SnapshotAnchor
Prym is one of the oldest family-run companies in Germany, founded in 1530, and is a pioneer for modernizing eCommerce approaches in the DACH market.
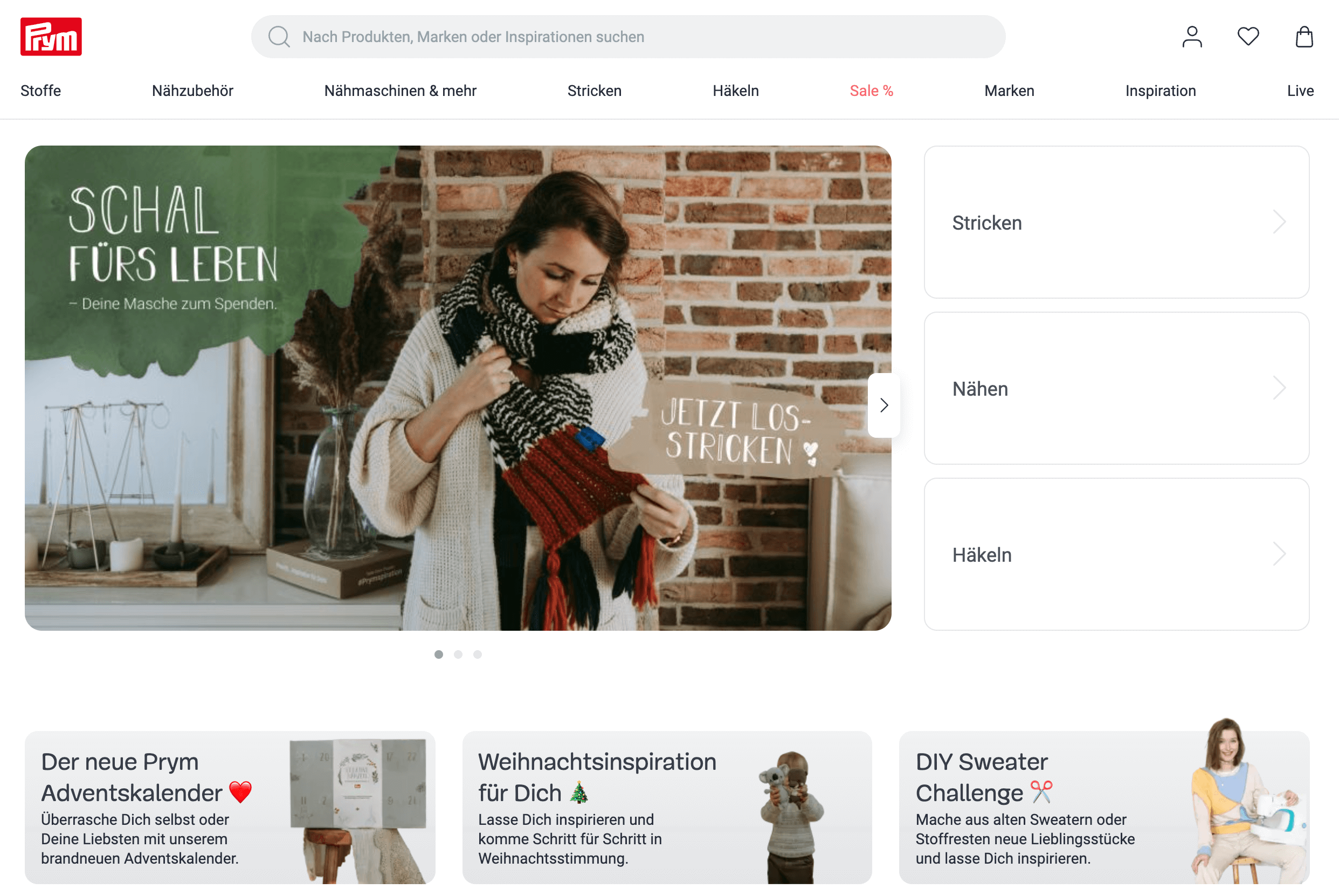
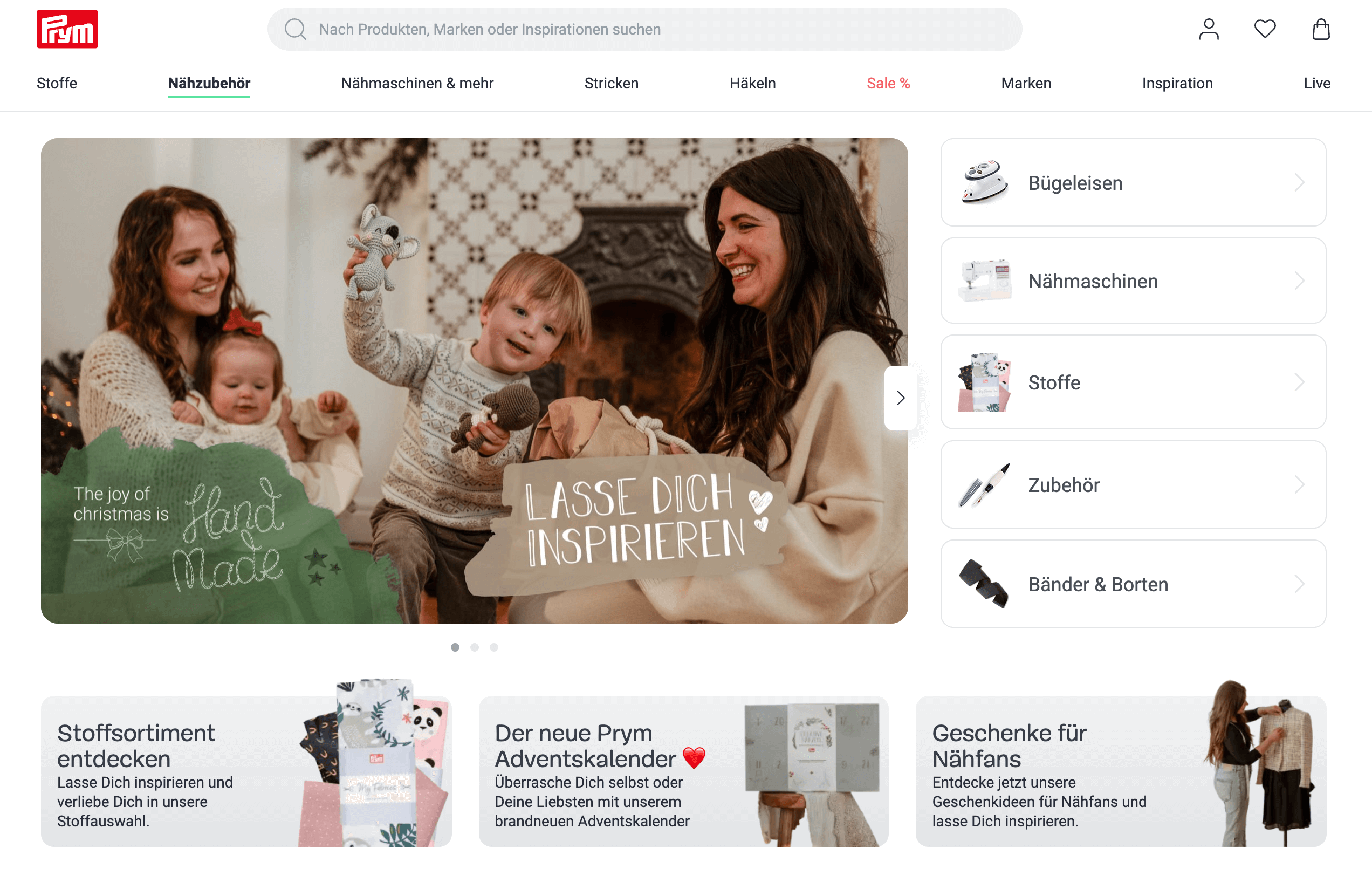
Traditionally, Prym has sold its products through third-party retailers such as craft stores and home goods stores. Their first online presence followed this indirect shop model, with a website that showed their product offerings and links to where you could buy them online or which crafting stores sold the specific product. However, with eCommerce consistently on the rise, Prym took the initiative to digitize their offerings via their own eCommerce portal. They needed a tech stack that would be able to support their high volume of product offerings, without compromising on their specialized user journeys. Because it was an entirely new project, the team at Prym needed to familiarize themselves with the content management landscape and possible combinations of composable tech stacks.
The ProcessAnchor
The Prym team wanted a content platform built with a truly headless mindset that would allow for a central content repository. As new projects were experimented with and new channels discovered, the technical team aimed to achieve an API-first approach to content management with an enterprise-ready Headless CMS that could handle the ambition of a market leader.
The content team expected some of the functionality that was present in traditional systems, such as a powerful editor, straightforward relations between content, and speedy customer support. After evaluating the headless market, Prym chose GraphCMS for their ambitious plans.
Why GraphCMS?Anchor
Prym chose to integrate GraphCMS into their new MACH-led microservices tech stack for a wide variety of reasons.
Composable MACH Experience ArchitectureAnchor
The Prym team chose GraphCMS for its highly flexible nature. The API-first approach allows them to build a data rich content hub that hosts over 100,000 unique products while still providing a high quality user experience. Adopting the structured content approach empowered Prym to create flexible content models which can be pulled from as they plan new projects as well. GraphCMS seamlessly integrates with their other services - PIM, Personalization, Frontend, etc. - to unify the content layer as they deliver a composed experience.
Enterprise content managementAnchor
In GraphCMS, the Prym team found the enterprise functionality that was present in traditional systems. If experiencing unforeseen events, such as long shipping times at the beginning of the COVID-19 pandemic, the team is able to work to update content within a few moments.
