SnapshotAnchor
Headquartered in Copenhagen, Iconfinder is the world’s largest marketplace for icons that sources icons from top designers around the world. Teams ranging from small startups to enterprises, such as Spotify, Google, and Adobe, use icons from Iconfinder in production.
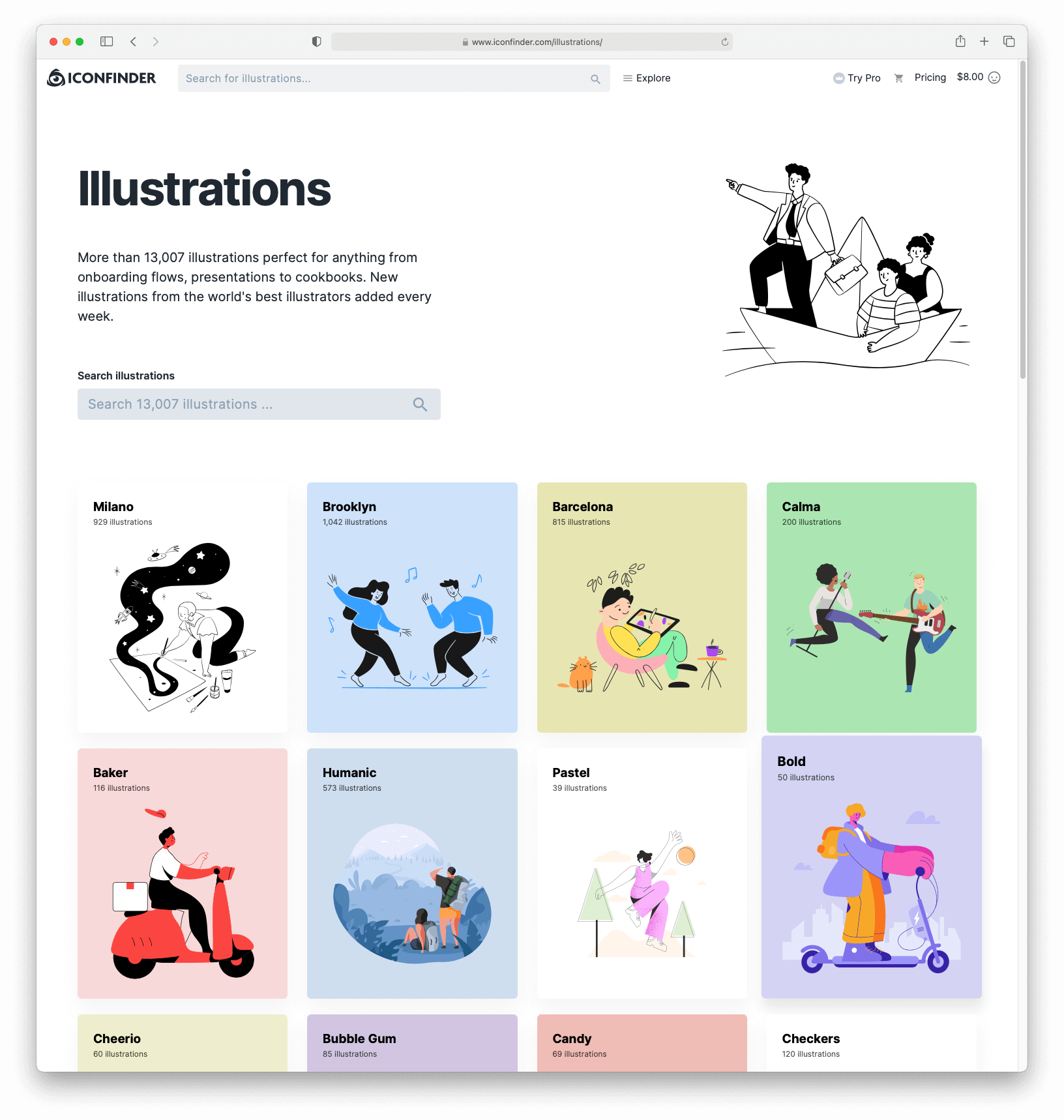
Recently, Iconfinder has launched a new line of offerings called “Illustrations” to help designers revive landing pages, onboarding flows, and empty states. As the product offering continues to grow and diversify, the team is continually looking to optimize workflows and tooling to help their remote team improve operational efficiency. The team wanted to accelerate their ability to create new pages quickly and utilize their team to the best of their ability. The Iconfinder team knew that if they wanted to meet their aggressive timelines and give more independence to their marketing team to work agilely, they would need to adopt a new workflow.
