Quickstart
IntroductionAnchor
Sidebar UI Extensions allows you to add custom widgets to GraphCMS content editor sidebar.
You can add widgets to interact with specific fields on your editor like translations, to display information from 3rd party services, or to just display read-only information such as analytics data.
What you will buildAnchor
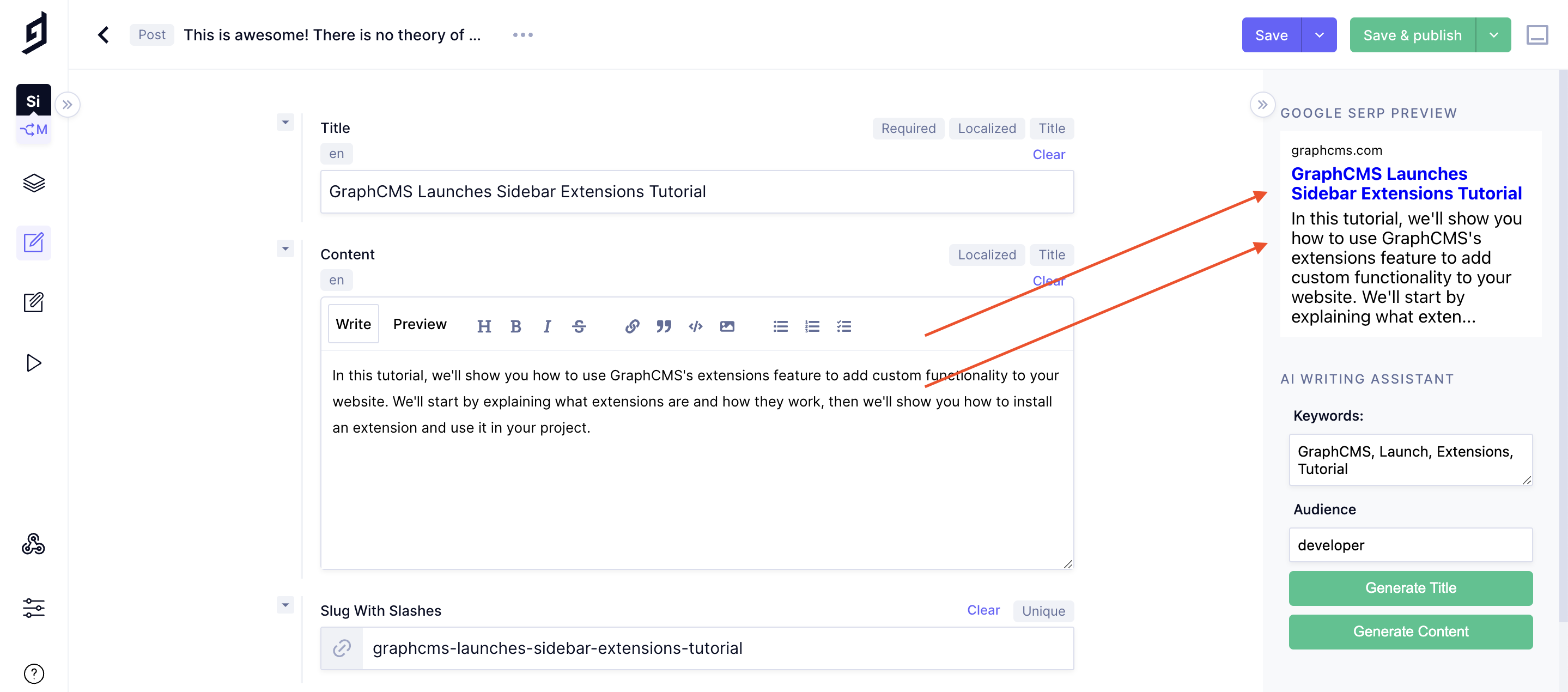
We will be building Google SERP Preview Sidebar UI Extension. It will display a preview of how your content would appear on Google Search Results.
