Product Update: September 2020
Introducing Custom Content Stages, Batch Update UI, Improvements, and Tweaks.
We've just rolled out our September product release, and here's everything you need to know about it!
TL;DRAnchor
- Introducing custom content stages - Users can now create custom stages to match in-house workflows like
DRAFT,QA,REVIEW, etc. before publishing content to thePUBLISHEDstage. - Say hello to batch updates! Easily overwrite multiple content entries at once, and seamlessly
edit,publish,unpublish, ordeleteentries in batches from your content view. - Several tweaks, fixes, improvements, and bug squishes across the board.
- Colby Fayock dropped his much-anticipated eBook - the Jamstack Handbook, featuring setting up a Jamstack website with Gatsby, Netlify, and GraphCMS. Grab a copy.!
- Oluwole worked on an absolute firecracker of a portfolio for Habeeb Bombata, using GraphCMS, ReactJS, Lottie, and GraphQL. The portfolio is brilliantly made, and we highly recommend checking it out!
- As part of his ongoing NextJS course, Arunoda took to streaming his experience with GraphCMS, and played around with the API explorer and query builder a little bit. Watch the recording.
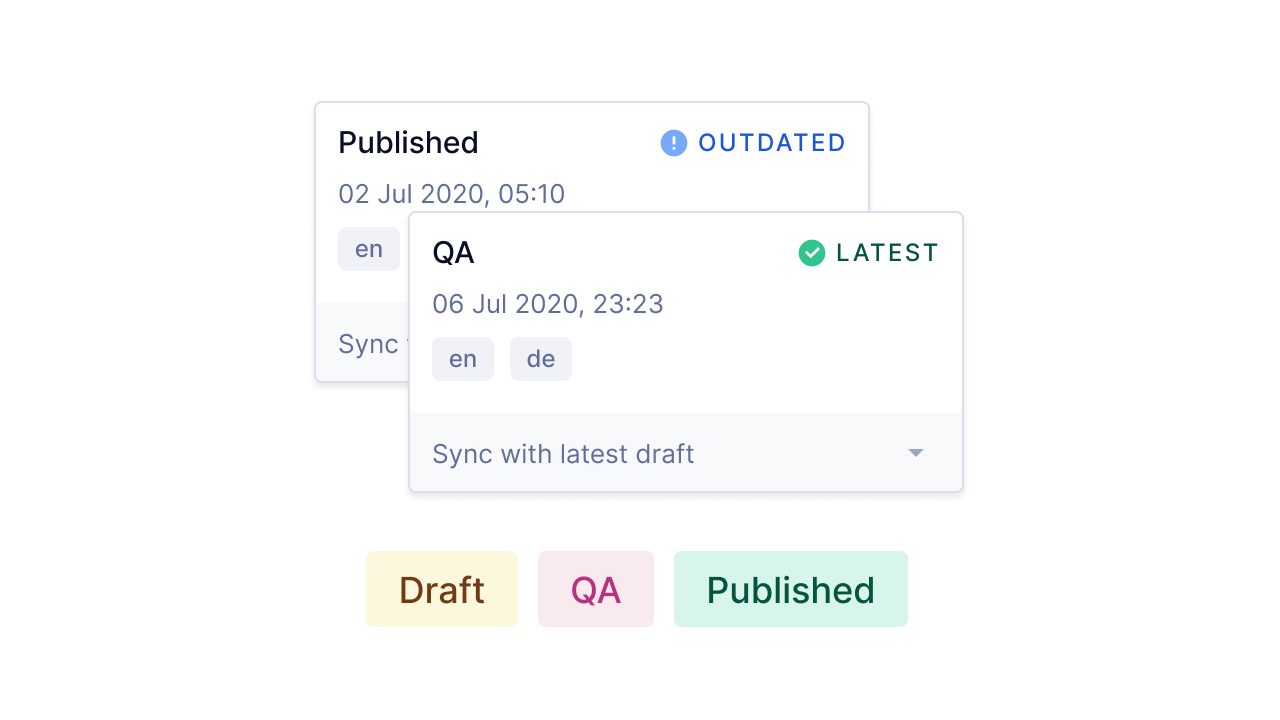
Introducing Custom Content StagesAnchor
Users can now create more content stages besides the PUBLISHED stage. This allows publishing content into additional destination stages based on your workflows, to accomplish flows like PREVIEW, QA, etc. depending on your preferences.