The ProcessAnchor
Prior to adopting GraphCMS, the Iconfinder team hardcoded all of their content. The Content team would provide the content to the frontend team who would implement it. It was harder for the Content team to make changes to the website content without support from engineering.
Instead of being able to run short experiments in an agile method, they were limited to longer-term approaches to content. The team needed to find a way to decouple the marketing and development teams and reduce dependencies on one another. They needed a system that would give them the flexibility to build new page PoCs quickly and populate them with the content. GraphCMS matched their needs of flexibility, efficient workflows, and a clean UI, allowing the team to meet their aggressive deadlines.
The team began working on a new initiative on their site called “Illustrations.” They had an ambitious timeline of 3 weeks and wanted to implement a POC that matched the high-quality UX across the website. The Iconfinder team chose to implement GraphCMS to handle the static content and initial landing pages to help speed up development times and give the Content team more control over their work.
Why GraphCMS?Anchor
The Iconfinder team chose GraphCMS for their new initiative for the following reasons:
More Control Over ContentAnchor
The content team had the ability to efficiently make changes and revamp any existing content to match current trends or campaigns. The new independence empowered the content team in speeding up project timelines and making quick changes more efficient. Instead of focusing on small changes, the two teams were able to consider more aggressive product features and initiatives.
Integrating Django and GraphQL Content APIsAnchor
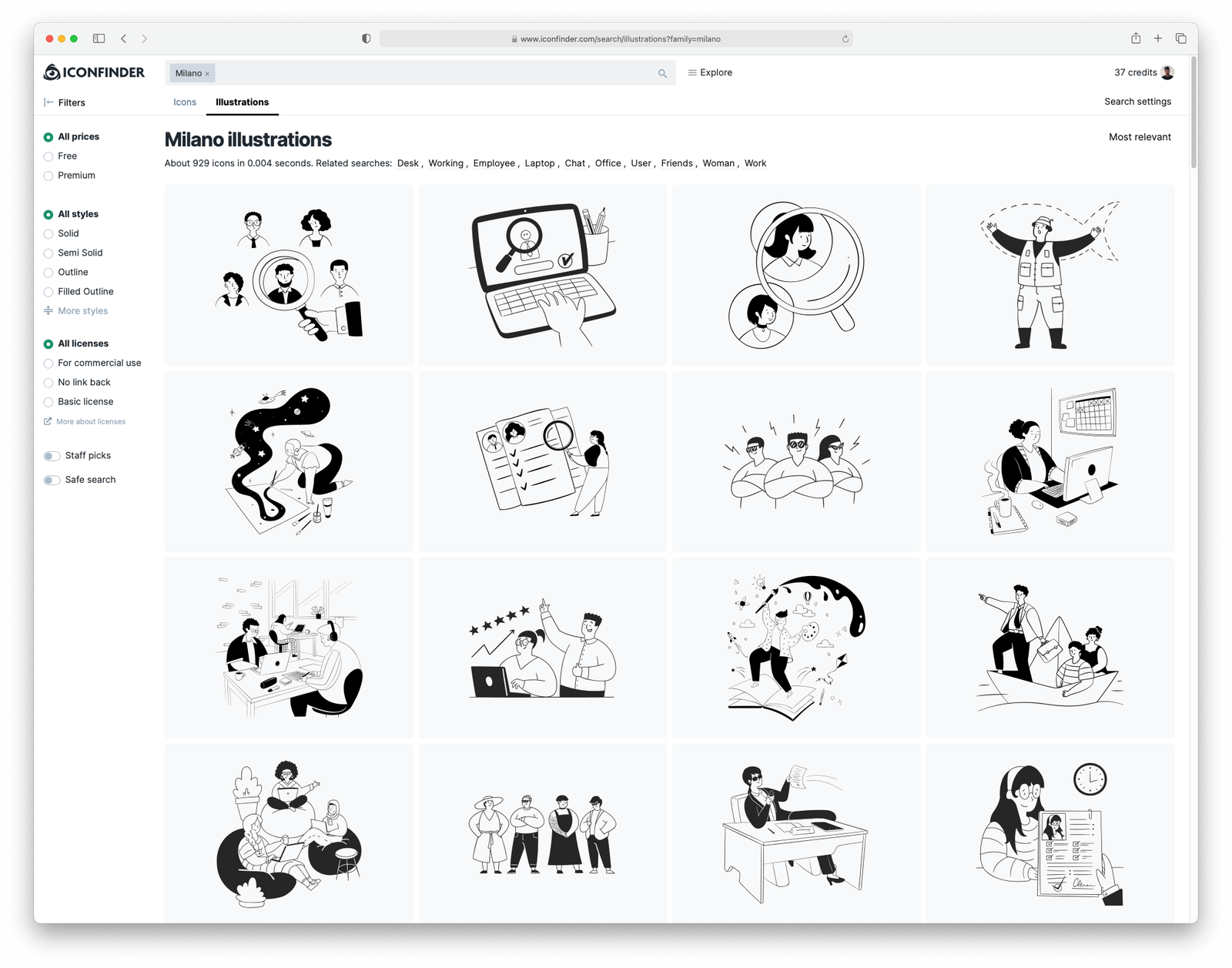
Iconfinder was able to connect their GraphQL Content API to a Django database and programmatically aggregate content. This meant that teams could work flexibly to organize their database containing thousands of illustrations into specific categories and pull that data to the final frontend from Django, flexibly building POCs without compromising quality.
