Moving away from Page Builders to Structured Content
For teams that are still working with Page Builders but want to build modern digital experiences, here are the first steps to move to a modern Structured Content approach.
With the rise of WordPress, websites could easily be built with page builders and templates which empowered a broad range of people without the need to code.
These tools were excellent when teams were largely building websites to be viewed on a desktop browser. With users interacting with brands and content across a wide range of platforms, the page builder approach no longer lends itself well to bringing the highest quality customer experience that users expect. In this post we explore how teams can move from the page builder approach to content modeling to a structured content approach, opening up a wide range of possibilities for digital products.
Content modelingAnchor
Content modeling is the building block of creating digital content. In essence, content modeling is how the different information for a digital product is broken down to make it easier for content editors to add it to the CMS and for developers to determine how it should look in the final frontend. In the early days of the CMS, these frontends were strictly web browsers; however, today frontends are far more diverse ranging from smartwatches to mobile applications, to mobile web browsers, to traditional web browsers.
Page builders are exactly what the name implies. They are web-first CMSs that help you build quick, templated web pages for a computer browser. Structured content; however, enables folks to build content blocks that can easily translate to a wide range of frontends and make it easy for content to be repeated throughout a project. This post will give you an overview of the two different approaches to content modeling and how to make the switch from page builders to structured content.
Page buildersAnchor
Page builders are often people’s first experience with content modeling. They are where many content editors got their start are most often identified by something that “feels like WordPress.” In essence, they are relics of the content that will only be viewed on websites on computer days, or sometimes the web-first approach to content. The web-first approach being a slightly newer way of organizing and creating content. It still refers to web content as king but perhaps has slightly more modular structures that can be simplified for the mobile environment. With page builders, one content piece is thought of as a web page with the only frontend being a website.