You will also learn how to add custom configurations, like an API Key to connect to a 3rd party service provider, or a configuration to the widget instance like Background Color.
PrerequisitesAnchor
To complete this tutorial:
- You need the latest LTS version of Node.js installed on your machine. If you don't have it, you can download it here
- You should be comfortable using a command line tool and any IDE or text editor of your choice
- You should be familiar with JavaScript and React
- You need a free GraphCMS account and a project. You can signup here.
💡 If you're new to GraphCMS, create a project using the Blog Starter template
What you will learnAnchor
In this tutorial, you will learn:
- How to create a Sidebar UI Extension
- How to run and test Sidebar Extension UI Extension on your local development environment
- How to add Sidebar UI Extension to your Schema
- How to add custom configuration to your Extension, like an API Key
- How to deploy your Sidebar UI Extension to Vercel
- How to install and use your Sidebar UI Extension in production
Step 1: Creating a UI ExtensionAnchor
1. Create React project
# create a project with npmnpx create-react-app uix-google-serp-preview# change directorycd uix-google-serp-preview
Now, open the project in the code editor of your preference.
2. Create a new React component
// src/extensions/GoogleSerpPreview.jsconst SerpPreview = () => {return <div>Google Serp Preview</div>;};const GoogleSerpPreview = () => {return <SerpPreview />;};export default GoogleSerpPreview;
3. Import the component into your app
// src/App.jsimport GoogleSerpPreview from './extensions/GoogleSerpPreview';function App() {return <GoogleSerpPreview />;}export default App;
💡 You can replace all content of App.js with the code above
4. Run the app locally
npm run start
By visiting http://localhost:3000 on your browser, you should see a very basic HTML input field.
Now, let's transform it into a GraphCMS UI Extension!
Step 2: Using GraphCMS React SDKAnchor
1. Installing the React SDK
In order to transform it into a UI Extension, you must install GraphCMS React SDK as a dependency on your project. You can do it running the following command on your Terminal:
yarn add @graphcms/uix-react-sdk
2. Adding React SDK
Now, let's import some SDK components and hooks from GraphCMS SDK.
Start with importing the Wrapper component and useUiExtension hook from the library inside your React application.
You should add the following code at the top of the GoogleSerpPreview.js file.
// src/extensions/GoogleSerpPreview.jsimport { Wrapper, useUiExtension } from '@graphcms/uix-react-sdk';
Then, add useUiExtension hook into SerpPreview and adjust the code accordingly, like the following example:
import { Wrapper, useUiExtension } from '@graphcms/uix-react-sdk';const SerpPreview = () => {const { extension } = useUiExtension();return (<><h3>{extension.name}</h3><div>{extension.description}</div></>);};
Then, we need to add the extension declaration:
const declaration = {extensionType: 'formSidebar',name: 'Google SERP Preview',description: 'Preview your content on Google',};
💡 UI extensions declaration must be re-loaded every time the declaration changes.
Finally, let's wrap our custom input field with the Wrapper component. Remember to pass in declaration:
const GoogleSerpPreview = () => {return (<Wrapper declaration={declaration}><SerpPreview /></Wrapper>);};export default GoogleSerpPreview;
Your complete custom UI Extension code should look like this:
// src/extensions/GoogleSerpPreview.jsimport { Wrapper, useUiExtension } from '@graphcms/uix-react-sdk';const SerpPreview = () => {const { extension } = useUiExtension();return (<><h3>{extension.name}</h3><div>{extension.description}</div></>);};const declaration = {extensionType: 'formSidebar',name: 'Google SERP Preview',description: 'Preview your content on Google',};const GoogleSerpPreview = () => {return (<Wrapper declaration={declaration}><SerpPreview /></Wrapper>);};export default GoogleSerpPreview;
// App.jsimport GoogleSerpPreview from './extensions/GoogleSerpPreview';function App() {return (<div className="App"><GoogleSerpPreview /></div>);}export default App;
3. Testing UI Extension on Localhost
At this point, you should see the "SDK connection error, check logs" message in your browser. The reason is that it's expected to be running from GraphCMS application. So, you should just ignore this message for now.
