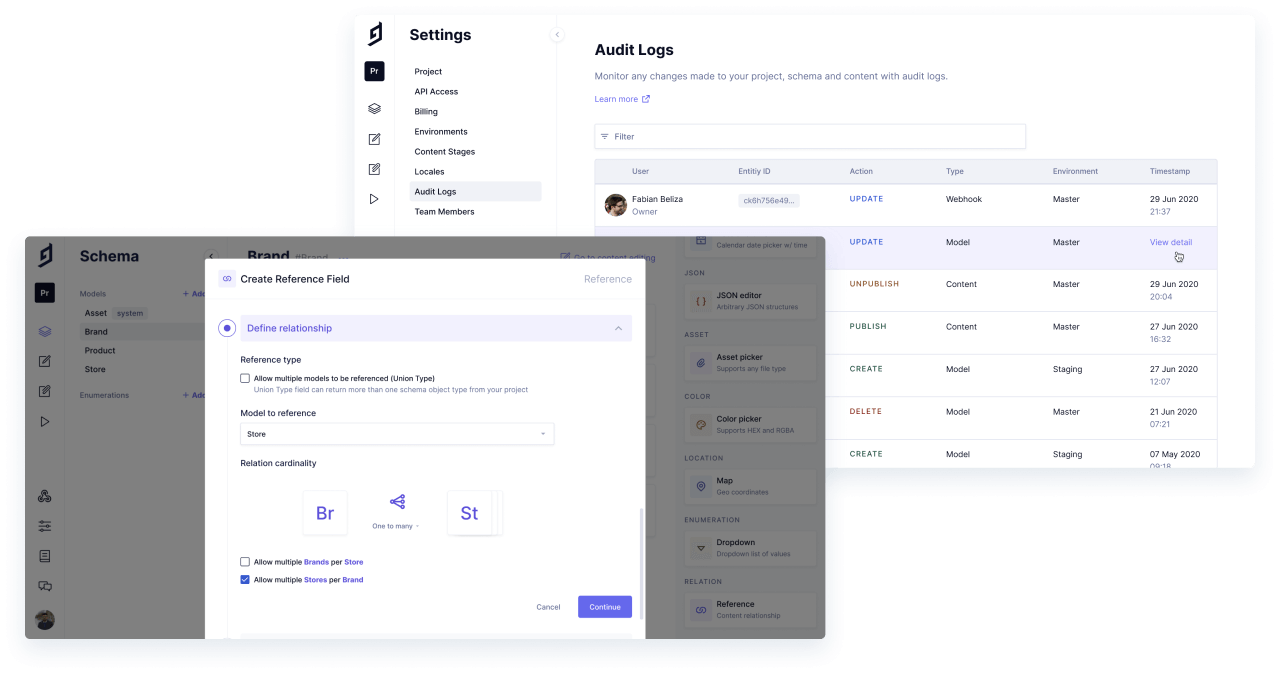
October was all about the API. We rolled out Audit Logs to keep more visibility within GraphCMS projects, and pushed out drastic improvements to the creation flow of references - particularly nifty for GraphQL Union Types (Polymorphic Relations). We also introduced a new API for programmatic asset management, and gave our in-app notifications a complete redesign to get more information from them. After months of putting it together, we also launched our Modular DXP Report that boasted contributions from the most wonderful people at companies like Algolia, AWS, G2, Commerce Layer, and VWO, to name a few. This is also when Build Your DXP went live - enabling many of you to put together a modular stack that helps your goals.