Intuitive UIAnchor
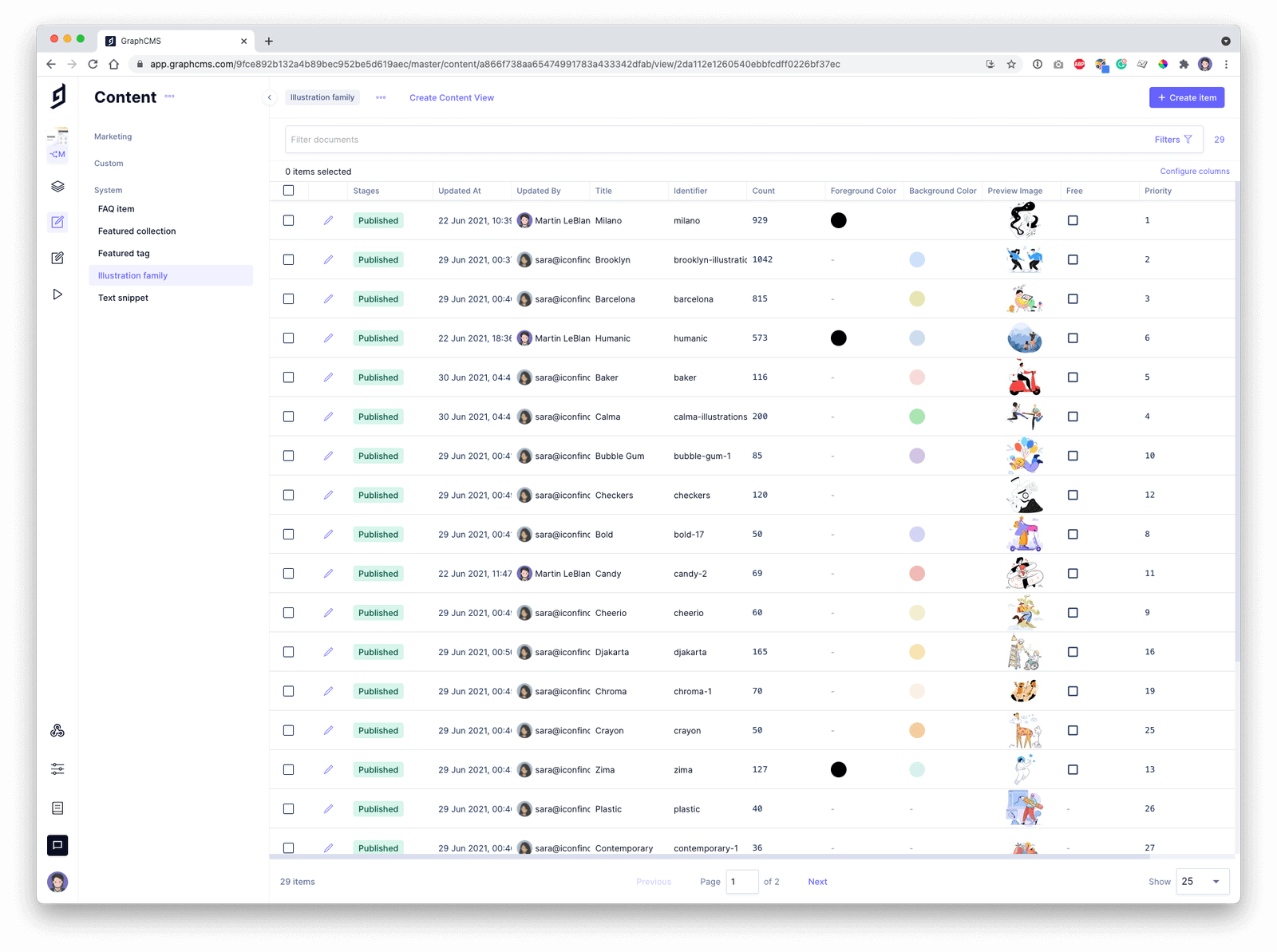
All the “Illustrations” content, from the text to background colors and everything in between, is stored within GraphCMS. The sleek UI made it easy for the Content team to get onboarded quickly and begin building out the content they needed. The balance between an intuitive, clean interface and feature-richness were instrumental to their project’s success. The content is much more flexible within GraphCMS giving teams the opportunity to iterate before settling on a longer-term approach.