Now, let's install and test your new Sidebar UI Extension on localhost by following these steps:
-
Go to https://app.graphcms.com and open any existing project
💡 If you don't have a project yet, use the Blog starter 😉
-
Navigate to Project Settings > UI Extensions
-
Click on Add UI Extension button
-
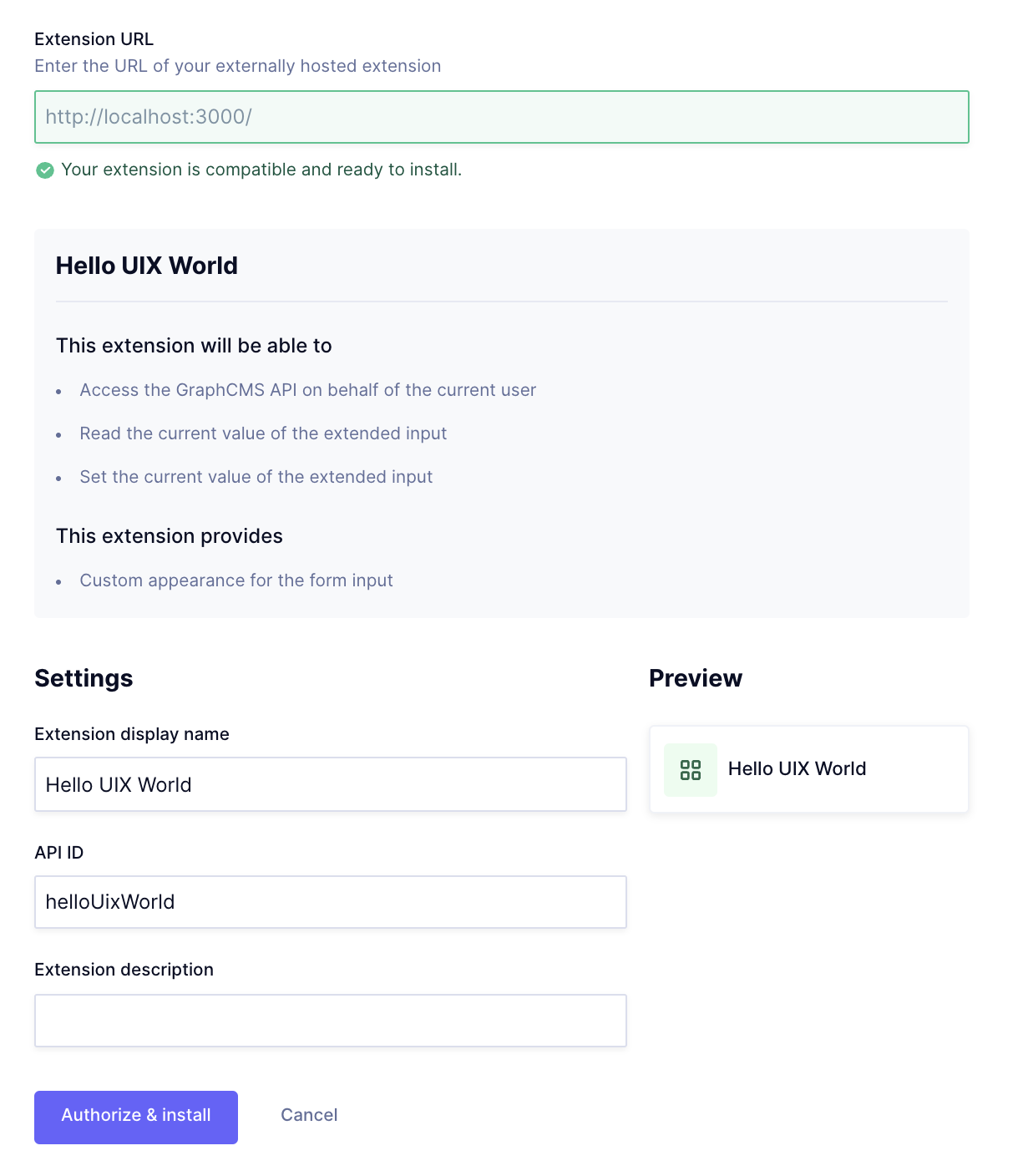
On Extension URL field, enter http://localhost:3000
-
Click on Run compatibility test button
-
Finally, click on Authorize & Install.
