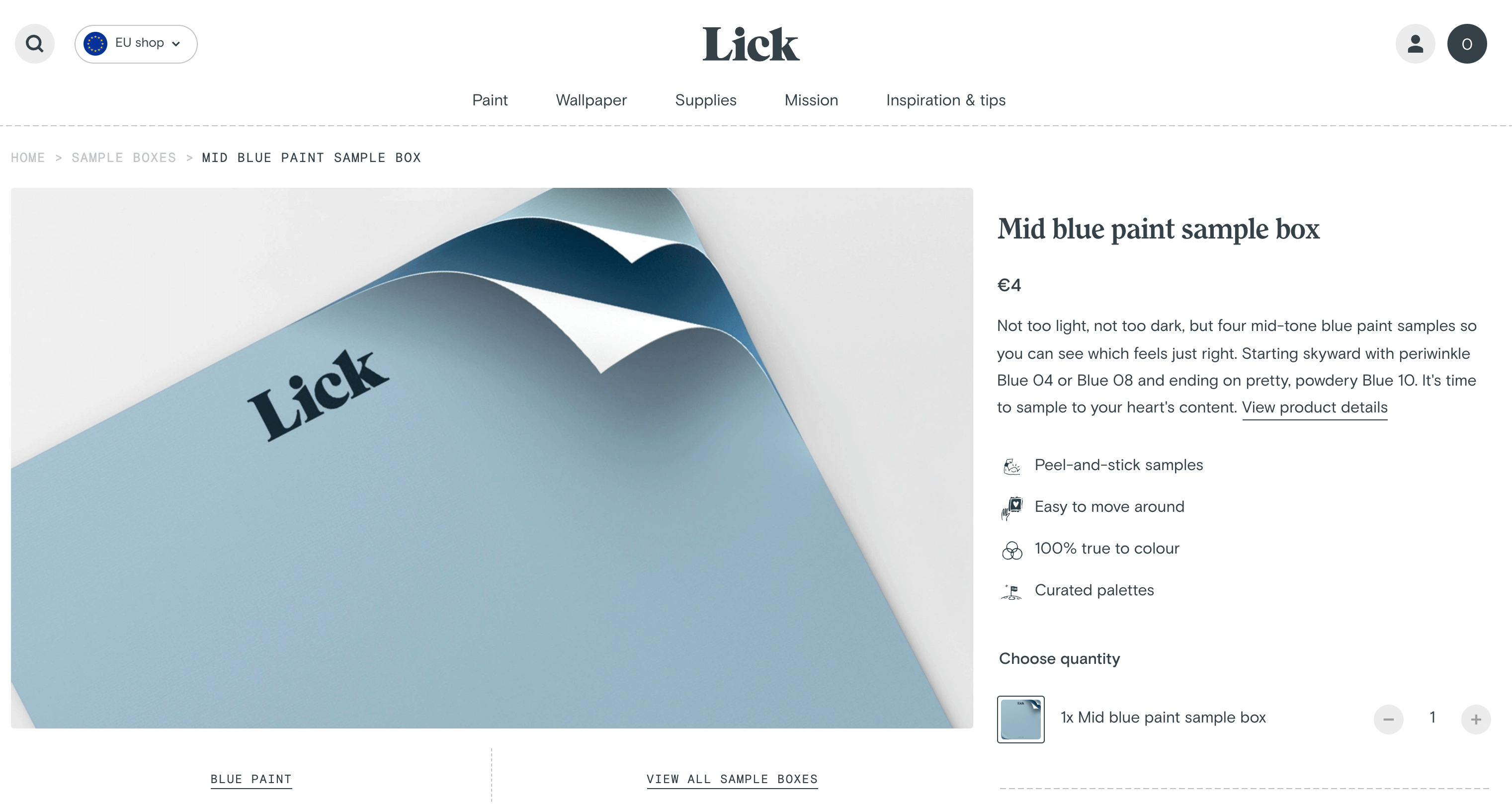
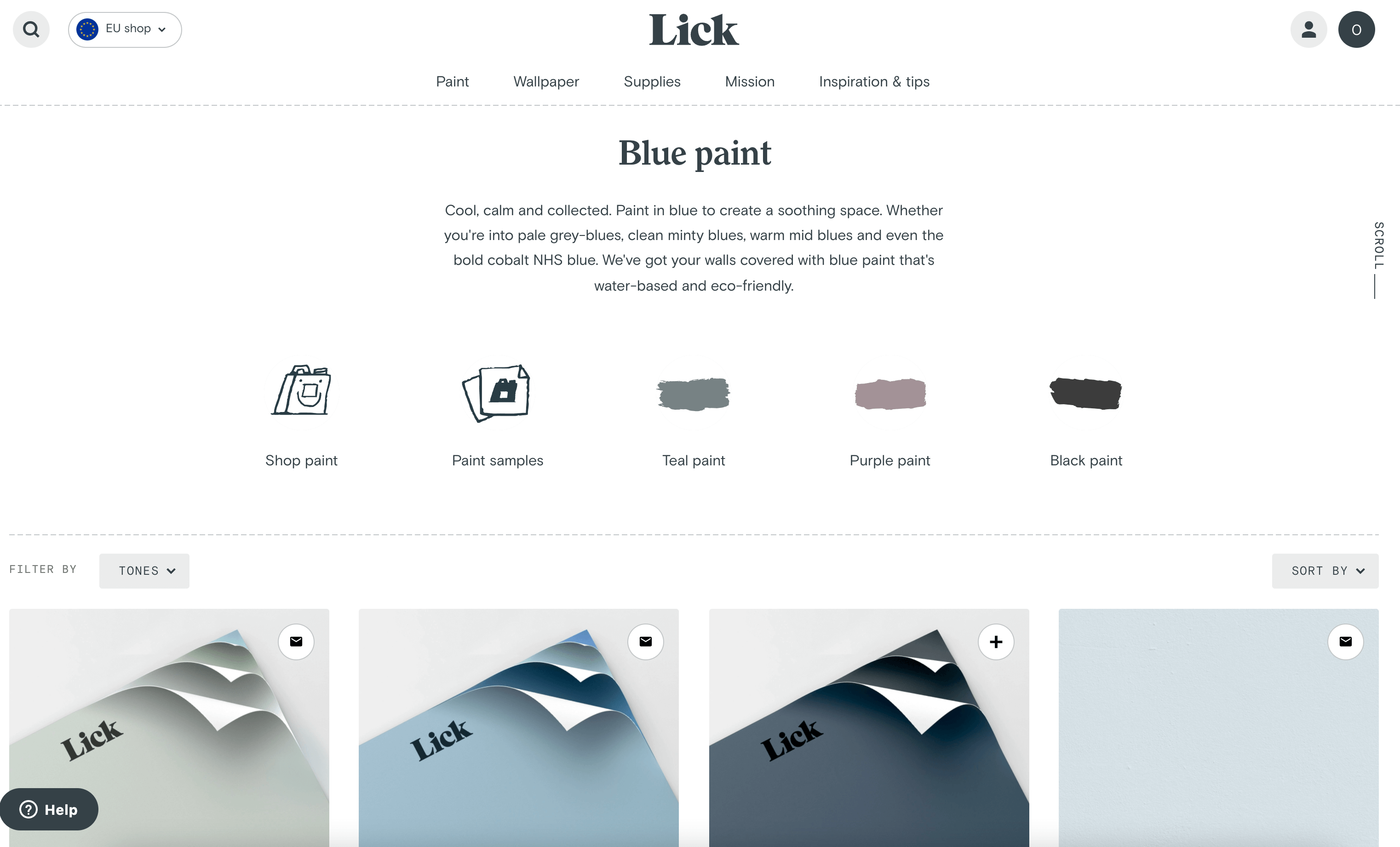
Lick is an online home decor company that launched in 2020 with the goal of making it easier for customers to decorate their homes using wall paint or wallpaper.
Being an online business, Lick is reliant on a performant website that delivers a high-quality, intuitive user experience to match their product line of wall paint and wallpapers.
During their initial launch in 2020, the team relied on a site that was built by an external agency using a different headless CMS system. The rapid shift to e-commerce driven consumption propelled Lick’s growth and they quickly outgrew their existing infrastructure, needing more flexibility and scalability. The Lick team chose to reevaluate their approach and develop a new e-commerce site internally with an emphasis on building a modular stack with best-of-breed technologies to ensure scalability and high performance.
The ProcessAnchor
Having learned a lot about their needs from the initial implementation of the Lick site, the team had a stronger sense of how workflows and systems should work in practice. They hoped to build a stack that could continue to scale with them as they grow and their needs evolve. The most important outcomes had to be scalability, better performance, and more control of the data modeling compared to the previous solution.
