SnapshotAnchor
Founded in 1984, the DTM builds on more than 35 years of history and offers a spectacular, passionate, and emotional wheel-to-wheel racing experience for millions of fans every year. The DTM series reflects the core product of the so-called “DTM Platform,” which also integrates further products and events ,such as DTM eSports, the DTM Trophy, and in the future, the DTM Electric series. With its global live TV coverage (+30 countries) and more than 600,000 spectators on-site during the 2019 DTM season, the DTM series underlines its status as one of the biggest racing series worldwide.
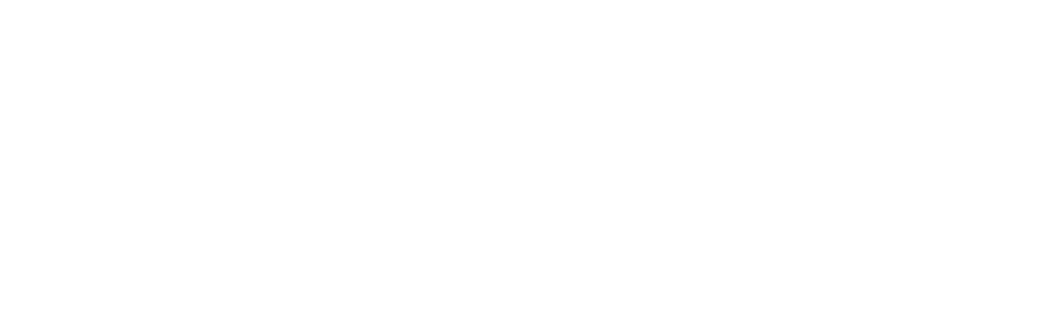
In 2019, DTM’s leadership decided to commit to a user-centric strategy for its digital presence. The transformation included a complete re-platforming of DTM’s website and the re-launch of their native web apps and mobile apps. DTM aimed to be visible and attractive in the early phases of the customer journey with website features that show the emotional, exciting and ambitious character of DTM as well as offering ways for users to become integrated into the sports: via “Datatainment” second screen solutions, customizable video streaming or an enhanced event companion app that makes sure fans never miss any action while visiting the motorsport festival that DTM is.
The ProcessAnchor
Previously, DTM’s website ran on several content management systems, and they decided that migrating from Drupal to a Headless CMS was the right approach. The UX was not appropriate for the demanding fan and not adapted to the various user segments of DTM. The legacy setup quickly became obsolete as it no longer fulfilled the ever-changing user requirements. Instead of continuing to adapt the existing solutions, the team knew it was time to consider a microservice-led architecture with a user-centric approach, rather than a tool-centric approach defined the direction of DTM’s transformation.
GraphCMS, as an API-first headless CMS, is used for the management of all DTM textual and media data. GraphCMS’ GraphQL APIs deliver the content to the new apps. The central content hub ensures data quality and integrity. Instead of having multiple content management systems for the website and for the mobile apps, DTM uses GraphCMS for all its content.
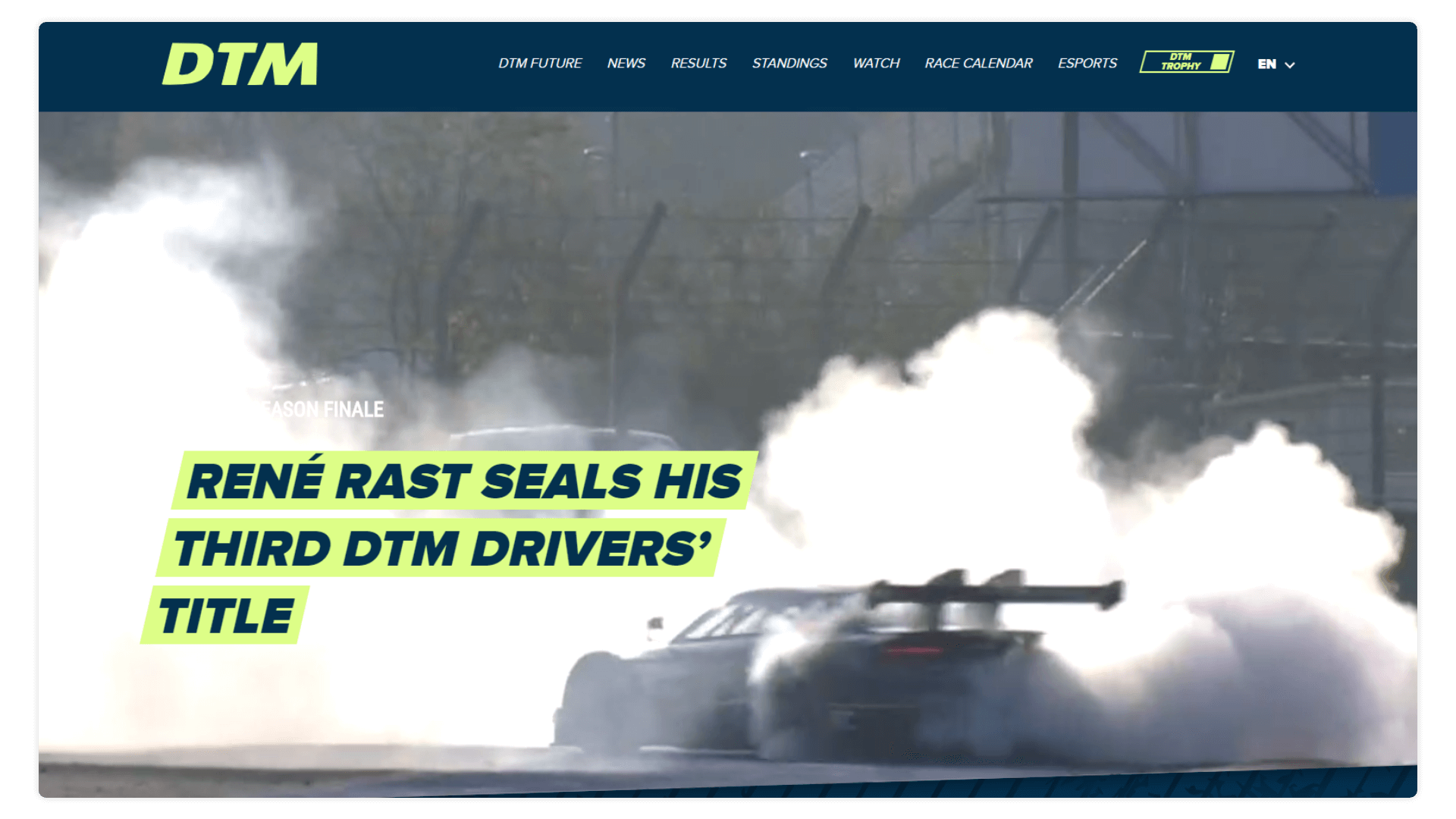
DTM’s mobile application for iOS and Android is a trusted companion of the true racing fan. It gives real-time access to breaking news, live standings, and competition results. Fans at home can use the app as a second screen to check a driver’s history while fans on-site use its location map as a navigation tool. The app provides fans with the ability to plan their own personalized event schedule: activities in the fan village that make DTM events a beloved motorsport festival.
User expectations change constantly and your digital architecture must be built for extensibility and adaptation. We build with the user in mind, not given software features.
This content is all hosted on GraphCMS, an essential part of creating the fan-centric experience that DTM strives for.
Why GraphCMS?Anchor
The DTM team chose GraphCMS for the following reasons.
Hosted GraphQL Backend-as-a-ServiceAnchor
The DTM team wanted a system that could power their applications with the most up-to-date information possible and keep users engaged with DTM’s “datatainment” offerings. The system needed to be flexible and allow for teams to react to changes in user expectations and the latest trends. GraphCMS met those needs.
GraphQL APIsAnchor
Revealing the content structure and all API features through the GraphQL API Explorer helps immensely to achieve proficiency without any additional backend or database experience. Two separate development teams working in parallel on different mobile platforms is possible thanks to the API-first nature of GraphCMS and features such as Development Environments. Parallelizing implementation work means a drastically reduced time to market for DTM’s products and any new features they wish to implement. Being able to programmatically update content ensures that DTM users always get the most up-to-date content with an excellent user experience to match.
LocalizationAnchor
DTM caters to an international audience so having native localization functionality is key. The new DTM website offers both English and German locales to serve the needs of racing fans wherever they are. Setting up Localization within GraphCMS was straightforward and simple. The flexibility it provides for the team to update assets and content with each locale independently using Locale-based publishing helps ensure that new content can be created quickly without compromising the user experience.
The Current SetupAnchor
Instead of having multiple content management systems for the website and for the mobile apps, DTM uses GraphCMS for all its content. The tech stack also contains a middleware with NodeJS and a frontend with VueJS.
Benefits of GraphCMS:Anchor
20% reduction in bounce rates after moving to GraphCMS
GraphCMS drastically reduced the go-to-market time, making it possible to launch a new site in just 2 months DTM easily embraced the content hub approach by using GraphCMS as their repo, simplifying their execution to deliver omnichannel content
GraphCMS made it possible to create a powerful Backend-as-a-Service with a GraphQL core quickly.
Despite no prior experience with GraphQL, the teams were able to rapidly embrace the new query language, making their implementation even easier with the API playground and self-generated GraphQL documentation
Best-of-breed tech stacks, including GraphCMS, enabled DTM to deliver better performance and measurably greater user experience as compared to their previous website.