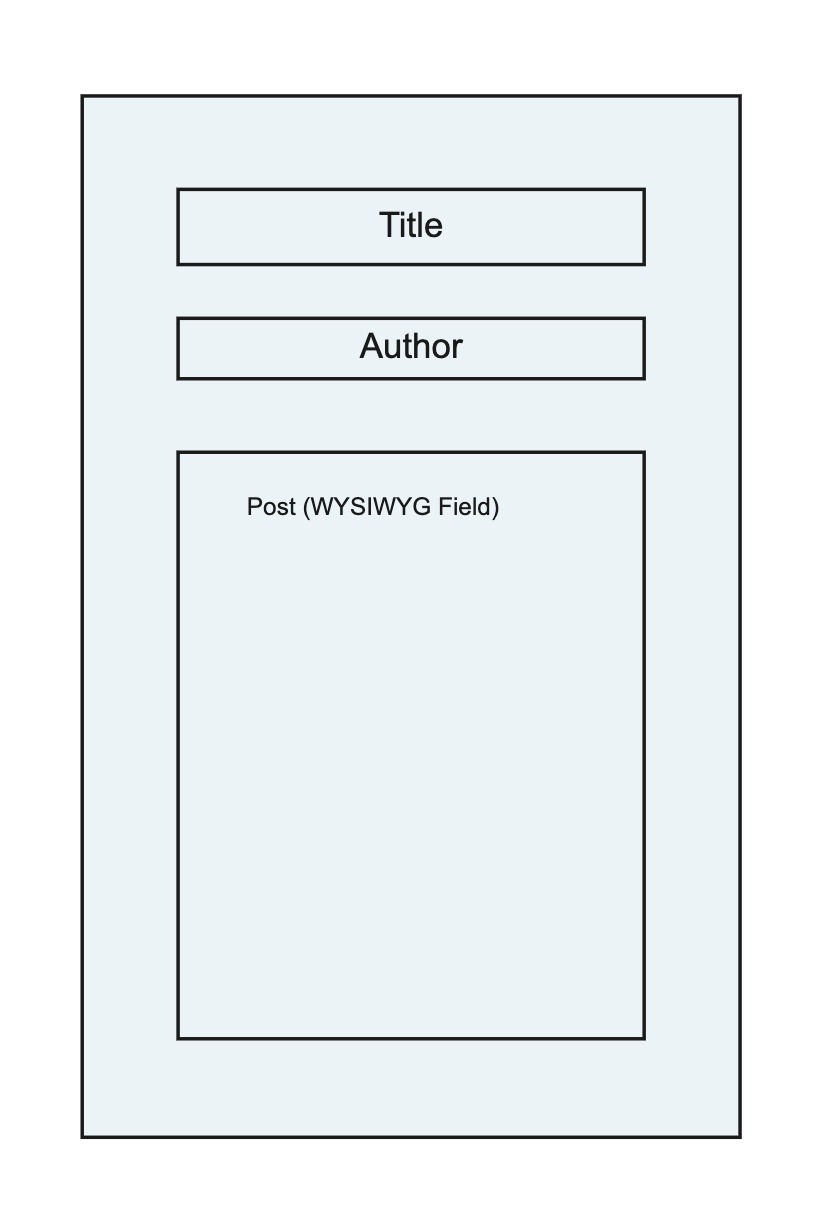
People familiar with page builders will recognize the Title, Author, Post, the content structure that is shown below as being the most traditional way to create content.
View the page builder diagram in full resolution.
It gives content editors the ease of a large WYSIWYG field where they can create the body of content exactly the way they wish for it to be displayed on the screen. It was a powerful thing to democratize website creation when all that people expected from websites was a simple layout with information. Consumer expectations have changed and the way that people interact with content has moved far beyond just a web browser.
Structured contentAnchor
When teams take the structured content approach, the content is broken down into chunks that can be reused throughout the project or even across several frontends. What does this look like practically? If you think of content as data rather than strictly website content, it can help make structured content more clear.
If you think of ordering food for delivery, you may place the order on a delivery service’s website on your computer, then you may track the delivery from the delivery service’s mobile application, and get updates on the progress of the order sent to your smartwatch. This delivery service can only provide such a seamless customer experience because of the data being shared seamlessly across frontends with data being stored in a central content hub and these smaller chunks of information are simply pushed to various frontends.
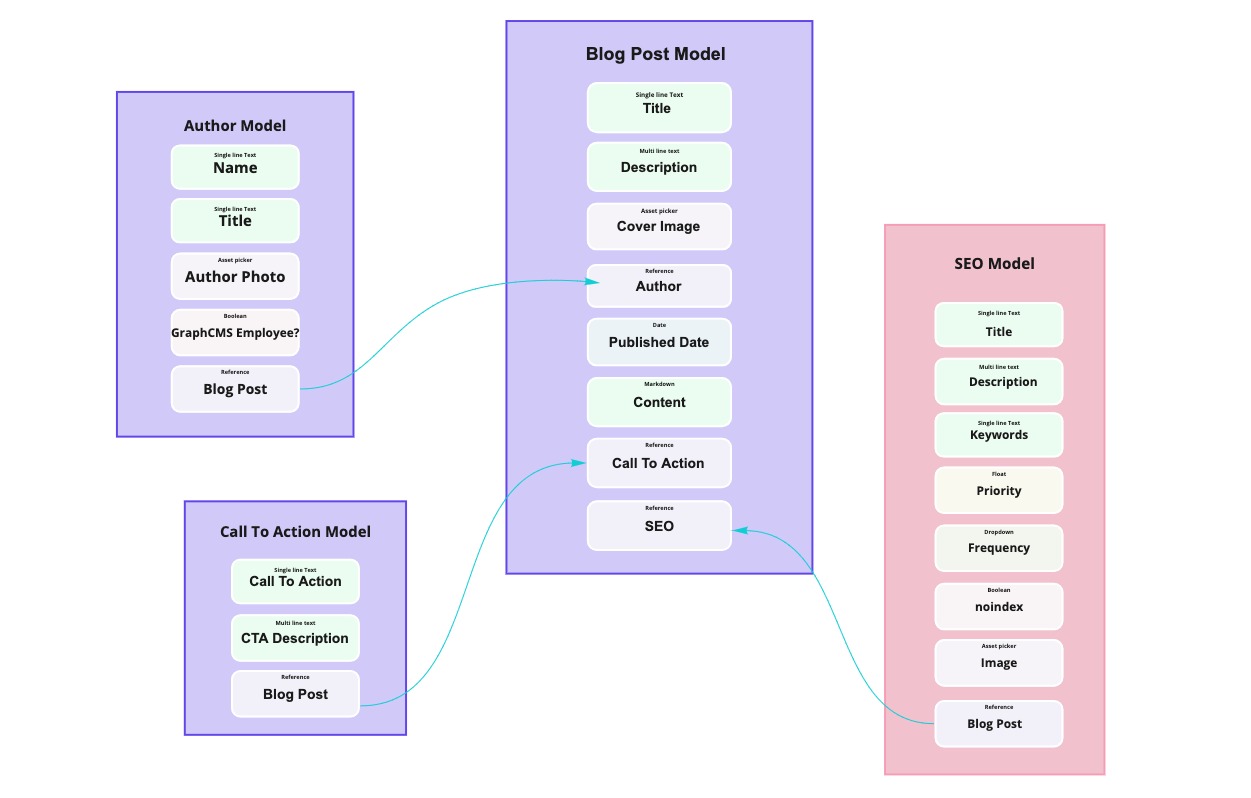
When modeling structured content, instead of thinking of content only in terms of the frontend, content is broken down into smaller pieces and connected together via relations which makes it easier to reuse data. The example below shows how a blog post could be modeled using structured content.
[View the structured content modeling example in full resolution.] (https://media.graphcms.com/Ggbpp31PRvGA8TFklXDk)
Authors, CTAs, and USPs are kept as separate models because they are used in several places throughout the website. SEO is also kept separately because it is used on every page of the website. These smaller chunks of content do not wildly alter the experience of the content editors; however, they do require a more modular way of thinking.
What is the benefit of structured content?Anchor
Easy to push data to multiple frontendsAnchor
