SnapshotAnchor
Top Villas is a luxury travel and vacation rental portal where people can book luxury villas and experiences around the world. With over 1,000 villas worldwide, customers have a wide range of choices from secluded private residences to homes in the heart of the city. The Top Villas team helps ensure that customers can book not only the home but also helps coordinate the experiences in the surrounding area to go with it without hassle. Customers can find exactly what they are looking for whether it be a family fun vacation in Orlando or a secluded getaway in the Caribbean.
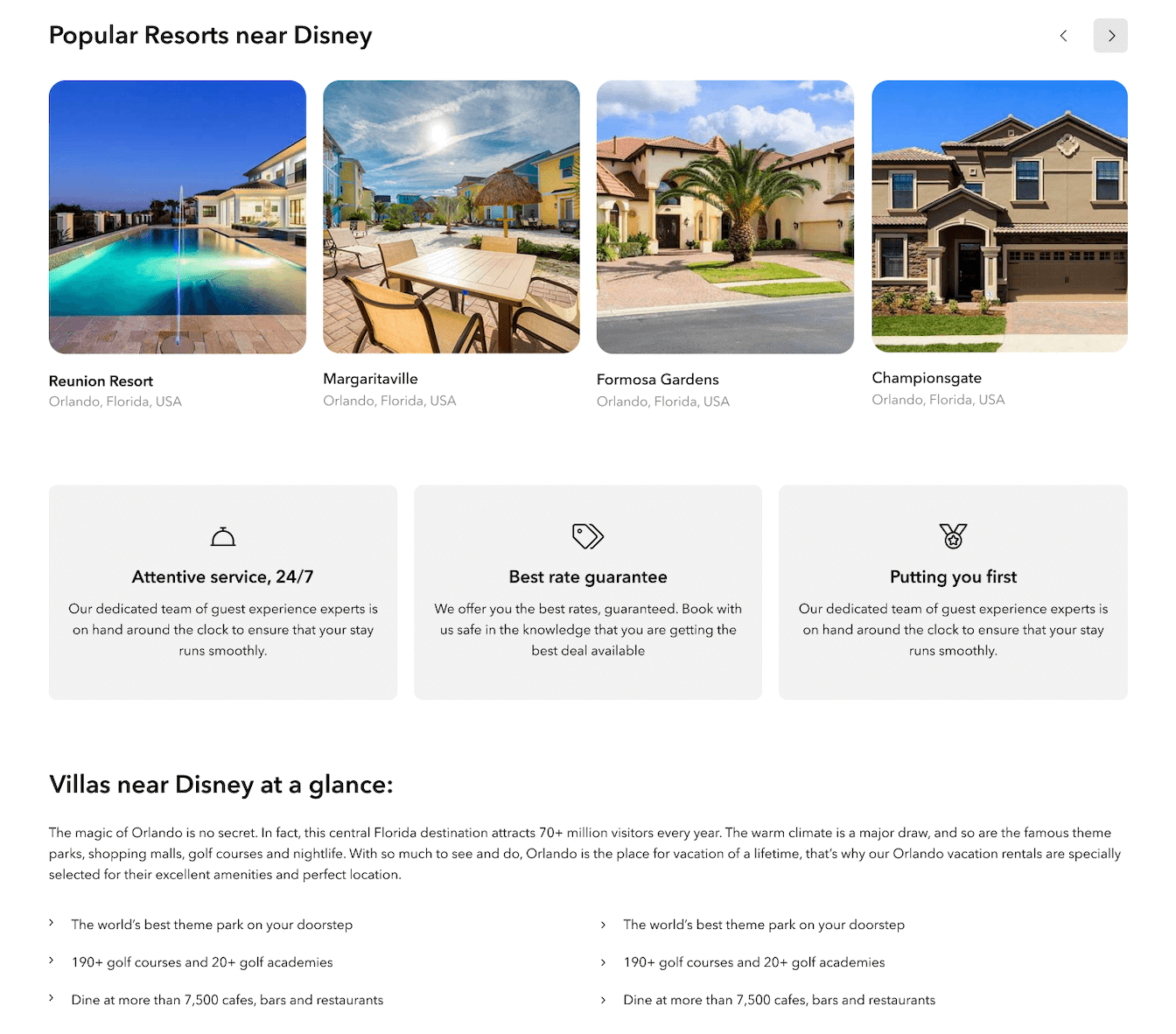
Providing a high quality user experience is critical from the moment a customer lands on the Top Villas website. Providing up-to-date content that makes the selection process easier and more efficient is critical to providing a luxury experience from the beginning of the user journey.
