Integrate Cloudinary with GraphCMS UI Extensions
Cloudinary is a popular Digital Asset Management System. Teams looking to create a best-of-breed architecture can easily integrate Cloudinary with GraphCMS using UI Extensions.
Cloudinary is a popular Digital Asset Management (DAM) for teams wanting to optimize their digital content workflows and help automate where possible. Companies looking to create a best-of-breed architecture may want to integrate Cloudinary with GraphCMS which is possible with UI Extensions.
We released UI Extensions earlier this year. Out of the box, our UI Extensions offer a vanilla JavaScript SDK, and React SDK which gives you everything you need to extend the functionality of GraphCMS with your own custom self-hosted application.
To help you get started, we've built an example Cloudinary UI Extension. As this is only an example, we recommend that you take some time to explore the example to better understand what you need to do to build your own UI extension that works for your team and its workflows This example isn't intended to be production ready, and doesn't come with any warranty.
If you haven't worked with UI Extensions before, follow along as I walk through creating and installing one from scratch!
The Cloudinary extension codeAnchor
You can browse the files on GitHub, or download them using npx degit:
npx degit graphcms/graphcms-examples/uix-cloudinary-input uix-cloudinary-input
Then once installed, change directory, install the dependencies, and run Create React App:
npm installnpm start
Once this is running, you'll want to install it using the local address, e.g. http://localhost:3000 within your GraphCMS Project Settings.
Once you pass the compatibility test, you'll need to provide details about your Cloudinary account to the extension. This is safely stored with GraphCMS.
| Name | Type | Description | Example |
|---|---|---|---|
| Cloud Name | String | Your Cloudinary Cloud Name | graphcms |
| Public API Key | String | Your Cloudinary API key. Found within security settings | 123ABCDEF456 |
Now all that's left to do is add your new JSON field type to your project schema, and manage some content to see the extension.
Once your content model has the custom field type for your Cloudinary UI Extension, you can interact with it when editing content.
When editing content, you'll see the Cloudinary UI picker:
That's it! Once you select the asset(s) within Cloudinary, this data is then saved with GraphCMS as JSON.
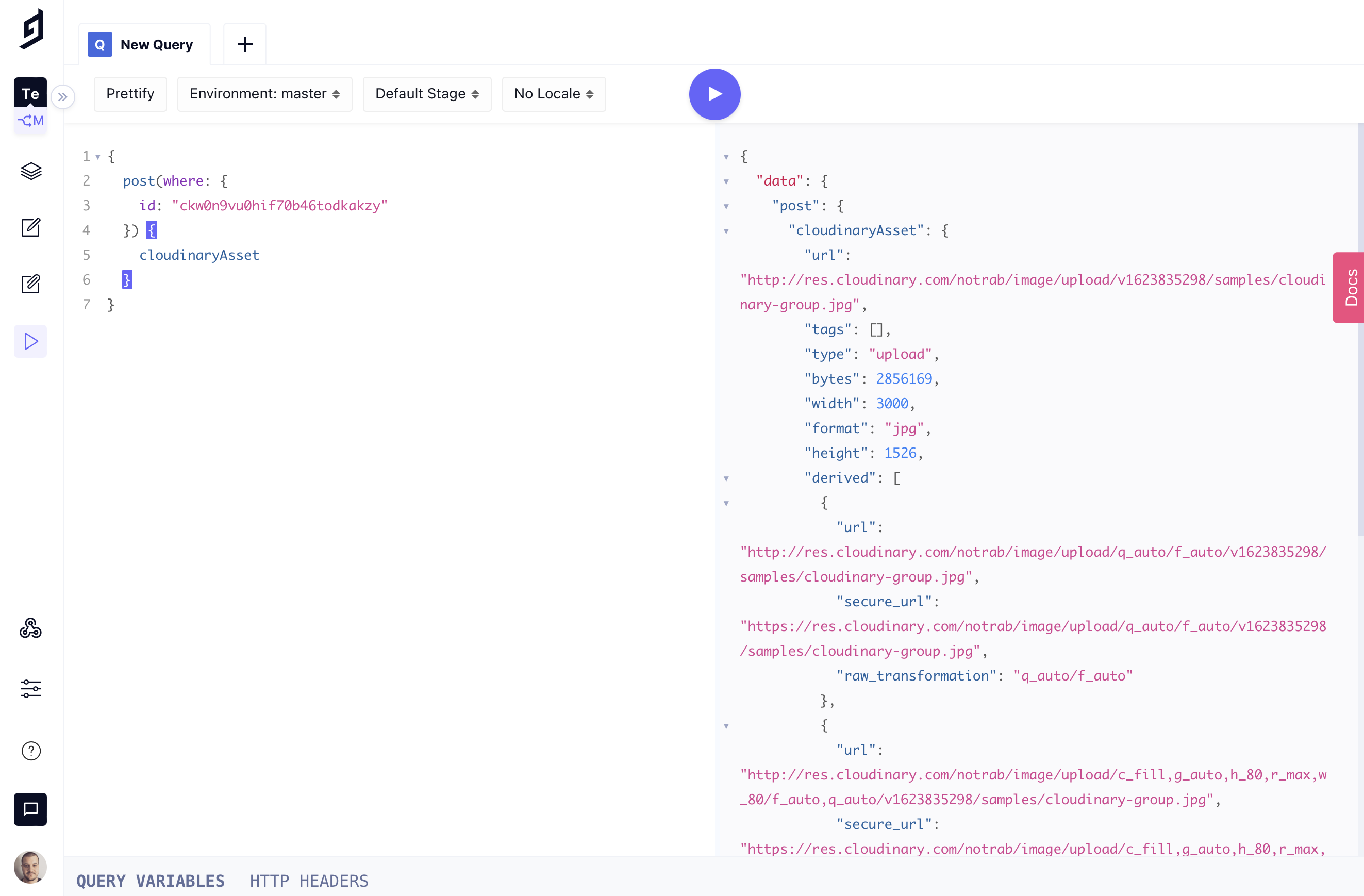
Developers can now query that JSON data directly from the GraphCMS API: