SnapshotAnchor
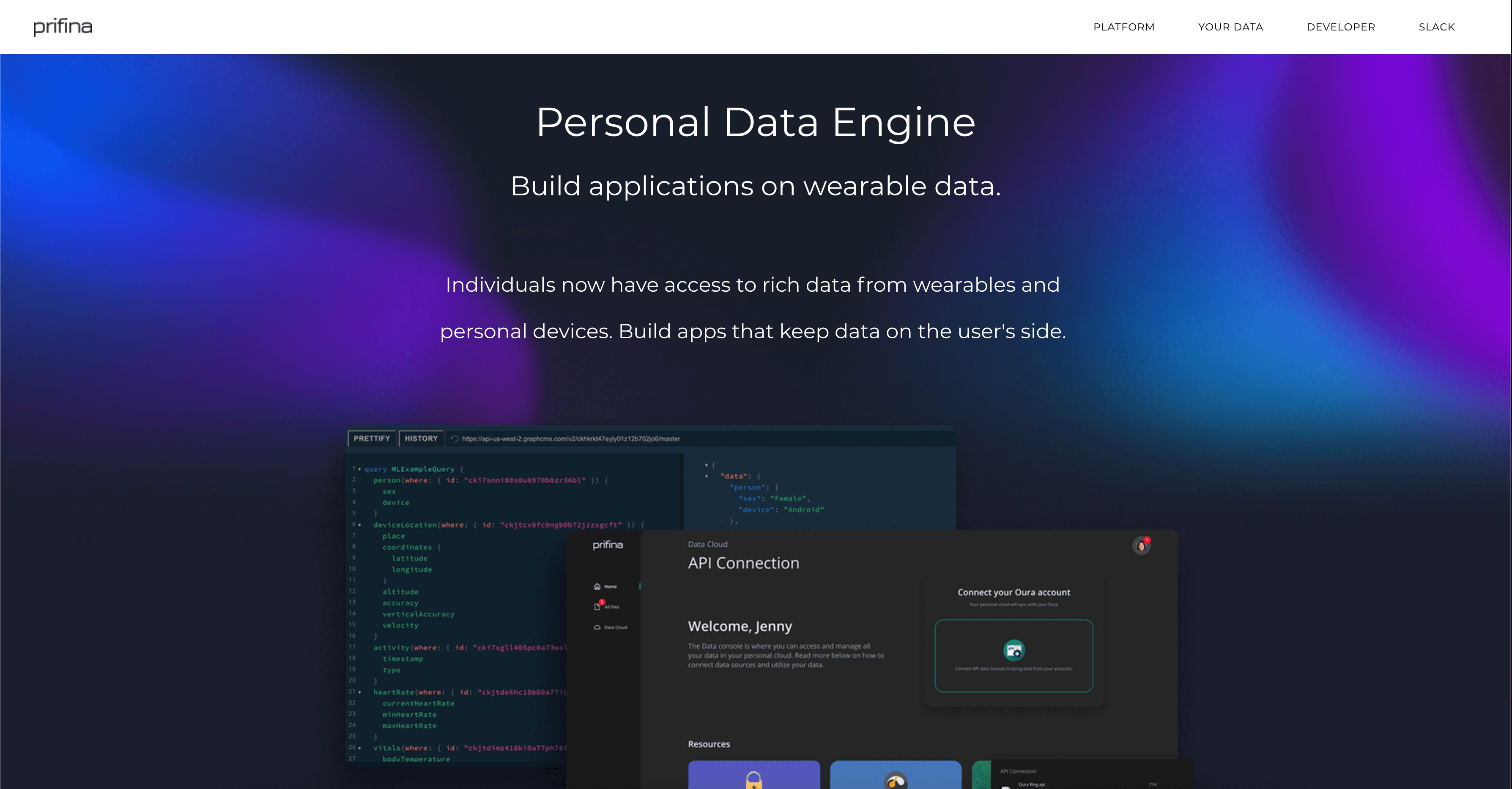
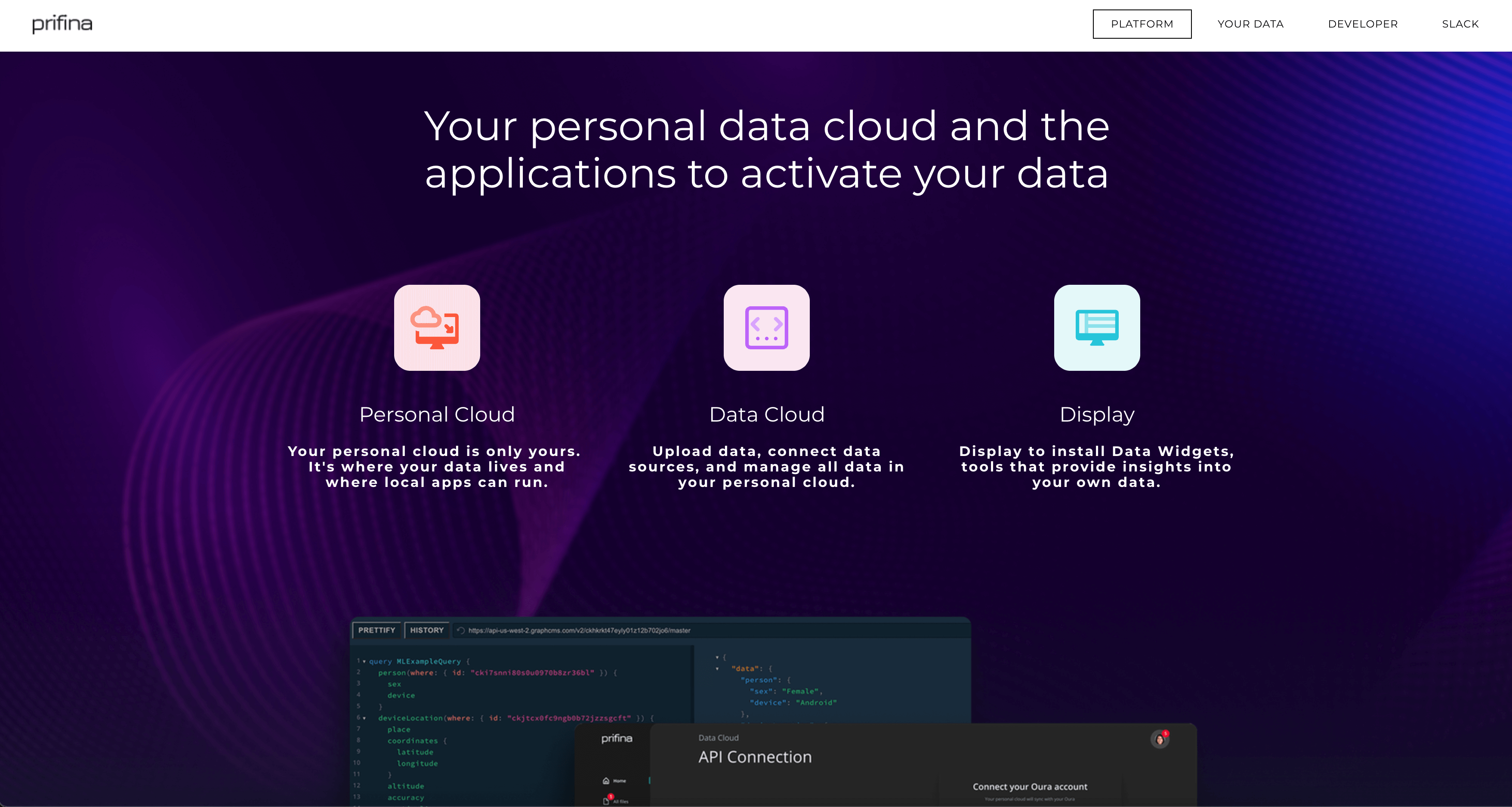
Prifina is a fast-growing Silicon Valley data technology startup that empowers individuals to take control of their data and be the authority of this information. It works in two ways. Firstly, individuals are able to store data in their personal data clouds using automated functionality like software robots and APIs. Individuals then have a single place for all their data.
Secondly, using Prifina, developers can build apps that run on top of user-held data and offer solutions that are directly tailored to users. The data and applications run in the user’s personal data cloud. This means that the users remain in control of their data and processing happens in the cloud itself as opposed to a third-party server.
When Prifina set out to build their application, they wanted a tech stack that would enable them to build a performant web app using a modern tech stack. As Prifina began to evaluate their needs, they knew they wanted to implement a headless CMS to help manage some of their static content. This includes information such as tooltips, terms and conditions, and other information that should be stored in a central content hub, accessible via API.
The ProcessAnchor
The team was looking for a content platform that would help the team build efficient and independent workflows, focusing on performance. Because other elements of the tech stack were based on GraphQL, it was also essential that their content platform have a GraphQL API as well.
