The Importance of Locale Based Publishing
In this post, we take a look at how locale-based publishing can unlock new possibilities for reaching new audiences and shortening content creation timelines.
Locale-based publishing allows teams to work more flexibly and create content for audiences as they have new capacity. In this post, we take a brief look at what exactly locale-based publishing is and how to publish content from a single locale in GraphCMS.
What is Locale Based Publishing?Anchor
In GraphCMS, Locale Based Publishing allows teams using multiple locales to publish content based on just one of their locales. Teams are able to publish content for a single locale, independent from the status of the other locales in their project. For example, if you have a project with locales for Germany, Switzerland, Great Britain, and Belgium and Germany is the Default Locale, a team can start and finish creating content for Germany without having to touch the other locales. As the team has the capacity to start work on a second or third locale, this content can be saved in Draft without having to be published in the final stage. It is common that several team members create content for different locales, this allows them to work independently of their counterparts and build content that matches their timelines and team priorities.
Importance of working with Locale Based PublishingAnchor
Optimize workflows with Locale Based PublishingAnchor
Locale Based publishing helps teams optimize their workflows and keep teams efficient. If additional locales are outsourced to external companies, they are able to see the published default locale and base their content on the default locale. Teams have the flexibility to create workflows that work for them. If they want to slowly build out pages and continually add locales, that is possible with GraphCMS. If teams prefer to create a full project in one locale and then create page by page a localized version of that page, that is also possible. Teams are able to plan ahead with Locale Based Publishing. It allows them to determine which locales will be target locales in the future, enable them in the schema, and leave them in an unused draft state until they have the capacity to create content for the additional locale.
Speed up content creationAnchor
Locale-based publishing also speeds up content creation across the board. Once the first iteration of a locale is complete, the team can publish and move on to other content without having to waste time waiting for other locales to be complete. Locale-based publishing opens up possibilities from integrating with 3rd party translation services into workflows because external editors are able to work with the existing locale as a guide for translation and structure of the next locale. After the default locale is in place, teams are able to work efficiently to build additional locales and can take advantage of 3rd localization services.
Refine and Test content for different locales with Locale Based PublishingAnchor
In some cases, it may be helpful for teams to test marketing content for each locale rather than have each locale be a direct translation of the default locale. We have all seen examples where direct translations lose their meaning when they do not reach the correct audience. With locale-based publishing, teams are able to build content that will bring the most value to the intended audience. As teams iterate the content, they are able to run tests based on the localized content and continue to refine one locale’s content without impacting additional locales.
Build modern products like a modern teamAnchor
Modern digital products are created by a global team for a global audience. Locale-based publishing enables teams to work efficiently, reach new audiences as their product grows, be flexible to changes in taste or capacity. If a digital product gains traction in a market that was not initially anticipated, it is easy to create localized content for the new locale once the initial localized structure is in place. Teams that plan ahead and want to avoid costly redesigns will account for localization from the beginning of the project. With locale-based publishing, teams are able to have the localized structure from the beginning of the project and wait until the team has the capacity to add additional locales. Because the content of the locales exists independently of each other, teams are flexible and their workflows the modern style of a global team.
How to use locale based publishing with GraphCMSAnchor
At GraphCMS, locale-based publishing is a straightforward workflow that can be easily adapted to meet the needs of your team. For a detailed look into how to create a localized content within GraphCMS, check out our blog post on handling localization in GraphCMS.
Much of what can be done in the GraphCMS UI can also be achieved programmatically via the Mutations API. Take a look at the developer docs to discover what can be handled programmatically and how to go about this.