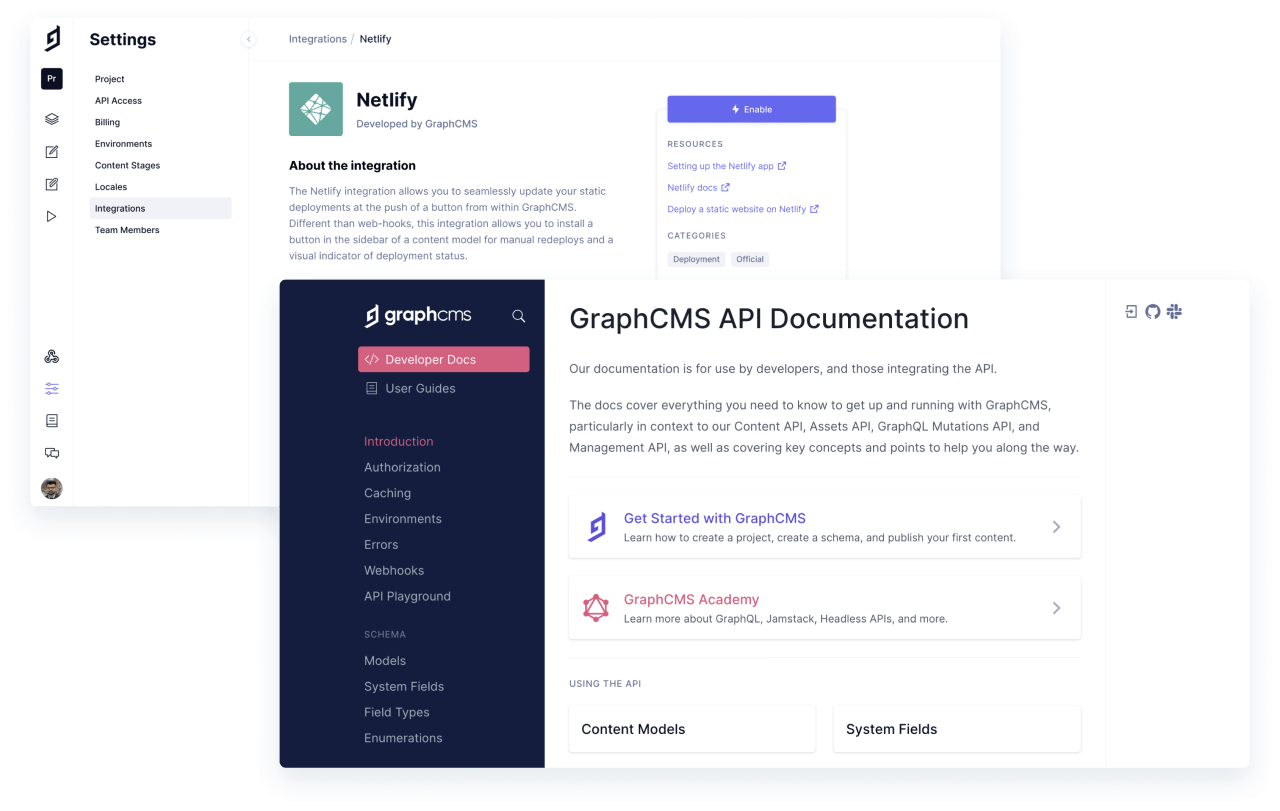
November kept the focus on the extensibility of the product, and on making sure we were innovating towards a better developer experience. What got us really excited was pushing out the all-new GraphCMS API Documentation, written by Jamie along with tons of input from all of you, and the massive changes made to our free plan - including localization, granular webhooks, raised user limits, and increased content limits.
This is also when we dropped our first official GraphCMS integration - Netlify.
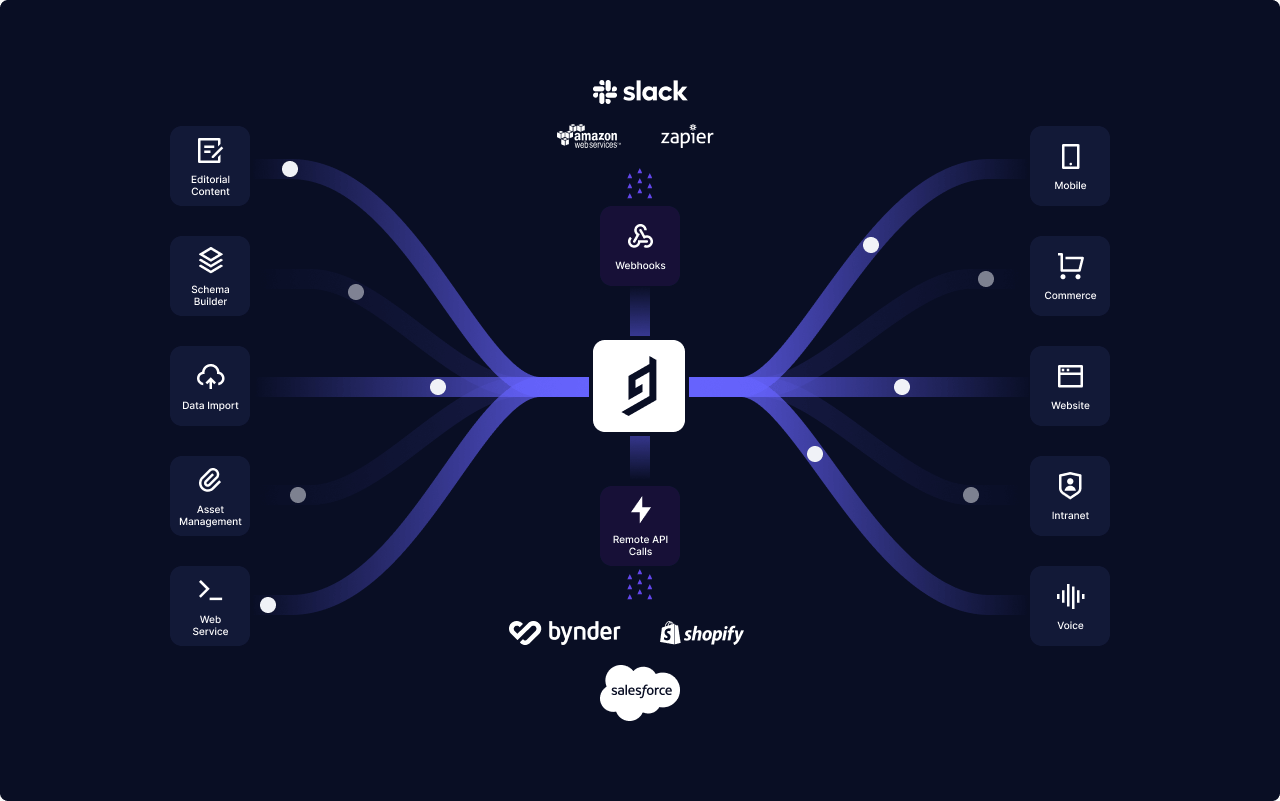
And finally, to wrap up the year, our December releases were very special to us. For a very long time, we wanted to push the boundaries of a Headless CMS further, and worked towards how we could empower developers to do more, when maintaining less. We achieved this by extending the idea of a Headless CMS being frontend agnostic, to being backend agnostic as well. This is something we like to call Content Federation, allowing you to connect any web service and API to your GraphCMS content model to query and join data across multiple sources with a single GraphQL query. We rolled out our new GraphCMS Management SDK to assist you with this - unlocking so many more use cases than we can imagine - which is why we’re counting on you to tell us what possibilities you come up with.
All of us, around the worldAnchor
We’ve always been exceptionally proud of seeing what you all have been accomplishing with GraphCMS over the years. From blazing fast Jamstack websites, to mammoth streaming applications delivering films to millions of viewers, you’ve consistently left us in awe of what you’re able to make possible with your stacks once you let your ambitions loose.
Scattered throughout the globe, you come from all corners of the world, and with a GraphCMS community now over 40,000 teams strong, pumped is an understatement for our expectations from the coming years.
We’ve all adjusted to a new style of working this year, and we’re humbled by the determination you’ve shown in not letting your ideas slow down, in fact, as a community, you’ve been more active than ever! We know this because we’ve enjoyed seeing you keeping Fabian on his toes all the time, and after several of you pointed out your surprise at how he seems to be responding to you literally within minutes, we investigated how that could be possible. Turns out he has a dedicated monitor slot for Intercom, and just never closes it. ¯_(ツ)_/¯
