SnapshotAnchor
The Cleveland Clinic is an American academic medical organization with 10 regional hospitals and 19 family health centers in the U.S., Canada and the U.A.E. and employs over 52,000 people. Cleveland Clinic is consistently ranked as one of the best hospitals in the United States and it became the first American healthcare provider to become a signatory to the United Nations Global Compact
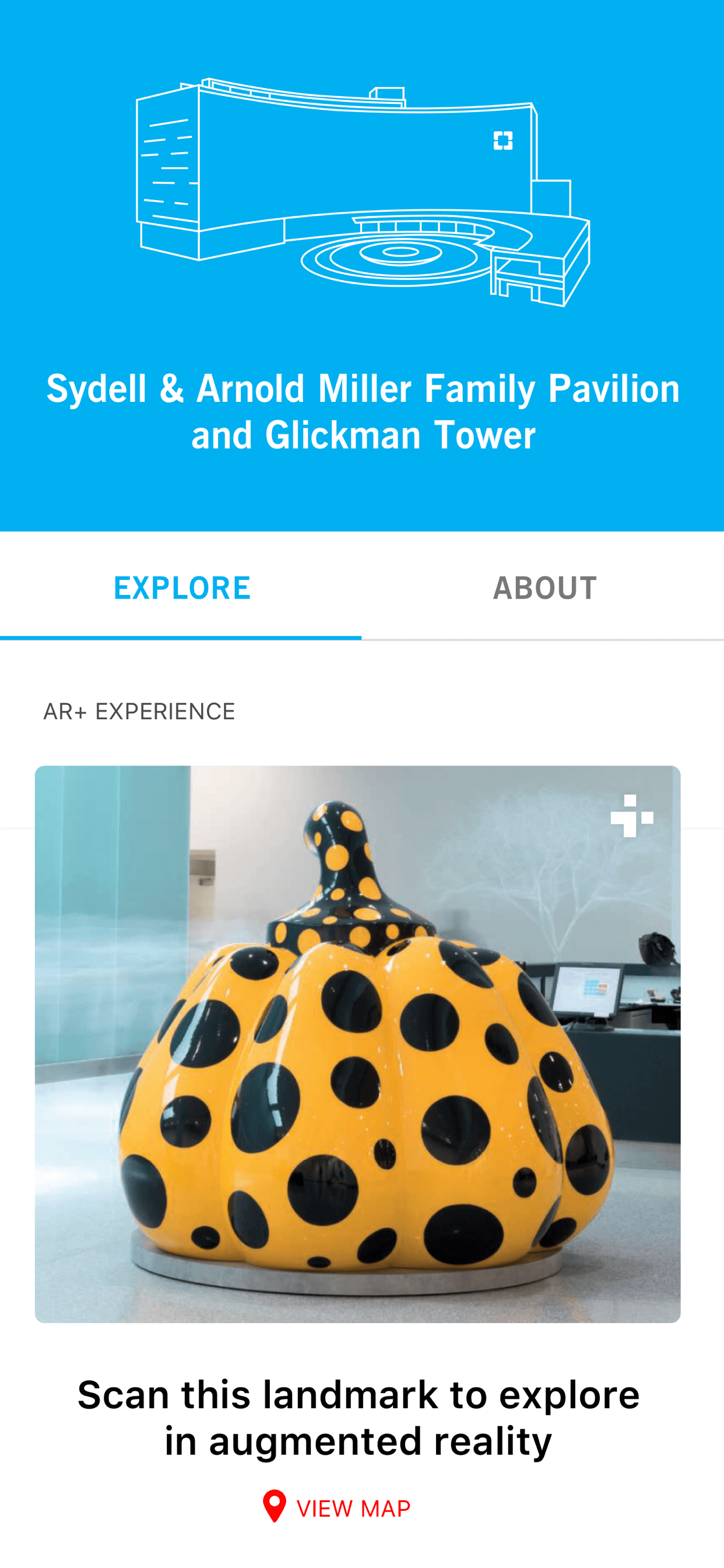
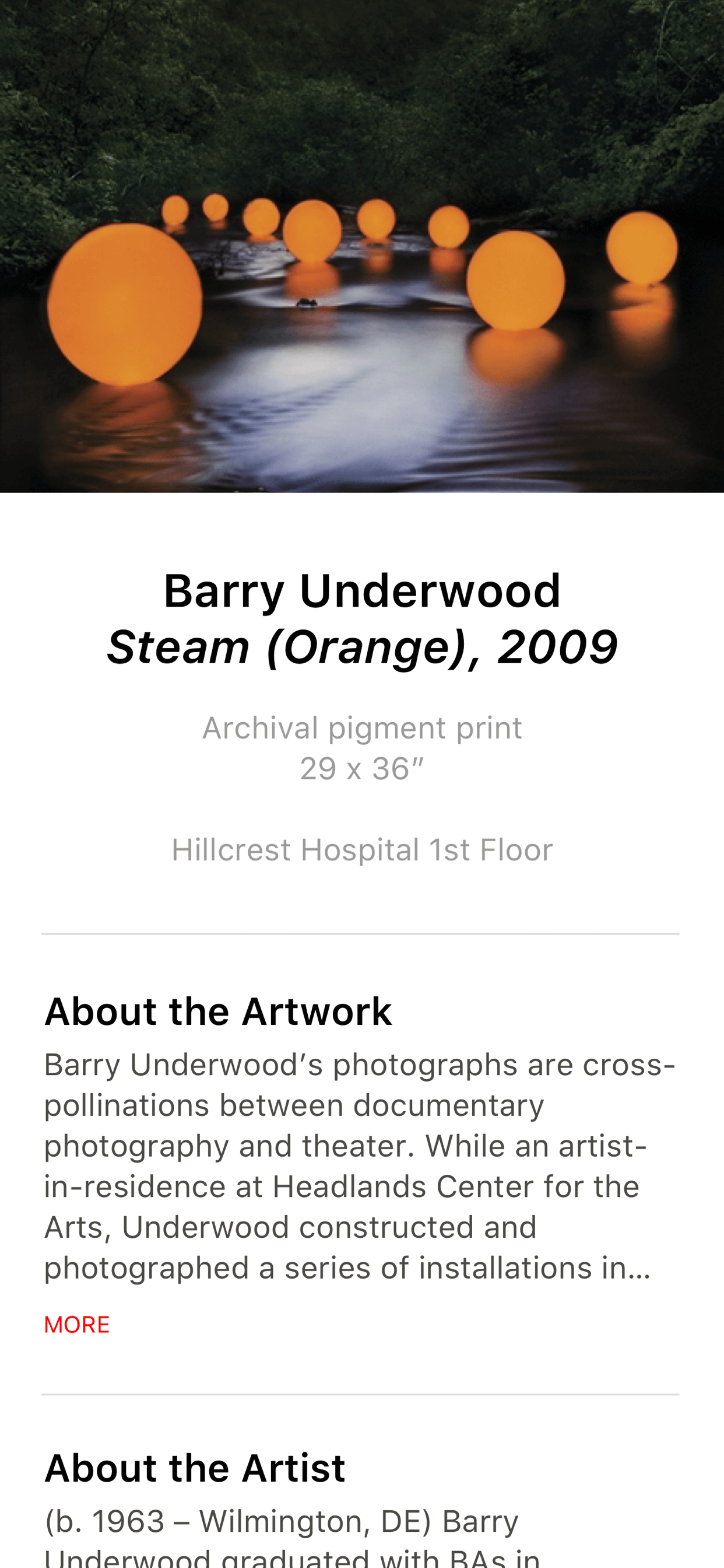
Their Augmented Reality application is developed by the New York studio Line Break and powered by GraphCMS. It enables users to explore the art and architecture of nine Cleveland Clinic facilities across the globe by accessing information both on-site and remotely. The application provides context to the art housed at their facilities, allows users to engage with artists through video and audio recordings, and helps visitors find amenities within the various Cleveland Clinic campuses.
The ProcessAnchor
When Line Break started qualifying their needs for headless content management, they looked at some of the hosted solutions which were too big and expensive (for example IBM Websphere). Homebrew solutions like combining a MongoDB-based backend with a React frontend didn’t give them the “hands-off” scalability they required.
GraphCMS struck the right balance for them with the simplicity and intuitive design they were seeking. GraphCMS has become a daily flexible tool for both the Developers and the Content Editors of Line Break and Cleveland Clinic.
Why GraphCMS?Anchor
The Cleveland Clinic team chose GraphCMS for the following reasons.
GraphQL Content APIs APIsAnchor
In the past, Line Break built RESTful APIs for its clients, and were keen to migrate from REST to GraphQL. Building the AR+ App was the first time that Line Break worked with GraphQL. They found that the syntax is concise and logical; you can set up powerful APIs in minutes.
Intuitive UIAnchor
The intuitive GraphCMS UI enables the Content Teams to enrich the app with more information around the art pieces, the artists, and other helpful resources for those at Cleveland Clinic. The Content Editing functionality has all of the functionality the team needs, and is simple enough for the content team to use regularly.