If everything went well, you should see something like this:

Step 3: Adding your Sidebar UI Extension to SchemaAnchor
Now, it's time to use your new Sidebar UI Extension.
Follow these steps:
- Go to Schema
- On the left, click on the model you want to add the new Sidebar UI Extension
- Now, click on Sidebar tab
- On the right, under Custom Widgets section, you should see your new Sidebar UI Extension
- Click on Google Serp Preview to add the widget to the sidebar
- Enter the display name (Optional)
- Finally, click on Create button
💡 You can reorder your widget to any position in the sidebar. You can also remove other widgets.
Step 4: Using your Sidebar UI ExtensionAnchor
- On the left navigation, go to Content
- Select the model you've added the Sidebar UI extension in the previous step
- Click on Create Item button on the top right corner or Edit and existing one
You should see Google Serp Preview in the sidebar. Now, let's add some funcionality to that!
Step 5: Adding interaction between widget and content editorAnchor
First, let's add some styling to the widget, so that it looks like Google Search Results.
Go back to your Code Editor, open src/extensions/GoogleSerpPreview.js, and change SerpPreview component like so:
// src/extensions/GoogleSerpPreview.jsconst SerpPreview = () => {const { extension } = useUiExtension();return (<divstyle={{padding: '10px',backgroundColor: '#fff',}}><divstyle={{fontSize: '12px',marginBottom: '5px',}}>website.com</div><divstyle={{fontSize: '16px',fontWeight: 'bold',color: 'blue',marginBottom: '5px',}}>Title here</div><div>This is the description</div></div>);};
The widget should look like this:

Now, we need to display three information from the current content: Site URL, title, and description. Therefore, we should do two things:
- Pick site URL
- Map content title and description to be displayed in the widget
For that, we'll add custom settings to our Sidebar UIX: global and instance settings. Both should be added to extension declaration.
Step 5.1: Displaying Site URLAnchor
Once site URL is the same for the whole website, we'll add it to the extension declaration as a global configuration.
On your code editor, add the following code to extension declaration:
// src/extensions/GoogleSerpPreview.jsconst declaration = {extensionType: 'formSidebar',name: 'Google SERP Preview',description: 'Preview your content on Google',config: {SITE_URL: {type: 'string',displayName: 'Site URL',required: true,},},};
Then, change SerpPreview component like so:
const SerpPreview = () => {const { extension } = useUiExtension();const siteUrl = extension.config.SITE_URL;return (<divstyle={{padding: '10px',backgroundColor: '#fff',}}><divstyle={{fontSize: '12px',marginBottom: '5px',}}>{siteUrl}</div><divstyle={{fontSize: '16px',fontWeight: 'bold',color: 'blue',marginBottom: '5px',}}>Title here</div><div>This is the description</div></div>);};
- Go back to your browser and open your project dashboard
- Go to Project Settings > UI Extension
- On Google Serp Preview, click on the three dots and then click on Edit
- Click Refresh next to the Edit button
Now, you should see the new Site URL field. Once it's a required one, enter any URL and hit the Update button.
Finally, go to any content and the URL should appear in the widget.
Step 5.2: Displaying content Title and DescriptionAnchor
Now, you should map the content fields that you want to display in the widget as Title and Description. Therefore, we'll add sidebar instance configuration, which you allow you to set these fields for each model.