To start, create a schema with a default locale and at least one other localeAnchor
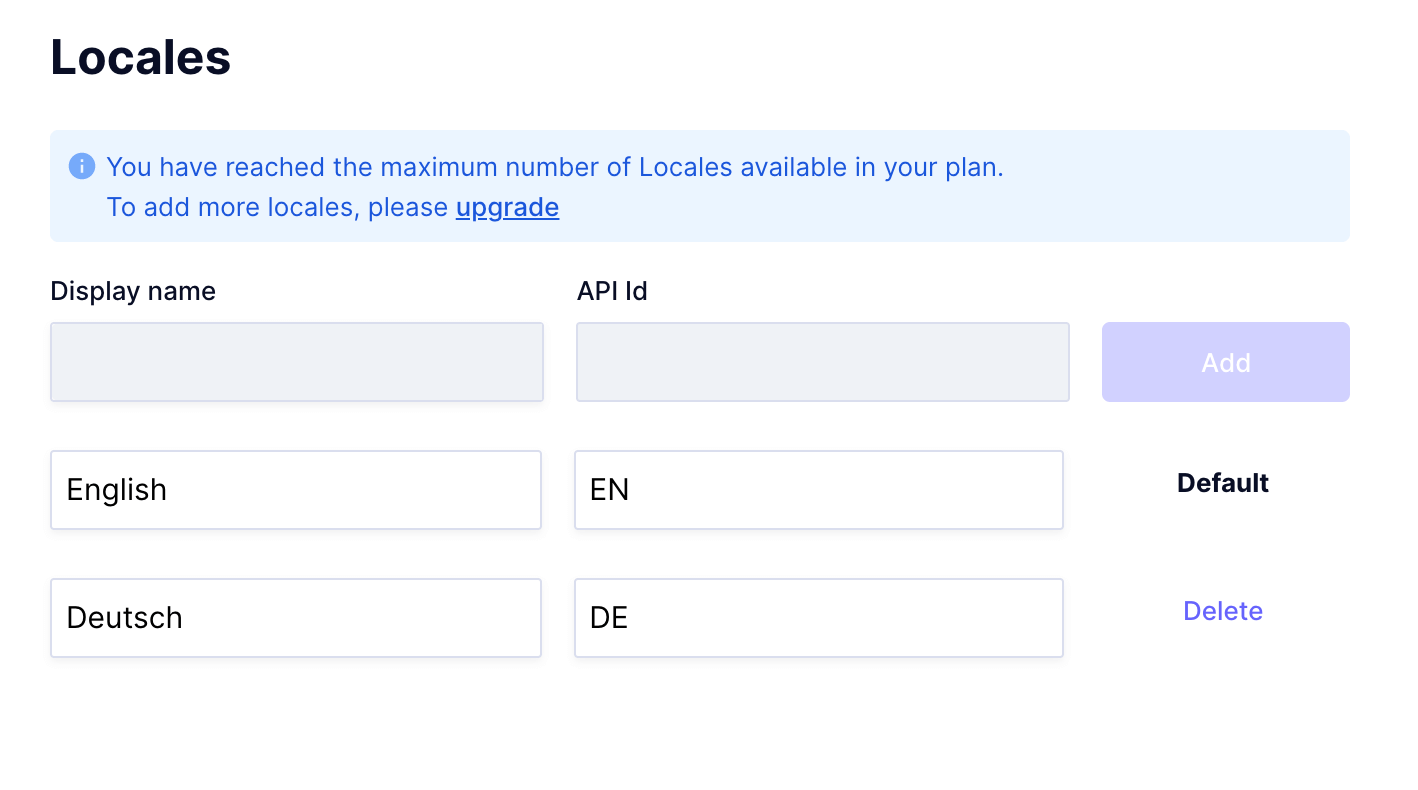
Project admins are able to create, edit, and remove locales under the locales options in settings.
It is important to note that in this step they will also choose the Default Locale which will be the fallback locale. Content must first be published in the default locale before the content for other locales can be created.
Enable locales via the UIAnchor
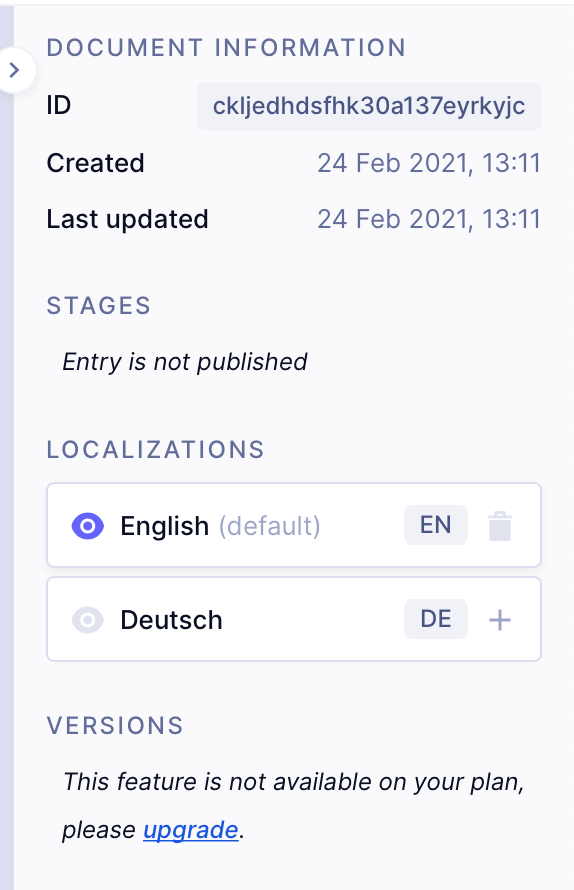
Once teams are ready to start working with an additional locale, they can enable it in the UI. Team members can click the Create item + then on the Document Information sidebar, click the plus sign for the additional locale you wish to add.