The initial stack limited the team’s ability to break down the content modularly and did not allow the team to be as flexible with creating reusable content. The workflow relied too much on developers creating new models for every new landing page. This slowed down content creation and tied the development team to the marketing team's timelines and priorities. It was clear that this workflow was not sustainable. Additionally, the initial stack was built by an external agency. With the switch to a new stack, the team aimed to bring all of the code in-house to better meet their needs.
GraphCMS offered fine-grained content modeling, a more scalable approach to workflows, and onboarding sessions that helped the Lick team model content using best practices for their use case. After migrating a small section of the website to the updated stack, it was clear that the new stack would deliver on its promises.
Why GraphCMS?Anchor
The Lick team chose GraphCMS for the following reasons.
Fine-grained Content Modeling CapabilitiesAnchor
Flexibility of content models was a key factor in choosing to work with GraphCMS for the Lick team. With GraphCMS, the team is able to build models that represent products, product variants, and more while building an intuitive end product.
The ability to build flexible content models with GraphCMS was essential for the Lick team when choosing the services that would build their modular content models. With content models that cover products, product variants, and more, the Lick team is able to quickly build new landing pages with existing content models. GraphCMS helps ensure that content becomes reusable and that workflows are expedited.
This is done using the Reference Field to build relations between content models that match the intuitive connection between the data. This highly flexible field allows teams to easily model complex data without it becoming convoluted to content editors. Teams are able to create a single model for content that should remain consistent throughout the site, such as paint colors; if changes to that model should occur, the Lick team only has to update it in a single place to be reflected across the site.
Field validations ensure that when content is published that it is not missing any additional content and pages are consistent. Helps ensure that as teams grow that easily and that teams are not relying on internal team knowledge
The fine-grained content modeling and validations help ensure that the data is well organized and easily discoverable in the product. The result of this updated approach to content modeling is a user-centric product experience with better performance. The team has seen a dramatic drop in bounce rates on product pages after the shift to the new stack.
Management SDKAnchor
With GraphCMS, the Lick team adopted a programmatic approach to building new content pages using a mixture of new and existing content models. The Management SDK enables teams to programmatically create and ship changes to the schema. This workflow is faster and more flexible than a manual approach to schema creation. Developers are able to work programmatically while transferring data between various environments, building new pages, and adapting the schema.
The Development team is able to work entirely with code while delivering the schema to the content team within the GraphCMS interface. From there, the content team can make any necessary changes or updates within the content editing UI to be reflected on the final project UI.
GraphQL Union TypesAnchor
GraphQL Union Types enable a component based approach by creating a more flexible content model. Content editors are able to build new pages using existing content modules and GraphQL union types. Union types allow teams to reorder content fields on content pages, allowing the team to use the single content model more flexibly for various use cases. Implementing this new approach gives the content team greater independence, flexibility, and expedites workflows. By taking a modular content approach, the Lick team is able to create more reusable content and have more control over this content if changes need to occur.
More Efficient WorkflowsAnchor
The component based approach enables the content, UX, and development teams to work together in harmony. Once a new set of components are built by the Development team, the content and UX team can work together to build new pages without the need to involve designers. This new workflow has enabled the team to work quickly and efficiently to meet aggressive timelines to migrate the entire website to the new modular stack.
After moving to the new stack, the content team no longer has to rely on the development team to set new posts live or schedule campaigns. GraphCMS makes it easy to publish and unpublish content with a couple of simple clicks. The Scheduled Publishing feature gives the team more flexibility to publish and unpublish content at any time without being at their computer.