Instead of having to reenter the same content over and over again, content creation workflows can be simplified by using a headless CMS. Relevant content models are able to be easily pushed to the various frontends such as a mobile application, website, or smartwatch application.
If you take the delivery service example again, one such model could be Order, which has all of the relevant information for a food order, such as order number, name of the person who ordered it, etc.. This order model could be used in multiple frontends to build a seamless User Experience and avoid content silos.
Easy to make changes across the project with less repetitive workAnchor
With structured content, you only need to make changes once in the CMS. If the model is used in several places throughout the project, then those changes will be reflected throughout the project as well.
View the CTA model in full resolution.
Take a CTA for example that may appear several times throughout a website. If teams want to test new language, all they have to do is make changes to a single content entry of the CTA model and those changes will be reflected wherever that model is used. Instead of sifting through multiple pages trying to ensure you found every place you used a CTA, using a structured content approach with a headless CMS ensures that your brand remains consistent across a project. This gives you more peace of mind and saves a significant amount of time.
Content creation timelines are shorterAnchor
If teams are no longer having to put in the same information into the CMS over and over again or can use existing content to enrich new content. The content creation timelines will be much faster.
Teams wishing to add an existing CTA to their projects must only connect that CTA to their new content and the work is done. Connecting existing modular content also ensures that the wording is correct and appears exactly the same way throughout the project.
Content is more flexible, searchable, and reusableAnchor
All of these practical benefits make one thing clear - structured content is much more flexible than unstructured, page builder content. Instead of using a single WYSIWYG field that results in a large chunk of HTML, teams now have smaller pieces of structured data that make up a whole model. Fields within that model can easily be added, modified, or deleted without disrupting the rest of the model. Being able to easily reuse elements of content throughout the project means that your project can end up looking more cohesive in language. Because the content is structured and the elements are grouped, it is much easier to implement a meaningful search function.
