SnapshotAnchor
Bellhop is an online moving platform that allows users to book movers directly from the Bellhop website. Bellhop manages thousands of movers across the US where movers are automatically assigned to new jobs based on their profiles and availability using the Bellhop APIs and algorithms. Bellhop aims to make the process of moving and finding reliable movers simpler and faster.
Bellhop aims to provide an experience that is tailored to local flair to create a more engaging user experience, starting with the marketing site. The team wanted a flexible stack that could be easily used for building their marketing website but also provided enough flexibility for building specialized projects, such as co-branded booking flows. With these criteria in hand, the Bellhop team began evaluating various headless systems that matched the Engineering team’s requirements and satisfied the needs of the Content team.
The ProcessAnchor
It was clear that taking a headless approach would allow the teams to optimize their workflows and provide the team with more flexibility in terms of types of content they produce. For the Engineering team, it was critical to have a headless CMS that had enough power and flexibility to allow them to take on current and future projects. It was important that the content modeling was fine-grained and easily adaptable to the team’s needs.
From the Marketing side, the team required straightforward and quick onboarding as well as a fine grained permissions system which matched their organization’s hierarchical structure. Marketers wanted more independence to be creative and experimental with the expectation that if mistakes are made, that content versioning would allow for the team to easily rollback to previous versions of content. By creating a more optimized workflow, Bellhop hoped to shorten project timelines and expedite content creation. By putting the reins in the hands of the content team, they were able to be more creative and independently create more customized campaigns.
GraphCMS met these requirements and the team decided to slowly migrate their website from the previously hardcoded files to a more flexible headless architecture.
Why GraphCMS?Anchor
The Bellhop team chose GraphCMS for the following reasons.
Powerful GraphQL APIAnchor
The performant GraphQL API of GraphCMS gave Engineers the ability to quickly make changes programmatically and on a large scale using GraphQL Mutations. The API Playground made it easy to work with the GraphCMS APIs and enabled teams to save queries and import new content to CMS programmatically. The GraphCMS API is powerful enough to easily connect to other services as well, creating a seamless flow of information and opening the possibilities for further adoption for other use cases.
Intuitive Content ModelingAnchor
With GraphCMS’ content modeling capabilities, Engineers could ensure that each page had exactly what was needed, nothing more, nothing less. It was easy to make considerations for SEO and flexible fields, such as the JSON field, offer some custom look and feel to pages. Content modeling that is flexible enough to meet the needs of both the needs of a traditional page builder approach but also a modular, component style content modeling for elements that may be present across different pages and elements of the site. GraphCMS content modeling enables a mixture of content models that is consistent across page types and unique styles of content to be used in the project.
Custom WorkflowsAnchor
The Bellhop team implemented workflows which allowed the engineering team to build their website project with best practices of the development side and current trends in terms of frontend styling, while still giving the content teams full control over their content. The Content team no longer needed to wait for Engineers to make changes to existing content or launch new projects. Teams are able to work within their skillset to create content on brand, engaging content without having to make decisions around usability or brand.