You can also disable a locale via this button. If a locale is disabled and a content editor saves the progress, the content for the disabled locale may be lost.
Add, edit, delete content to a single localeAnchor
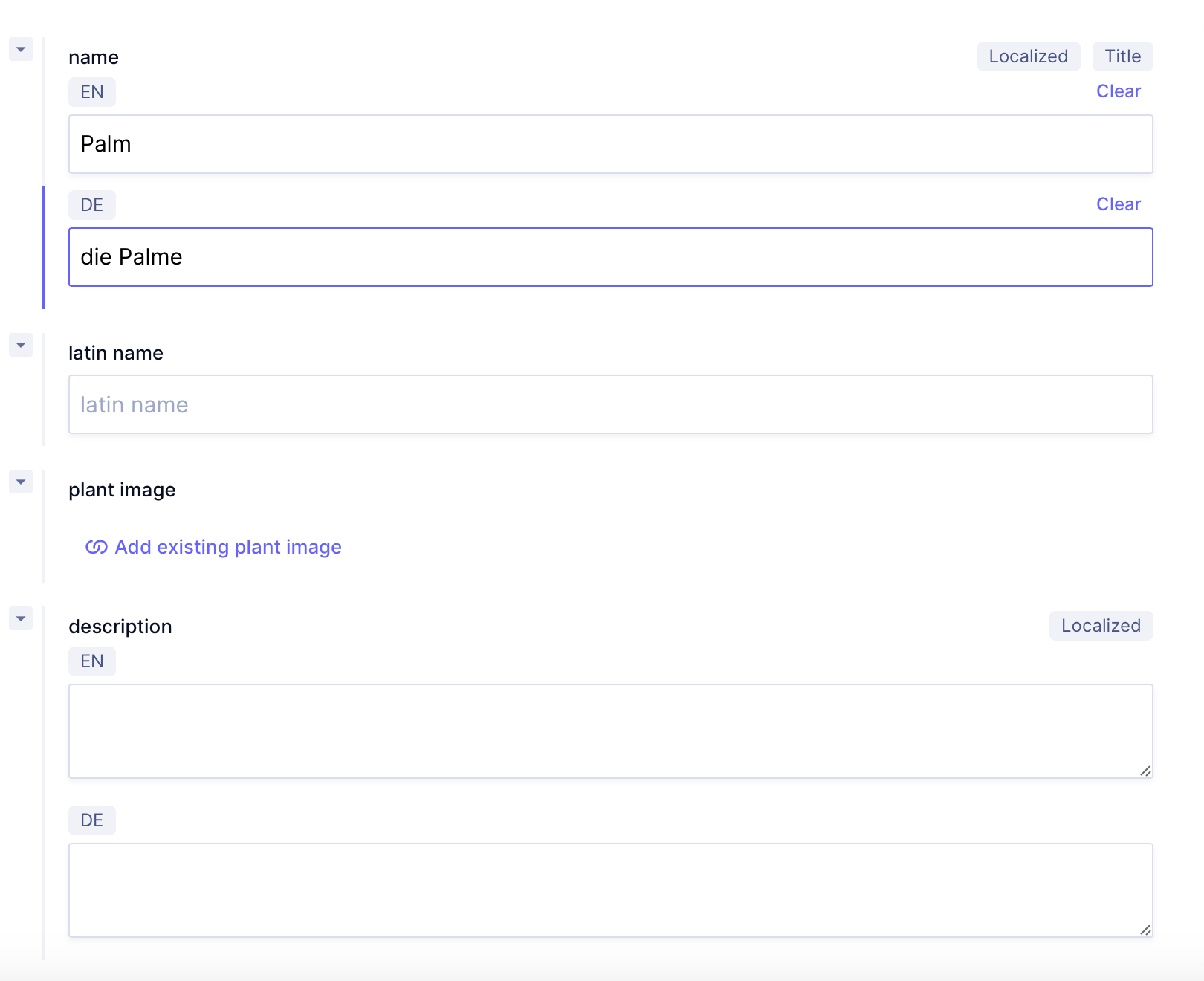
Content editors can add, edit, and delete content to each locale via the UI. Each field will list the different locales where content editors input content. Once you have finished adding content to a specific field, you can press the arrow to the left of the field name to collapse the field for a cleaner UI.
If you are working on content for a single locale and wish to hide all other locale fields without disrupting the content, simply press the eye in the Document Information Sidebar.