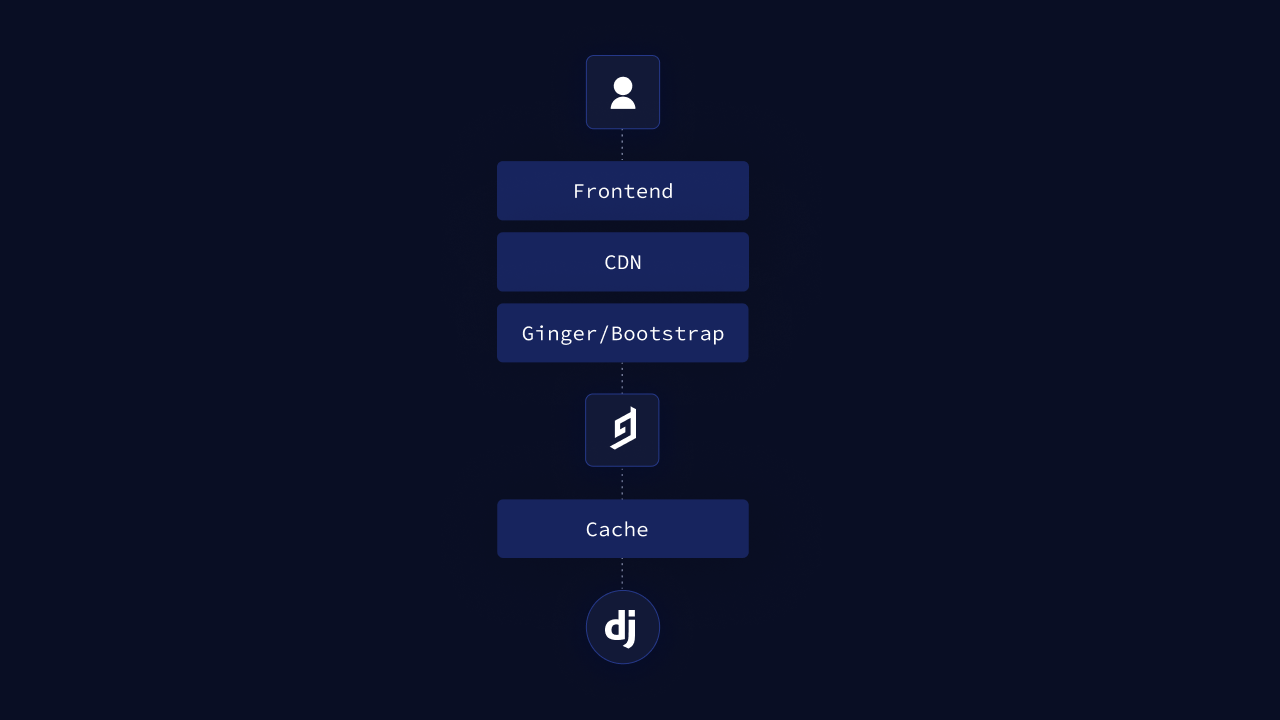
The Current SetupAnchor
Iconfinder leverages several systems working together in harmony in order to bring users the performant, clean user experience they have come to expect from Iconfinder. GraphCMS works along with a CDN, Ginger, and Bootstrap for styling and workflows, Iconfinder’s existing Django database and frontend frameworks, as well as a cache.
Results and benefitsAnchor
Team implemented agile content management methodologies leading to more aggressive content velocity
Entire Team met their aggressive 3-week implementation timeline
Easy incremental transition to GraphCMS that allowed the Iconfinder to make changes to their site quickly
Content team gained more control over content and independence from the Engineering team
Entire team benefited from the more efficient workflows