High-performance GraphQL Content APIsAnchor
The Prym team built a data-rich content hub for a global company to lead the eCommerce space. The GraphCMS GraphQL Content APIs, complete with a GraphQL Query API, GraphQL Mutations API, and GraphQL Assets API, met their performance needs and made it easy to build a powerful microservice tech stack with GraphCMS.
The Current SetupAnchor
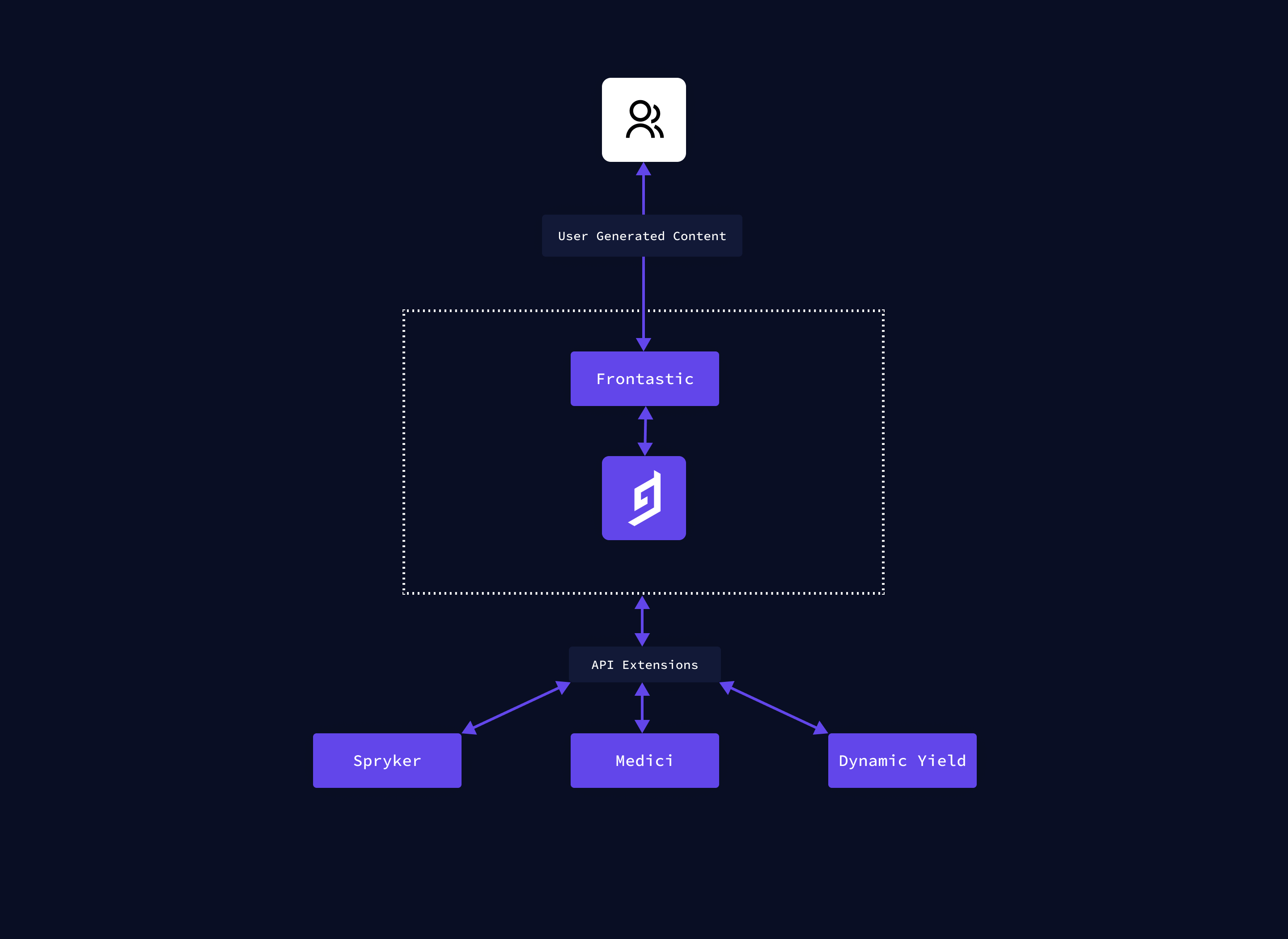
Prym’s new tech stack combines Frontastic to manage the frontend, GraphCMS to handle the content and GraphQL backend, Medici as a PIM, and Spryker for the shop capabilities. Other tools that focus on user experience include Dynamic Yield which delivers individualized experiences and allows the team to easily implement personalization. The Prym team is able to customize their tech stack to suit their use case and can work with microservices and systems the team was already familiar with.
Results and BenefitsAnchor
- The flexibility offered by GraphCMS is unmatched by other systems to build personalized user journeys on their site
- GraphCMS has the enterprise-ready features for content editors without sacrificing flexibility, including WYSIWYG editor and relations fields
- GraphCMS gave more independence to the marketing teams, shortening content timelines and empowering them to create new marketing campaigns
- GraphQL offers a very flexible and highly performant API
- API first approach makes it easy to integrate with other microservices