Product Update: June 2020
Introducing Versioning, changes to our free plans, and general improvements across the board.
Its been over a month since our last major release, and we're excited to share what we've been working on in the meanwhile!
TL;DRAnchor
- We've rolled out versioning and retention history this week.
- Our free developer plan has seen some big improvements - content entry limits are raised from 500 to 2,500, and webhooks are included, along with other changes!
- A few under-the-hood improvements to our UI, content views, and overall API performance.
- Colby Fayock recently spun together a travel bucket list using GraphCMS, Gatsby, and LeafletJS. Check it out.
- Jamie Barton also published a very in-depth tutorial on handling form submissions with GraphCMS, NextJS, and GraphQL on his dev.to page.
Please note that the product announcements affect projects on the current version of GraphCMS running on
app.graphcms.com, and don't apply to the legacy projects running onlegacy.graphcms.com
Introducing VersioningAnchor
A big request has been to bring Versioning into GraphCMS. Versioning allows you to work non-destructively with your content, helping you make changes with greater reliability and assurance that you can always recover previous work.
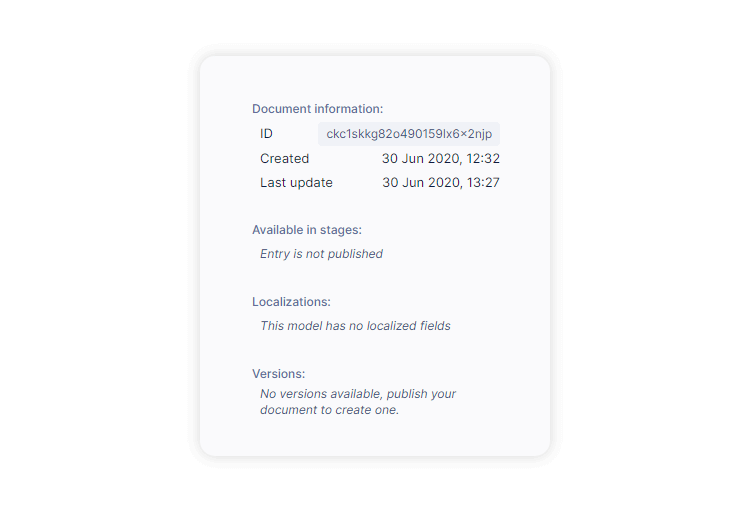
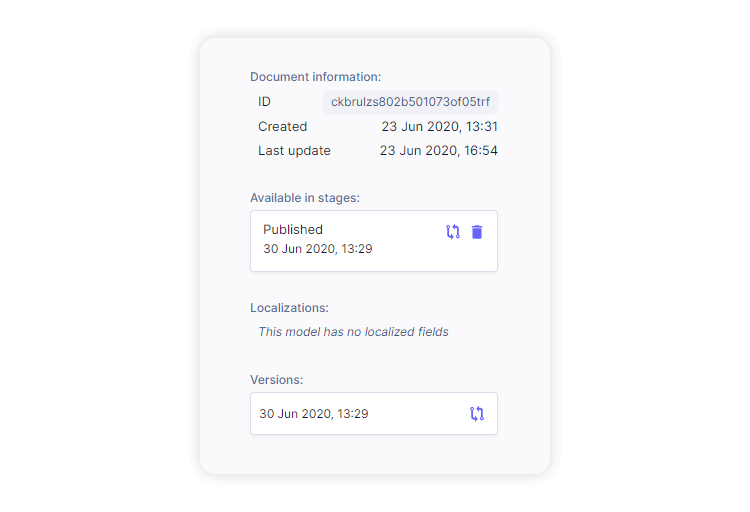
When creating a new document, the sidebar on the right gives you your document information, such as timestamps Created and Modified. If a content has been published and is being edited, you will see subsequent values for Available in stages. A document that has never been published will only be available in the DRAFT stage.