You can easily set up different preview environments like preview.example.com or qa.example.com that will then fetch only content from the configured stages. Content from different stages can be queried using the stage parameter in a GraphQL query, or by simply setting up custom a permanent auth token with a custom stage used for default delivery.
You can find more information on content stages in the docs.
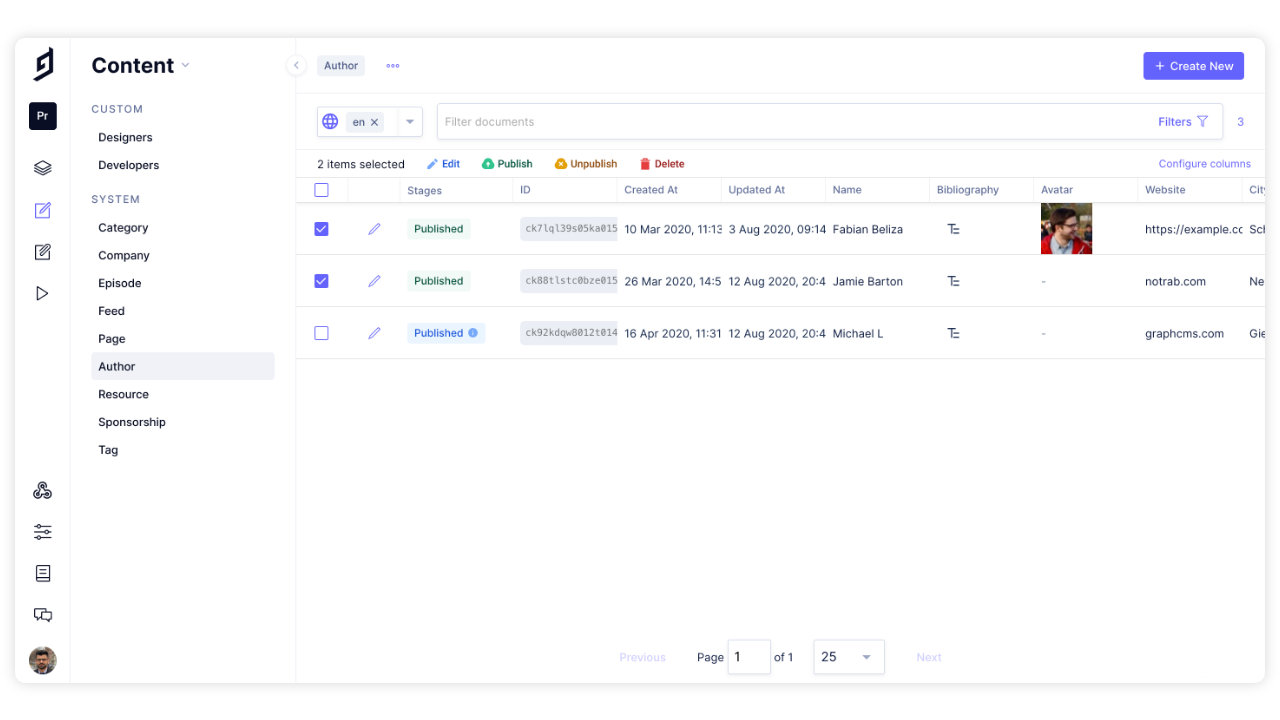
Hello Batch UpdatesAnchor
Editors are now able to easily overwrite multiple content entries at once, saving time when doing many things on the fly. Seamlessly edit, publish, unpublish, or delete entries in batches from your content view.