Of course, we’ve tried to match all that activity internally as well, ensuring that we’re always pushing out new features, content, and initiatives to keep up with your expectations of us.
To join us in our mission to make the best Headless CMS out there, we’ve also expanded our team this year. We welcomed Pablo, Abiola, Marcos, Carlos, Larisa, Nava, Darshan, Michael, John, and Juela, into GraphCMS to accelerate our goals of making us constantly push the boundaries over the coming years.
We also launched Build Your DXP alongside our highly researched DXP report - our take into the world of composable architectures for digital experiences - made possible by the amazing insights from Algolia, AWS, BITGRIP, codecentric, Commerce Layer, Emerge Interactive, G2, Jovo, Optimise-It, Optimove, REVIEWS.io, VWO, Wootric, and Wordify.
We also took some time to catch up with Kevin Indig from Shopify, Filippo Conforti from Commerce Layer, Kaya Ismail from Wordify, and Ekaterina Kromina from Honeypot, on our GraphCMS Talks series to learn more about Content Strategy, Headless Commerce, Community Content, and Headless CMS.
And on top of all that, Jamie, Jesse, and Jonathan participated in several virtual events, live streams, and talks, to dive into all things Gatsby, Vercel, Algolia, NextJS, Stripe, React, GraphQL, and more. Check out all they got up to on the GraphCMS YouTube Channel, as well as on Jamie’s, Jonathan’s, and Jesse’s channels.
To call it a packed year would be an understatement, especially given all we have to look forward to. We’ve already taken in a lot of the feedback you’ve had for us to shape up our roadmap, and we’ll be kicking off 2021 with a fresh focus on the editor experience and on improving our API - to finally bridge the gap between developers and content creators in a Headless CMS.
Until then, here’s the GraphCMS team recharging a bit for the rest of the year (except for Fabi, probably), and looking forward to accomplishing even more with you next year.
Happy Holidays!