Extend the lifetime of expensive legacy systems through content creationAnchor
Does this sound like an appealing approach to modern content but you have an expensive monolith software that is too costly to switch from prematurely? With structured content and features such as content federation, content from monolith systems can be imported into a headless CMS. This saves you time on manual content entry and ensures you get all of the value possible from expensive legacy systems.
Why should you move away from page builders to structured content?Anchor
So it is now clear how many possibilities teams have with structured content. Page builders were excellent when digital products meant only building a website from templates. For teams to deliver modern, seamless customer experiences, page builders do not offer the flexibility or the power that teams need. Page builders create templates for teams to build simple websites. If teams want to reuse data from other parts of the site, that is difficult. If teams want to automate information coming into the site, they must often use plugins which can be cumbersome or even expose the site to security issues. If teams want to make a correction to content, they must dig through a WYSIWYG field that can become cluttered or even unusable as time goes on. Traditional page builders leading to unstructured content no longer serves the needs of the API-first composable architectures that will continue to be the cutting edge of digital products.
If teams are nervous about making such a big change, it is possible to find a happy medium of a structured content page template while using a headless CMS. Pages such as blog posts for a website will not look wildly different from what folks are used to but teams will still get the benefits of flexibility, shorter content creation timelines, the ability to push to multiple frontends, and a reduction in the amount of repetitive work for content editors. A headless CMS, such as GraphCMS, can help bridge the gap between modern digital products and a web-first approach if teams are not quite ready to dive into the deep end headfirst.
This sounds great but where do I start?Anchor
Getting started with a headless CMS to adopt a structured content approach is easier than one might think. GraphCMS’ powerful user interface makes it easy for developers to set up a schema of content models. Content teams will feel the power of structured content the most when they start to work with it. We recommend the developers on the team set up a demo project, perhaps using our GraphCMS starters so that teams can adjust to the new workflows and functionality while using a practice project. From there, teams can work together to build the content models necessary for their project.
At GraphCMS, we have lots of resources to help teams build best practices when using structured content. We have several academy articles that describe in more detail what structured content is, what content modeling is, how to build a content hub, SEO best practices, and even what to consider when using a headless CMS for a mobile application. We have more resources on content modeling best practices as well as GraphCMS specific content modeling advice. If your team needs even more assistance, reach out to our customer success team who will connect you with people who can walk you through content modeling best practices for your project.
Frequently Asked Questions (FAQ)Anchor
What is the page builder approach?Anchor
The Page Builder Approach is a web-page centric approach to content modeling where the only assumed presentation layer is a desktop web page. While this approach can be beneficial for building websites quickly, it can reduce the flexibility of content. For other approaches to content modeling, check out our post on Content Modeling Best Practices.
What is WYSIWYG?Anchor
WYSIWYG is an approach to content editing where the editing software enables you to build content that will appear exactly the same way as it will be finally presented. WYSIWYG gives teams a clear picture of how their content will be edited in the final form but can be limiting as technically as it all is stored within a single field.
What are frontends?Anchor
A frontend is the presentation layer of an application and the part of an application that the user interacts with the application. Any component that is manipulated by the user is part of the frontend.
What is content federation?Anchor
Content federation is pulling content from several sources programmatically to enrich your GraphCMS data. Content federation reduces architecture complexity, removes redundant copies of data, and enriches content programmatically. With content federation, teams are able to leverage their existing services while modernizing their stacks without a large overhaul. For more on content federation, take a look at our content federation blog post.
What is headless content management?Anchor
Headless content management is the practice of managing content on a hosted backend, disconnected from the presentation layer. It is an emerging form of content management where teams can power several applications (websites, apps, products), using a single “content hub” rather than a standalone CMS for every project.. For more on headless CMS, take a look our "What is a Headless CMS" Academy page.