Prifina’s team often works asynchronously. Developers needed to be able to set up the content structure and then pass the reins to the content team without a lot of tweaks required. Ensuring the content team has the autonomy to create new content and edit existing content within the application was essential.
We like it from the perspective of the business users. When we brought GraphCMS to the technical team for their approval, they were excited to work with GraphCMS as well. This made it an easy decision to know we were choosing the best solution for our use case.
As the functionality of Prifina becomes more robust, the team hopes to continue to implement GraphCMS throughout their product to unify the content layer with an encompassing stack.
Why GraphCMS?Anchor
The Priifina team chose GraphCMS for the following reasons.
Powerful GraphQL APIsAnchor
GraphCMS is GraphQL native, meaning that the logic behind many of the features and functions match expectations for a GraphQL application rather than being a REST-based API with a GraphQL layer on top. This enables the GraphQL ContentAPIs to be highly performant.
Intuitive UIAnchor
The UI of GraphCMS is clean and straight-forward without compromising on functionality, making it easy to quickly model data using a no-code schema builder. With the Prifina team often working asynchronously, it was important for the team to be able to work independently of each other efficiently.
Localization out-of-the-boxAnchor
The ability to easily implement localization was critical for the Prifina team. As the audience grows, the team will build out new locales to match the needs of their users, rather than having to make predictions up front.
The Current SetupAnchor