The Current SetupAnchor
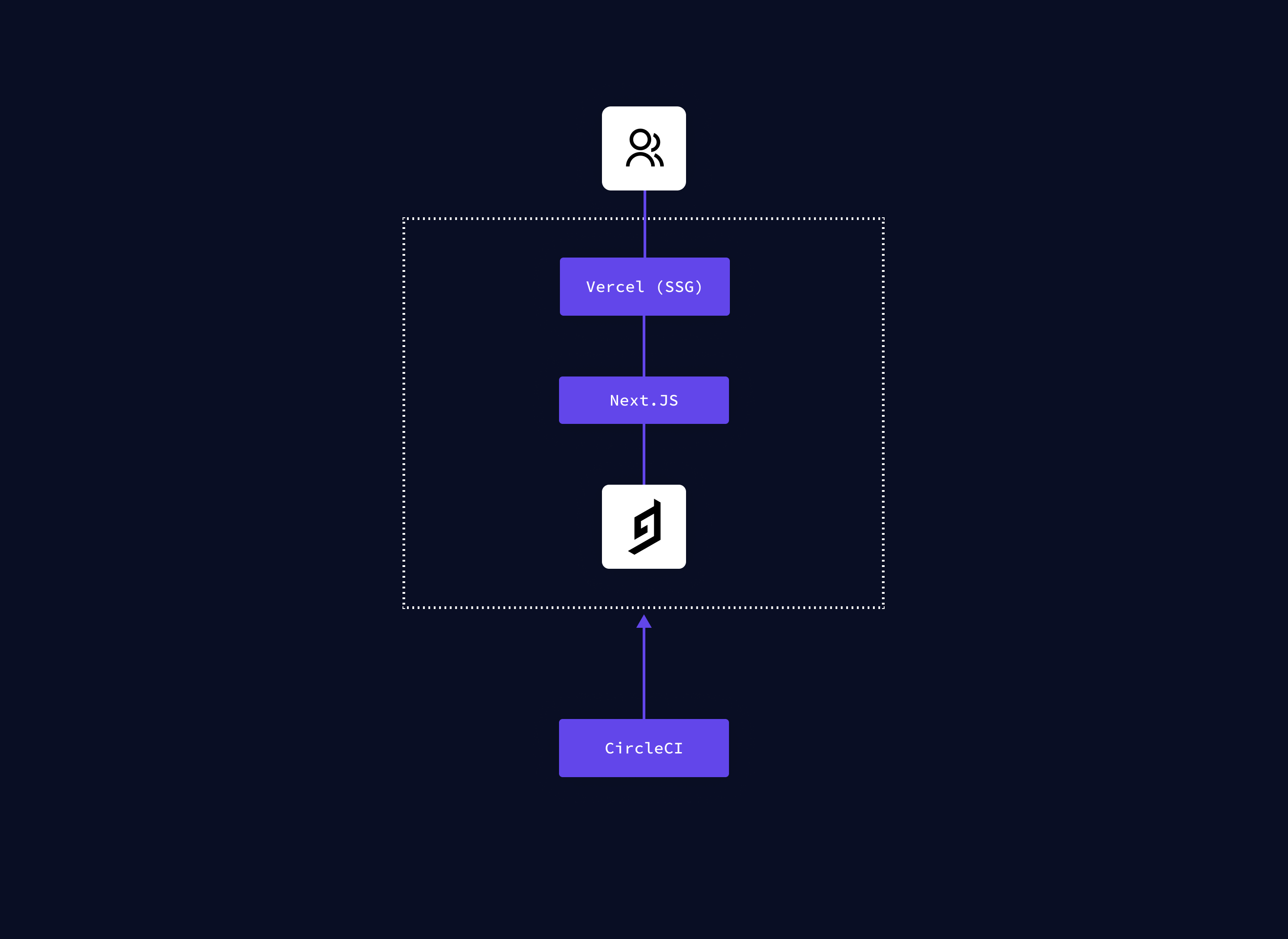
By using GraphCMS in the backend, the Bellhop team was able to create a performant static site using Next.js and Vercel. Additional services, such as CircleCI, provide data enrichment and ensure that data is always up to date.
Results and BenefitsAnchor
- Tailored support from the GraphCMS Team to help ensure the team followed Best Practices when getting the project up and running quickly
- Seamless migration of content from existing files to GraphCMS
- With such great control over content, content creation, and easy ability to determine what should or should not be indexed, teams are able to see greater success of conversion rates and
- Easier to ensure that content reaches the correct audience due to more specialized pages and campaigns
- GraphQL Mutations API expedites workflows and keeps the Bellhop teams agile
- More flexibility and agility of the marketing team to perform tests on new language and approaches - - Very little onboarding needed to get productive with the system, typically, it takes less than 30 minutes for people to get up and running
- Granular permission based roles that ensure that people have just enough power within the CMS and that data is protected to avoid accidental deploys
- Content Staging and Version Control helps protect the website and ensure that changes can be made quickly if needed