The initial stack did not support easy content editability meaning that the team had to involve the development team whenever things should change on the website, making them less flexible and slowing down content production. Top Villas wanted to integrate a content management system into their architecture in order to benefit from better website performance, more efficient workflows, and more flexibility for the content team.
The ProcessAnchor
In the past, the Top Villas team had two different sites for content, the Top Villas booking site and a Wordpress powered blog. While the Top Villas site was where most of the core content was, the content was hard coded on the site. If there were changes that needed to be made, the content team needed to involve engineering. Although the Wordpress blog enabled the team to be more flexible, it split the content creation between the main portal and the blog site. Content on the main travel portal was more difficult to prioritize and led to the team creating content that did not need to be updated very often.
Additionally, the previous setup prioritized Desktop users. With inefficient workflows, a growing content team, and around 60% of Top Villas users accessing the website from a mobile device, it was clear that it was time to implement a content management system to give more independence to the Content team.
The Top Villas team chose to test several systems by building POCs and made their decision based off of this initial POC phase. With GraphCMS, Top Villas could sign up and get started modeling their content, without needing to go through extensive onboarding. GraphCMS gave the team the ability to build a component based approach to structured content, building in more flexibility and independence for the Content team from the beginning.
Why GraphCMS?Anchor
The Top Villas team chose GraphCMS for the following reasons.
GraphQL Union TypesAnchor
Flexible content modeling was critical for the Top Villas team as they were choosing a content management system. They wanted to build content components that could easily be combined to build various content models for a broad range of content types, from landing pages, to headers, and FAQs.
With GraphCMS, the Content team has more control over the content and it is easy to make changes and create new content. Features like GraphQL Union Types enable the team to make slight adjustments to the layout of the final page, without requiring Development resources. The Rich Text Field makes it possible for the Content team to determine the final look and feel of the content with tooling that feels familiar and straight forward.
The Top Villas team has chosen to build their models with a nested component approach. The Content team has some flexibility while still keeping the content models neat and easy to use. Building new landing pages takes less than an hour for the Development team from the time they begin work to testing the page. Instead of waiting weeks for a new page to go live, the Development team can hand off a page that is ready to go to the Content team in the same day, vastly improving the workflow and content production velocity.
Content FederationAnchor
The inventory and pricing of the various Top Villas offerings changes often. Keeping content up to date without endless API calls was an important balance to strike with their new chosen system. One solution to this dilemma was to federate content from external sources without migrating the content directly into GraphCMS. Remote Fields makes it possible to use content stored externally without the possibility of updating that content to ensure it is consistent across the use case. UI Extensions allow the content team to interact more with the content that is stored externally while ensuring that the content remains consistent wherever it is used. With UI Extensions and Remote Fields, teams always have the most up to date information and can build content pages that reflect the most current offerings.
To give a more concrete example of how UI Extensions help the Top Villas team deliver high quality content, the team implemented a tagging system for the properties on offer. When the content team wants to create a content piece with examples of villas, the tagging system ensures that the properties that are displayed are relevant and available. This helps ensure that content remains relevant over time and that the user experiences an easy-to-se product from the moment they start researching their vacation.
Custom WorkflowsAnchor
One of the key motivations for adopting a content management system was to create a more streamlined workflow that enabled a high velocity of content creation. With the previous workflow, making a new content template for a new page could take up to a week. It required more coordination amongst multiple stakeholders.
With GraphCMS, the content team feels empowered to create and update content independently and the development team can create new templates as those content needs change.The team is able to build new landing pages in less than 30 min, giving the Development team more time to focus on other tasks and removing friction between content needs and developer availability.
Providing a high quality user experience for a global brand requires the team to create promotions around local expectations, such as Black Friday. With Scheduled Publishing, the Top Villas team can confidently plan to publish and unpublish content using the GraphCMS UI. The team no longer has to manually update the Stage, giving the team more flexibility and ability to create relevant content for their global brand.