Publish content to a single localeAnchor
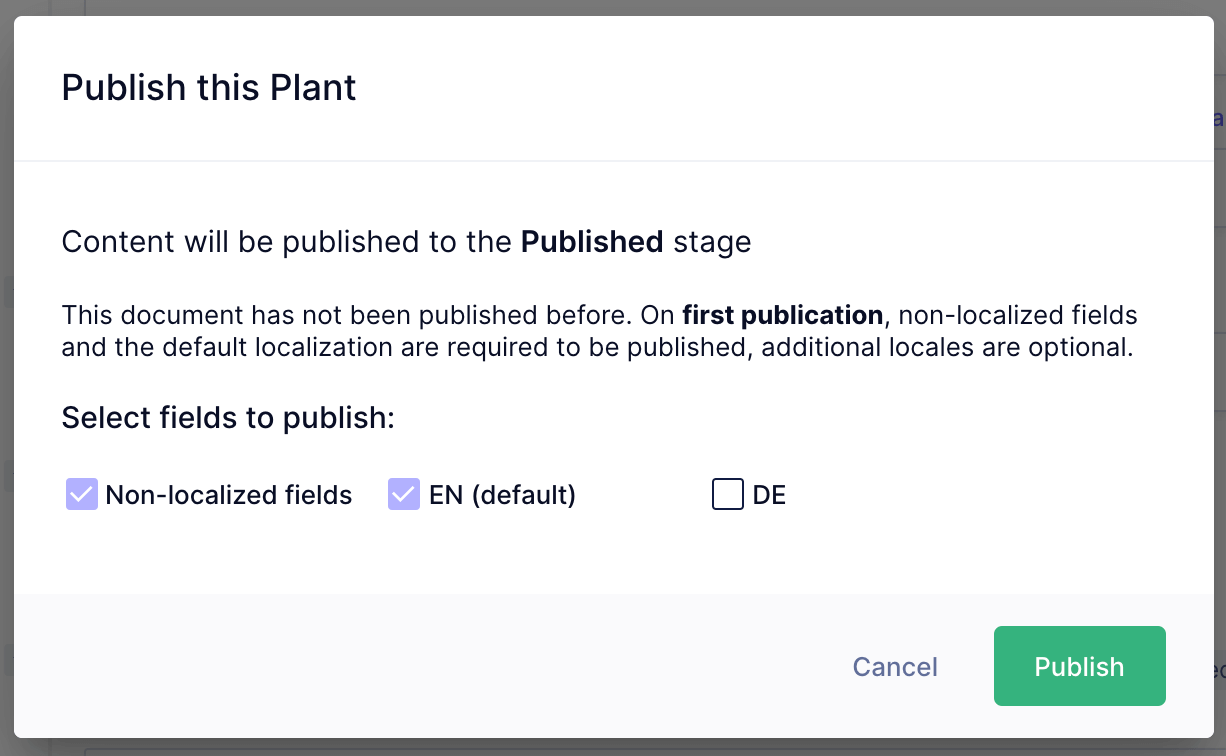
When a team member is ready to publish content for a locale, they can just press publish. Then a popup will appear that allows them to select which locale to publish (teams can also select several).
Teams must first publish the content on their default locales and non-localized fields will always publish the default locale as well.
A note about localized assetsAnchor
Localized assets work a little bit differently than the other field types. In GraphCMS, all assets are localized by default. Localized assets mean that different assets will be published based on the overall final localized frontend. (This can be especially helpful for charts and diagrams.)
To localize an asset, select within the asset picker which locale will be used for the asset. You must first start with the asset for the default locale before any other localized assets can be created.
If localized assets are not added, then the fallback (default locale) asset will be served where applicable.
Locale based publishing is just one look at how workflows within the CMS can help you work more efficiently and create content as efficiently as possible. For more information on localization and the difference between localization and internationalization, check out our blog post. To have a step-by-step guide of how to work with localization in GraphCMS, you can take a deep dive here. If you are a developer and want to set up localization for your project, you can follow the documentation here to help.
Frequently Asked Questions (FAQ)Anchor
What is localized content?Anchor
Localized content is content that is optimized to appear on a specific locale in the presentation layer. Localized content may be content that is translated into another language or that adheres to other specific standards of the locale. Check out our post on “Handling Localization in GraphCMS” to learn more.
What is the Mutations API?Anchor
The Mutations API allows teams to interact with your project content outside of the GraphCMS UI using GraphQL. Using the Mutations API, teams are able to add and update content, delete content, set content to publish, and much more. For more on the Mutations API, dive into our developer docs on Mutations.
What is a default locale?Anchor
The default locale is the fallback locale that GraphCMS will use if there is not a localized version of a specific content entry. The default locale must always be published first and then content editors are free to add additional locales. For more on the default locale, check out the Docs on localization.
What is a Fallback locale?Anchor
A Fallback locale is the locale where content will be published if there is not a content entry available for a content locale. The fallback locale in GraphCMS is also called the default locale. To learn more about the fallback locale, check out the Docs on localization.