The Current SetupAnchor
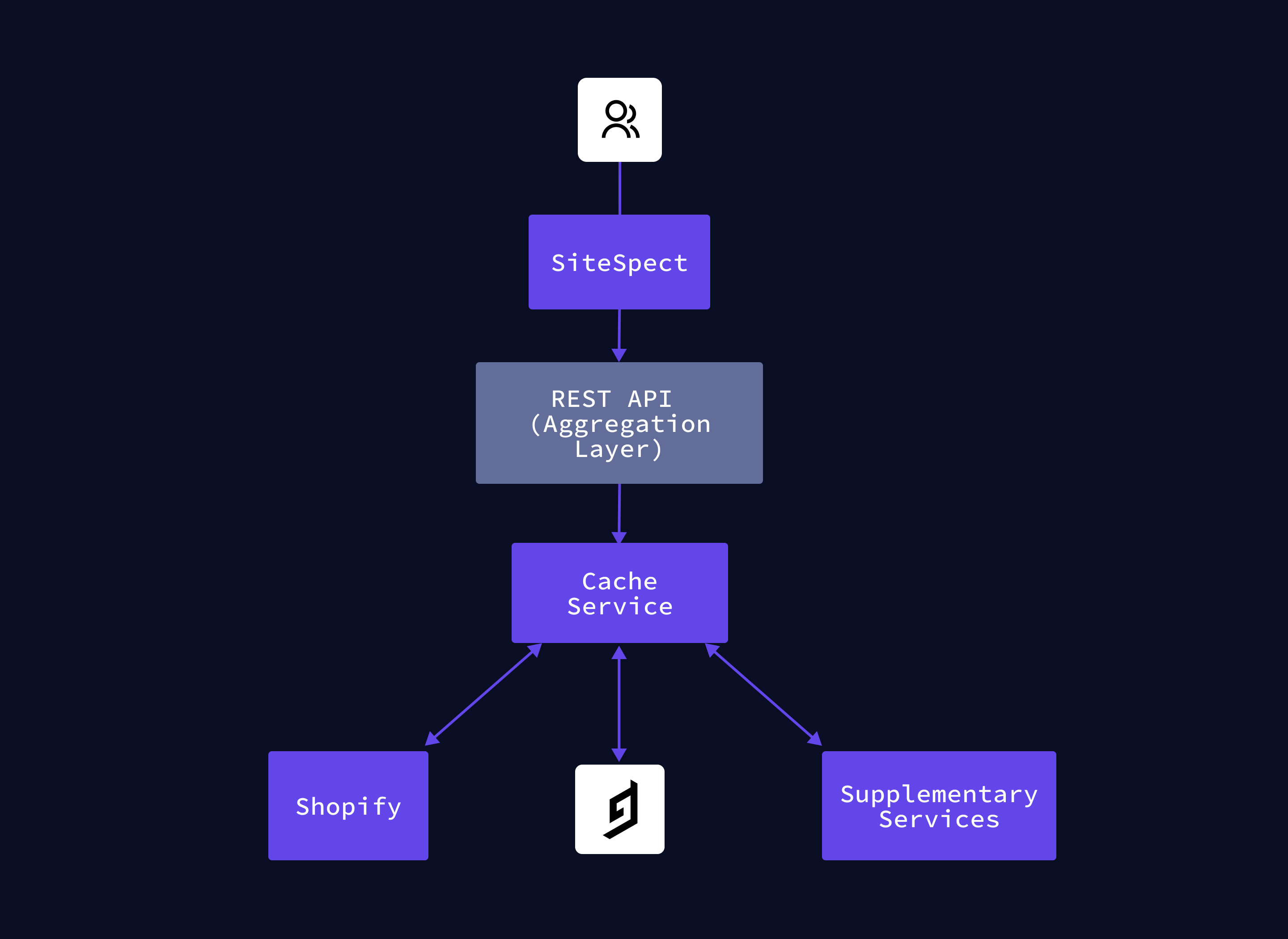
The Lick team chose a stack that would be both flexible and scalable for the future. It was important that the chosen stack matched the competencies and abilities of the team to help keep them engaged and excited about their projects, rather than spending too much time pushing deployments for copy changes. The new stack is built with Next.js, React, Redux, Shopify, a homebrew REST aggregation layer, Typescript, Terraform, and SiteSpect for AB Testing.
This new stack allows the team to build modular content components and reap the benefits of modern frontend framework and tooling. The new stack helps the team meet its goals of providing a high-quality user experience and a high-performing site on a stack that is scalable for the future.
Results and BenefitsAnchor
- Reference Field meant that team could break content modeling down into a bite sized pieces and build circular references
- Rich Text Editor makes it easy for content teams to create and add content quickly
- Scheduled Publishing was essential for their ecommerce use case
- Localization was a native feature that helped prepare the team for wider audiences in the EU and beyond
- Onboarding support from the GraphCMS team and easy to find resources
- Pricing that grows with their project
- Long term hiring for new talent was more attractive with modern infrastructure built on GraphQL
- Customization and flexibility for teams to use the stack that was most comfortable for their team
- SEO boost due to better content modeling that GraphCMS enables