Improvements and Style FixesAnchor
We've made several tweaks and improvements across the board:
- Editors now have more flexibility when setting links in the Rich Text editor (such as
target=blank), - We've made some improvements in interacting with enumerations,
- Content selection is now possible in content views over multiple pages, and
- Bug fixes here and there.
GraphCMS in the wildAnchor
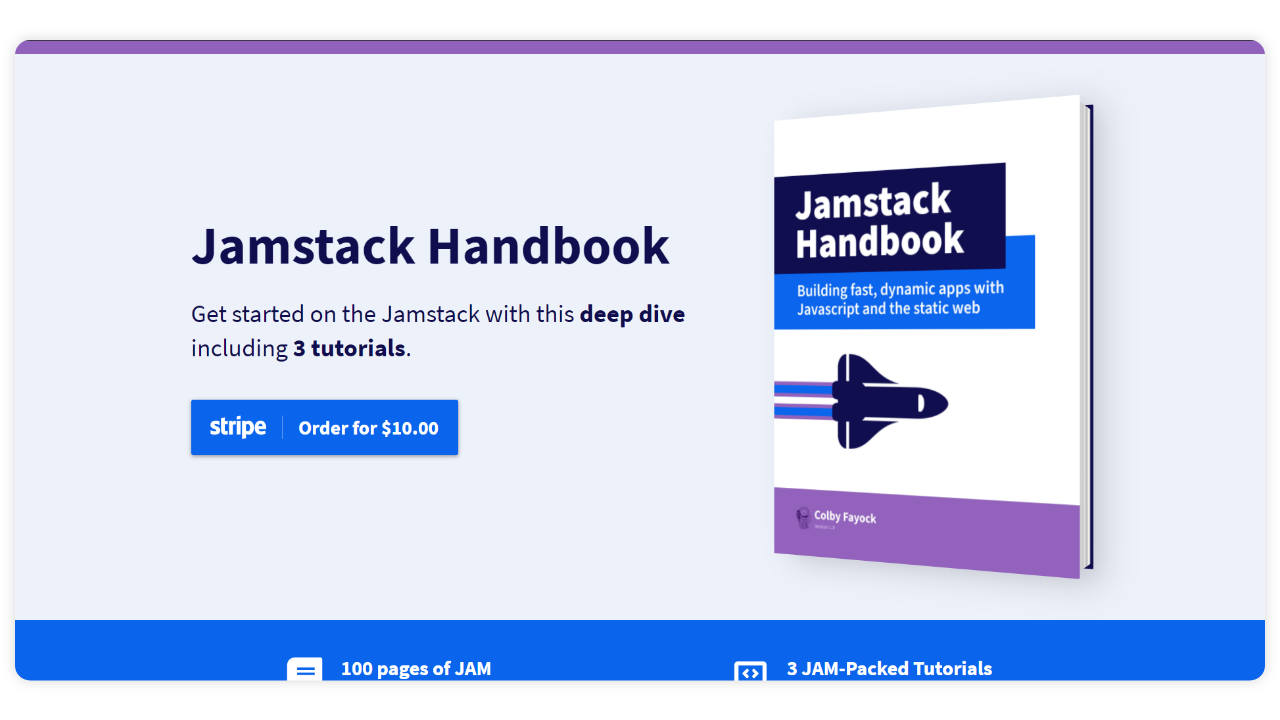
Colby Fayock dropped his much-anticipated eBook - the Jamstack Handbook.
In his book, Colby helps you get started on the Jamstack with a deep dive into the topic, including tons of guides, context, and resources - including how to create a Jamstack website with a GraphQL API using Gatsby, Netlify, and GraphCMS.
Oluwole worked on an absolute firecracker of a portfolio for Habeeb Bombata, using GraphCMS, ReactJS, Lottie, and GraphQL. The portfolio is brilliantly made, and we highly recommend checking it out!
Full credits:
Animations: Oshomah Abubakar
Design: Habeeb Bombata
As part of his ongoing NextJS course, Arunoda took to streaming his experience with GraphCMS, and played around with the API explorer and query builder a little bit. According to him - its extremely easy to get a hang of, even if you "know nothing about GraphQL"!