Go back to GoogleSerpPreview.js in your code editor and do the following steps:
Import useState and useEffect hooks at the top of the file:
import { useState, useEffect } from 'react';
Then, change SerpPreview component like the following code:
const SerpPreview = () => {const {extension,sidebarConfig,form: { subscribeToFieldState },} = useUiExtension();const [title, setTitle] = useState('This is the title');const [description, setDescription] = useState('This is the description');const siteUrl = extension.config.SITE_URL;useEffect(() => {const unsubscribe = async () => {await subscribeToFieldState(sidebarConfig.TITLE_FIELD,(state) => {setTitle(state.value);},{ value: true },);};return () => unsubscribe();}, [subscribeToFieldState, sidebarConfig.TITLE_FIELD]);useEffect(() => {const unsubscribe = async () => {await subscribeToFieldState(sidebarConfig.DESCRIPTION_FIELD,(state) => {setDescription(state.value);},{ value: true },);};return () => unsubscribe();}, [subscribeToFieldState, sidebarConfig.DESCRIPTION_FIELD]);return (<divstyle={{padding: '10px',backgroundColor: '#fff',}}><divstyle={{fontSize: '12px',marginBottom: '5px',}}>{siteUrl || 'website.com'}</div><divstyle={{fontSize: '16px',fontWeight: 'bold',color: 'blue',marginBottom: '5px',}}>{title || 'Title here'}</div><div>{description?.substring(0, 155) || 'Description here'}...</div></div>);};
Finally, change extension declaration like so:
const declaration = {extensionType: 'formSidebar',name: 'Google SERP Preview',description: 'Preview your content on Google',config: {SITE_URL: {type: 'string',displayName: 'Site URL',required: true,},},sidebarConfig: {TITLE_FIELD: {type: 'string',displayName: 'Title Field',required: true,},DESCRIPTION_FIELD: {type: 'string',displayName: 'Description Field',required: true,},},};
Let me explain the code above:
sidebarConfigis the object that stores sidebar configuration data. By declaring that, you should see two fields on sidebar widget dialog, where you will be able to enter the field names for title and description, respectively.form.subscribeToFieldStateis a method from the GraphCMS SDK to interact with form fields in the content editor. In this case, we'll update Google Serp Preview widget while user update information in the fields that stores Title and Description. You'll see that happening in a moment.
Once we've updated extension declaration again, we need to refresh UI Extension installation.
- On GraphCMS app, go to Project Settings > UI Extension
- On Google Serp Preview, click on the three dots and then click on Edit
- Click Refresh next to the Edit button
- Finally, click on Update
Now, let's map Schema fields to the sidebar widget:
- Go to Schema
- Click on the model you've added the widget
- Click in the pencil icon to edit widget
You should see 2 new fields: Title and Description. You just need to enter the appId of the fields you want to display as Title and Description, respectively. Then, click Update.
Finally, go to Content and click on any existing content to edit it or click on Create Item.
As you type in the Title or Description fields, you should see it being updated in realtime on Google Serp Preview widget!
Step 6: Deploying your UI ExtensionAnchor
To use your UI Extension in a live website or application, you should host it somewhere on the internet. For the sake of this tutorial, we will deploy it on Vercel. But you can use any hosting service.
Do the following steps:
- Open your Terminal
- Navigate into your project root directory and run
npx vercel
cd google-serp-preview-uixnpx vercel
- Follow the step-by-step guide on your Terminal
- Once it's deployed, the extension URL will be automatically copied to your clipboard
- Open your project dashboard on your browser
- Go to Project Settings > UI Extension
- On Hello UIX World, click on the three dots, then click on Edit
- Click on Edit button next to the Extension URL field
- Replace Extension URL field with the new URL
- Click on the OK button
- Finally, click on the Update button
Congratulations!Anchor
You've just learned how to build Sidebar UI Extensions for GraphCMS!
Take a look into these UI extensions examples for inspiration.
Additional Resources