The Current SetupAnchor
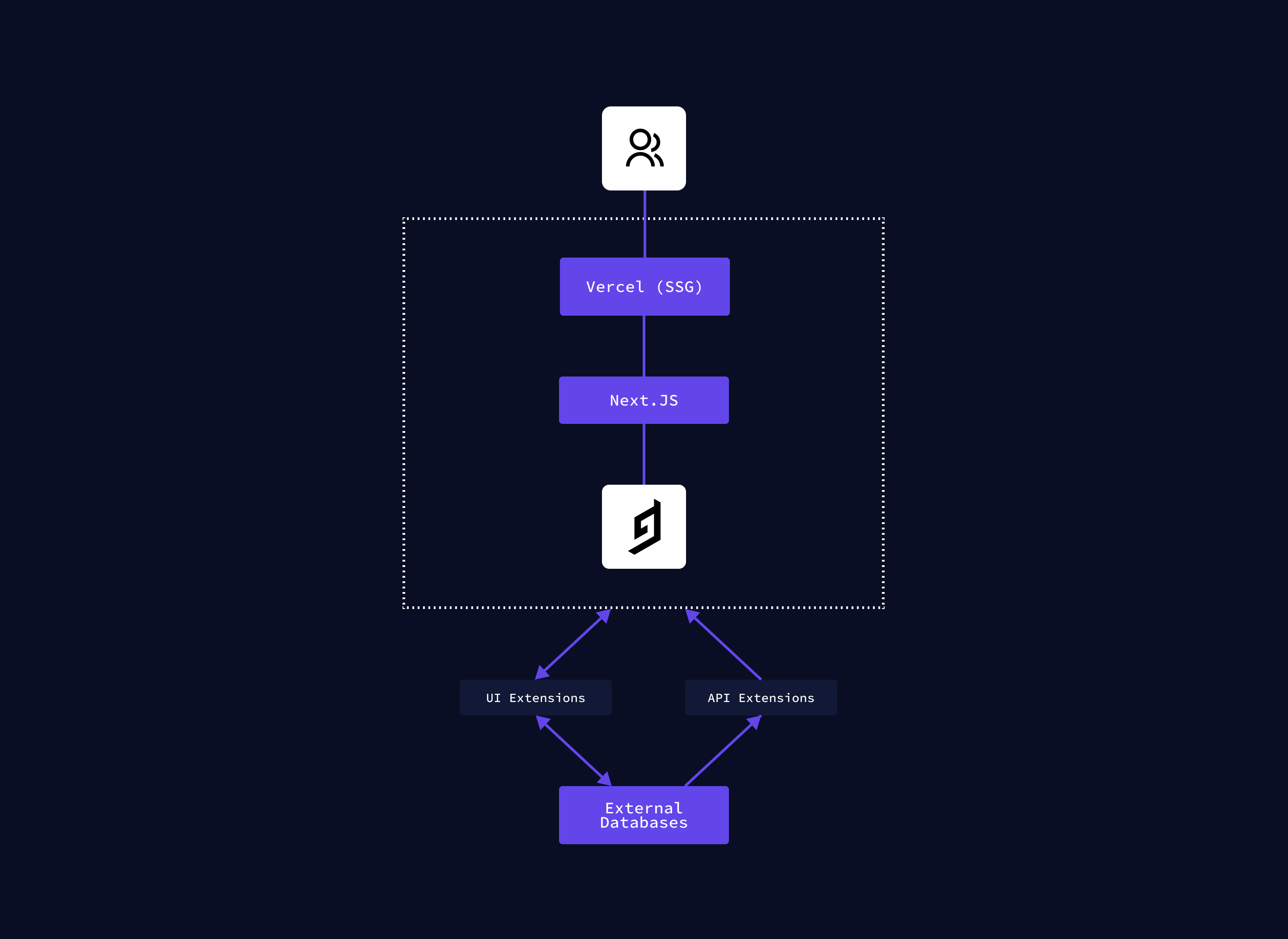
Instead of having to store all of the information around properties with availability and pricing updates changing every few hours, the Top Villa teams remotely populate content within GraphCMS. Federating the content saves the team API calls and time of having to migrate content into GraphCMS. The Top Villas team uses Remote Fields and UI Extensions to make the content available to the content editors while maintaining it in a separate, external system.
Their new site is built with NextJS, Vercel, and GraphQL with GraphCMS serving as a content rich repository. With all of the content in a single place the content team can easily make changes and update content as needed, and no longer has to worry about creating content for two separate sites.
Results and BenefitsAnchor
- Proof-of-Concept proved that GraphCMS delivered on their promises and their roadmap highlighted a direction that would be beneficial to the Top Villas team as their project grew
- Efficient workflows with GraphCMS enabled teams to reduce the mismatch between content, design, and development
- New architecture enables team to build performant content and reap the SEO benefits of a site built on modern infrastructure
- Pricing model with GraphCMS ensures that costs match the Top Villas stage of growth and that with the right approaches to content, the costs will not unexpectedly soar
- As new content needs arise, the Top Villas is able to quickly model content for any type of content that should be managed in GraphCMS
- The Top Villas team now has more confidence when releasing new content that everything will work as it should
- New architecture enables them to build pages that are both mobile and desktop compliant without having rework pages as an afterthought
- Slack community where teams can interact with GraphCMS employees and other GraphCMS users to provide feedback and get answers to questions quickly