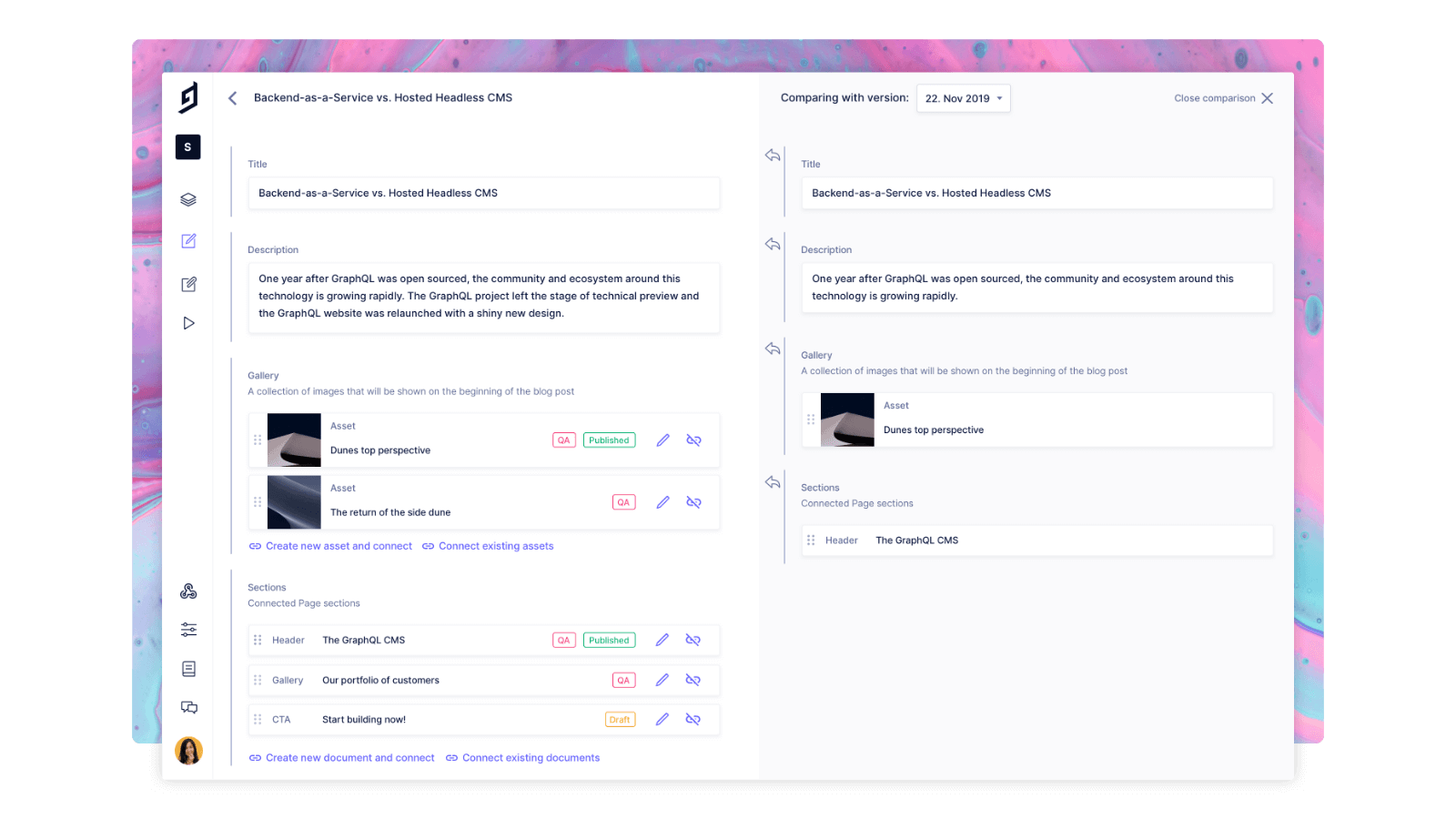
When editing documents that have been published you will be able to navigate between and compare their versions subject to their retention history easily from within the sidebar.
Working with multiple versions lets you retain your peace of mind, knowing that any errors or mistakes can be easily rectified, and older versions that might have performed better can be reverted to with a few clicks.
In addition to versioning, we're also rolling out retention history. Depending on which plan you're on, retention history cascades from 0, 30 days, 60 days, and 90 days. Enterprise plans come with custom retention periods.
To learn more about working with versions, refer to our docs.
Changes to our pricing plansAnchor
Over the past months many of you have expressed your feedback on our free tier, and we're excited to announce some major changes. Our free forever developer plan now comes with webhooks, originally a paid feature, giving you better control on triggering custom actions across a range of other services.
Free plans also have an increased user limit with 3 users per project, and a jump in content entries from 500 to 2,500! Free plans also come with 2 content stages, DRAFT and PUBLISHED.
Our paid plans are also being improved with greater content entry limits, version retention periods, and content stages. Our Growth plan now ships with 3 content stages, and 2 environments.
For all the details, refer to our pricing page.
Under the hood improvementsAnchor
Our Rich Text fields are getting a small update, as well as several bug fixes.
There's been improvements on the content form layout with a responsive sidebar. You can now also preview any content directly in the API explorer by using the Preview in Playground function
We've also rolled out incremental improvements and bug fixes to our content views and Content API, as well as several optimizations for performance and data fetching in general.
GraphCMS in the wildAnchor
Colby Fayock recently (and really quickly) spun together a travel bucket list using GraphCMS, Gatsby, and LeafletJS that was also featured on FreeCodeCamp. Check out the tutorial or his video on the project on his YouTube channel.
Jamie Barton recently published a very in-depth tutorial on handling form submissions with GraphCMS, NextJS, and GraphQL. Check out the tutorial on his dev.to page.